How to test changes without messing up a live web page
Table of contents
You’re looking to tweak some pages on your website, but don’t want to break anything on your live website?
No problem, let’s dive into your options.
For Minor Page/Post Edits
Classic Editor
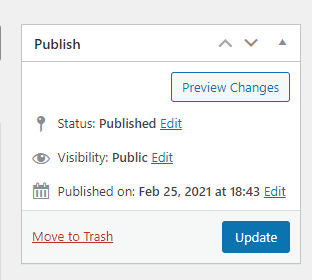
If you’re editing an existing page or post within WordPress, and the page is already published, you can make changes to the page and simply click the ‘Preview Changes’ button in the top right corner.

You can easily make your edits, preview them, and publish the page if you’re happy with the changes.
Elementor
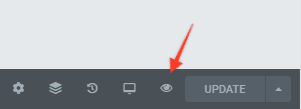
If your website is running Elementor, make any changes that you’d like to a page and then you can click the preview icon in the bottom left corner:

For Bigger Page/Post Edits
If you’re going to be making more involved edits, you may want to simply Duplicate the page altogether, so you can tweak it however you wish.
To make a full copy of a page, you’ll want to install the Duplicate Page plugin.
How to use the Plugin:
- Install and Activate the plugin under Plugins.
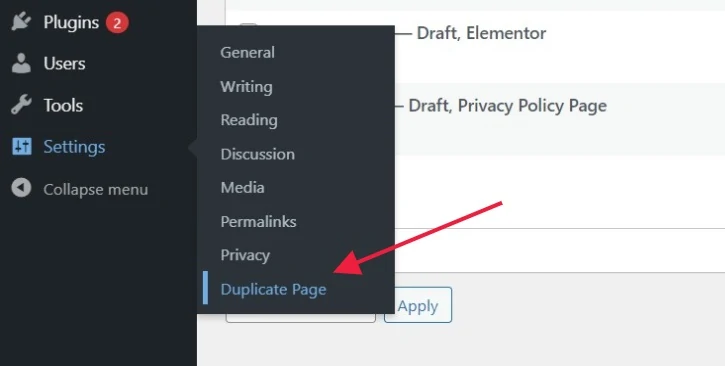
- Go to Settings > Duplicate Page

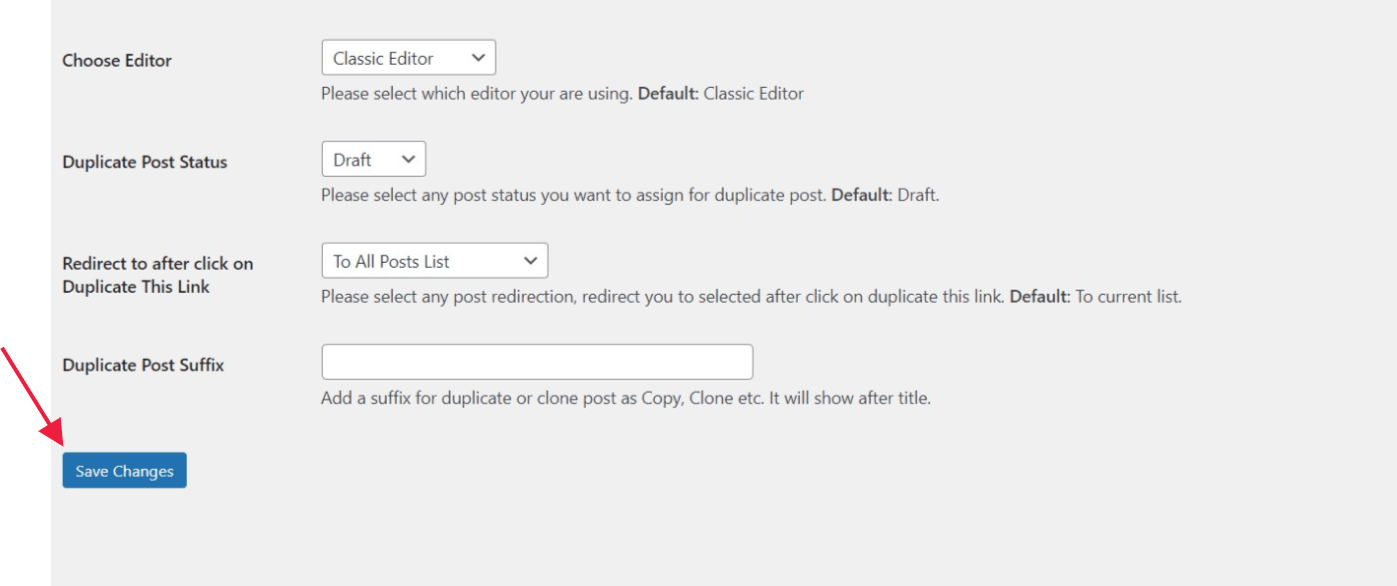
3. Configure the settings according to your needs and click Save. For example, if you’re running Elementor, set that under ‘Choose Editor’.

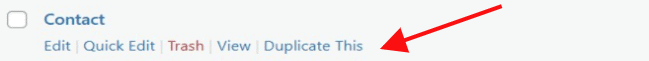
4. Go to the Pages or Posts section to find the content you want to duplicate. Click on the Duplicate This option.

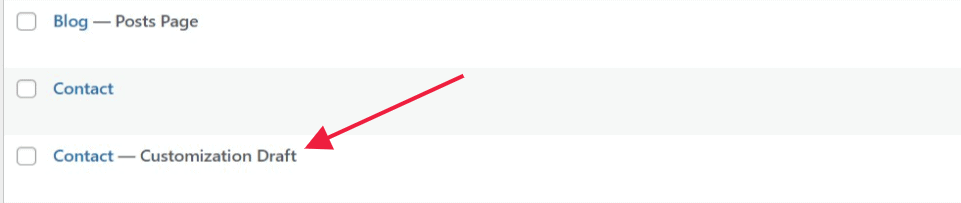
5. You will then see a new page created as a draft. You can tweak this page however you wish to test out changes before you make the changes to your live page/post.

For Site-Wide Edits
If you’re going to be making some major design edits, tweaking a large number of pages, etc, then you may want to simply set up a staging website.
This will be a complete copy of your website, separate from your ‘live’ website, so you can play around and break anything you need to, and your live website will not be affected.
After you complete the changes, we can then push that entire staging site so it overwrites your live site.
To have a staging site enabled, please contact our helpdesk.