Want to speak the language of web design? Here’s a crash course in 18 essential terms, courtesy of your expert team here at CyberOptik:
- Responsive Design: Makes sites work on all devices
- Wireframe: A site’s blueprint
- Typography: The art of text presentation
- White Space: Strategic use of empty areas
- Grid Systems: Layout structure
- Visual Hierarchy: Guiding user attention
- HTML/CSS: Building blocks of websites
- Hosting: Where your site lives online
- Domain/DNS: Your site’s address and phonebook
- SSL Certificates: Security for your site
- API: Connects different software systems
- Breakpoints: Trigger points for layout changes
- UX (User Experience): How people feel using your site
- UI (User Interface): Visual elements users interact with
- Navigation: How users move through your site
- Information Architecture: Content organization
- Accessibility: Making sites usable for everyone
- Page Templates: Pre-made layouts for efficiency
Understanding these terms helps you create better websites, work smoothly with designers, and make informed decisions about your online presence. It’s not just jargon – it’s the key to unlocking great web design.
Quick facts:
- 26% of US adults have a disability – accessibility matters
- Users form opinions about websites in just 50 milliseconds
- Good design can boost conversions by 15% or more
Ready to dive in? Let’s explore each term in detail.
65 Design Terms You Should Know
65 Design Terms You Should Know | FREE COURSE
1. Responsive Design
Ever tried to read a website on your phone and ended up squinting and zooming? That’s what happens when a site isn’t responsive. In today’s world, where we use all sorts of devices to browse the web, responsive design isn’t optional – it’s a must-have.
Responsive web design creates websites that work well on any device. It’s like having a website that shape-shifts to fit whatever screen it’s on.
Why does this matter? Well, as of December 2022, mobile devices made up 54.46% of web traffic. That’s more than half! If your site doesn’t play nice with mobile, you’re potentially losing over half your visitors.
But responsive design isn’t just about making things smaller. It’s about rethinking how we present content. A layout that works on a big desktop screen might need to be completely different on a tiny phone screen.
Let’s look at some real-world examples:
Slack: This team chat tool looks great on both desktop and mobile. It uses smart layout techniques to rearrange its interface for any screen size. Whether you’re at your desk or on the go, you can chat and work with your team without a hitch.
Shopify: The e-commerce platform’s website is a great example of responsive design. As you switch between devices, you’ll see how things like buttons and images move around and resize. This keeps the experience consistent, whether you’re managing your store on a laptop or checking sales on your phone.
The Guardian: This newspaper’s website shows off mobile-first design. On smartphones, it presents a clear, easy-to-read layout. As you move to bigger screens, the layout expands to use the extra space.

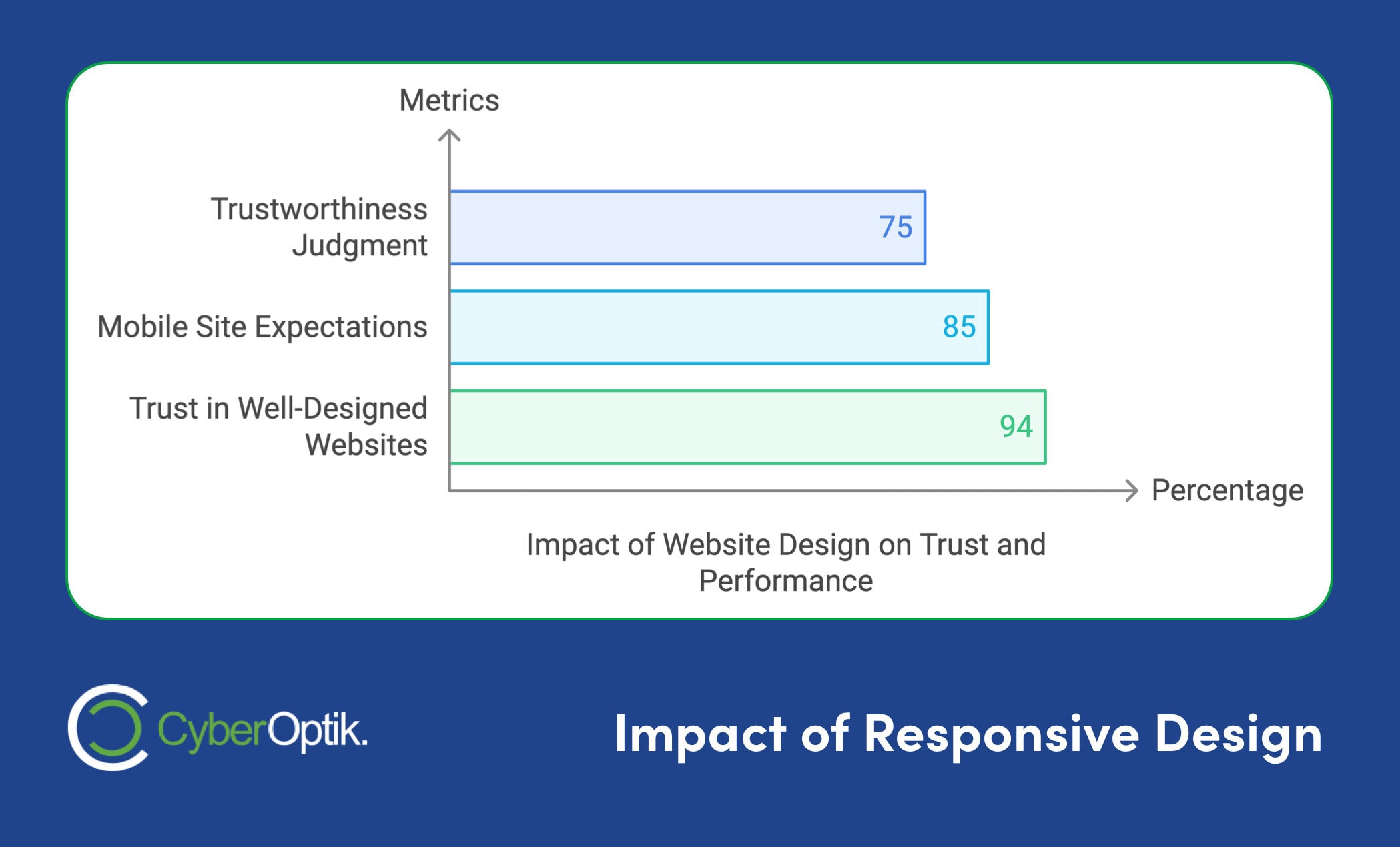
Responsive design isn’t just about looking good – it can really boost your website’s performance. Check out these stats:
- 75% of people judge how trustworthy a business is based on its website design
- 85% of adults think a company’s mobile site should be as good as (or better than) its desktop site
- 94% of people say well-designed websites are more trustworthy
Want to make your website responsive? Here are some tips:
- Use flexible layouts that can adapt to different screen sizes
- Use CSS media queries to set breakpoints for different devices
- Optimize your images for different screen sizes to keep load times fast
- Put the most important content first on smaller screens
- Test your design on lots of different devices and browsers
As UXPin, a top UX design platform, says:
“Responsive web design is no longer something designers ‘should consider,’ you must embed it in your standard best practices and workflow.”
In short, responsive design isn’t just a nice extra – it’s a key part of creating a website that works for everyone, no matter what device they’re using.
2. Wireframe
Think of a wireframe as a blueprint for your website or app. It’s the skeleton that shows where everything goes, without the fancy colors or designs.
Why bother with wireframes? Here’s the deal:
They save you time and money. By planning your layout early, you dodge expensive changes down the road. It’s like measuring twice and cutting once, but for digital projects.
They get everyone on the same page. Designers, developers, and clients can all see the big picture before diving into the nitty-gritty.
They put the focus on user experience. Without the distraction of pretty colors and fonts, you can really nail down how people will actually use your site or app.
Take Slack, for example. When they revamped their mobile app in 2019, they kicked things off with wireframes. This let them test different layouts before committing. The result? A cleaner app that users loved – engagement jumped 10% in the first month after launch.
Now, let’s talk types of wireframes:
| Type | What It Looks Like | When to Use It |
|---|---|---|
| Low-fidelity | Basic shapes and outlines | Early brainstorming |
| Mid-fidelity | More detailed, accurate spacing | Refining the layout |
| High-fidelity | Almost final, some visual elements | Last tweaks before design |
Here’s a pro tip: Start simple. Low-fidelity wireframes are quick to make and easy to change. Even basic sketches can show how a site will work.
3. Typography

Typography isn’t just about picking a pretty font. It’s the art of making text readable, appealing, and fit for purpose. In web design, it can make or break your site.
Good typography guides the reader’s eye, sets the tone, and even influences emotions. Studies show it can boost reading speed by up to 13% and brand recognition by 32%.
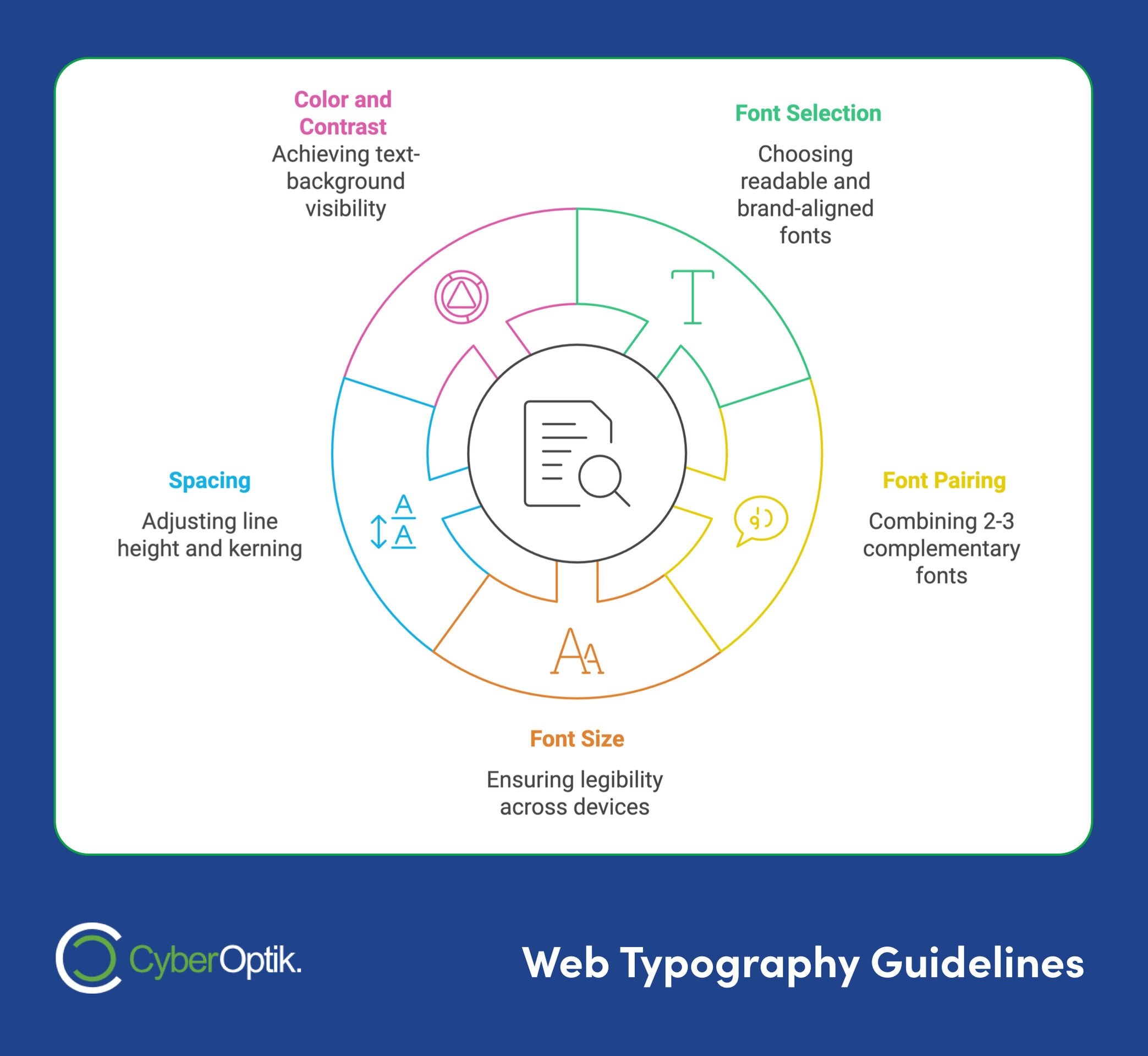
Here’s what matters in web typography:
Font Selection: Pick fonts that match your brand and are easy to read on screens. Sans-serif fonts like Arial or Helvetica are popular for body text.
Font Pairing: Stick to 2-3 fonts max. One for headings, another for body text is a common approach.
Font Size: Make sure your text is legible across devices. For body text, 16px is the minimum recommended size.
Spacing: Pay attention to line height and kerning. A good rule? Set line height to 1.5 times the font size.
Color and Contrast: Ensure your text stands out from the background. The WCAG recommends a contrast ratio of at least 4.5:1 for most text.
Let’s look at some real examples:
“Typography in modern web design is the art of engaging your audience with the written content on your site before they’ve had a chance to read a single word.”
This quote nails it. Typography sets the tone for your entire site.
Take Apple’s website. They use their custom San Francisco font across the site. It’s clean, modern, and perfectly aligned with their brand image.
Or look at Medium. They use a serif font for article titles and a sans-serif font for body text. This combo creates a reading experience that keeps users hooked.
Typography isn’t just about looks – it’s about function too. As Sitepact points out:
“A font’s impact on bounce rates and conversion rate isn’t always obvious, but imagine choosing a font that’s difficult to read.”
Bad typography can drive visitors away. Good typography keeps them reading and interacting.
Want to improve your site’s typography? Here’s what to do:
- Pick readable fonts for body text
- Use contrasting fonts for headings
- Make sure there’s enough space between lines and paragraphs
- Test your typography on different devices
- Think about your audience – different groups might prefer different typographic choices
4. White Space
White space, or negative space, is a key web design element. It’s not just empty space – it’s a powerful tool that can make or break your design.
Think of white space as breathing room for your content. It’s the area between design elements, text, images, and page margins. Despite its name, it doesn’t have to be white – it can be any color or even a background image.
Why does white space matter? Here’s the scoop:
- It boosts readability by up to 20%
- It guides attention to important elements
- It creates balance in your design
Let’s look at some real-world examples:
“White space is like a canvas: it’s the background that holds the elements together in a design, enabling them to stand out.” – Mads Soegaard, Interaction Design Foundation
Apple’s website is a master class in using white space. Their product pages use plenty of it, drawing attention to their devices and concise copy. It fits perfectly with their brand image of simplicity and elegance.
Now, compare Acehardware.com and Harborfreight.com. Ace Hardware uses white space to highlight key elements like brand logos and sale items. Harbor Freight, on the other hand, is packed with bright colors and fine print, making it harder for users to find what they need.
Want to use white space effectively? Try these tips:
- Mix content and space for a clean look
- Surround key elements with white space to make them pop
- Don’t forget about micro white space (line spacing, letter spacing)
- Use white space to create visual hierarchy
Jan Tschichold, a Swiss typographer, said it best 90 years ago: white space should be “regarded as an active element, not a passive background.” It’s not just about what you put on the page, but also what you leave off.
“Negative space is not a website afterthought. It is a strategic method of enhancing visibility, readability, flow, and depth.” – Alan Smith, SPINX Digital
5. Grid Systems
Grid systems are the backbone of web design. They’re like the lines on sheet music, guiding content placement to create harmony.
What’s a grid system in web design? It’s a series of columns and rows that help align and structure content. But it’s not just about looks. Grid systems boost user experience by creating visual consistency and making content easier to navigate.
Let’s look at some real-world examples:
Bootstrap uses a 12-column grid system. Why 12? It’s divisible by 2, 3, 4, and 6, giving designers flexibility. As of March 2023, over 21 million websites use Bootstrap, showing how popular standardized grid systems are.
Here’s a simple two-column layout in Bootstrap:
<div class=”row”>
<div class=”col-6″>First column</div>
<div class=”col-6″>Second column</div>
</div>
This code creates two equal-width columns that adjust based on screen size.
Apple’s website is another great example. Their product pages use a grid for consistent spacing and alignment across screen sizes. It’s part of what gives Apple its clean, organized look.
Etsy uses a flexible grid system that adapts to different product sizes and quantities. This lets them showcase a variety of items while keeping a cohesive look.
When using a grid system, keep these tips in mind:
- Start mobile-first: Design for small screens first, then expand. This makes sure your layout works on all devices.
- Use gutters wisely: Gutters are spaces between columns. They’re key for readability and visual separation.
- Break the grid sometimes: Breaking out of the grid can create visual interest. Just do it on purpose and not too often.
- Try asymmetry: Columns don’t always need to be the same width. Play with different column ratios for dynamic layouts.
Ethan Marcotte, who came up with responsive web design, says: “We’re not designing pages, we’re designing systems of components.” Grid systems are the foundation of these component systems. They let designers create flexible, responsive layouts that work on any device.
6. Visual Hierarchy

Visual hierarchy is like being a tour guide for your website. It’s how you arrange design elements to show users where to look first. And it matters – a lot.
Here’s a wild fact: Google found that users form opinions about websites in just 50 milliseconds. That’s faster than you can blink!
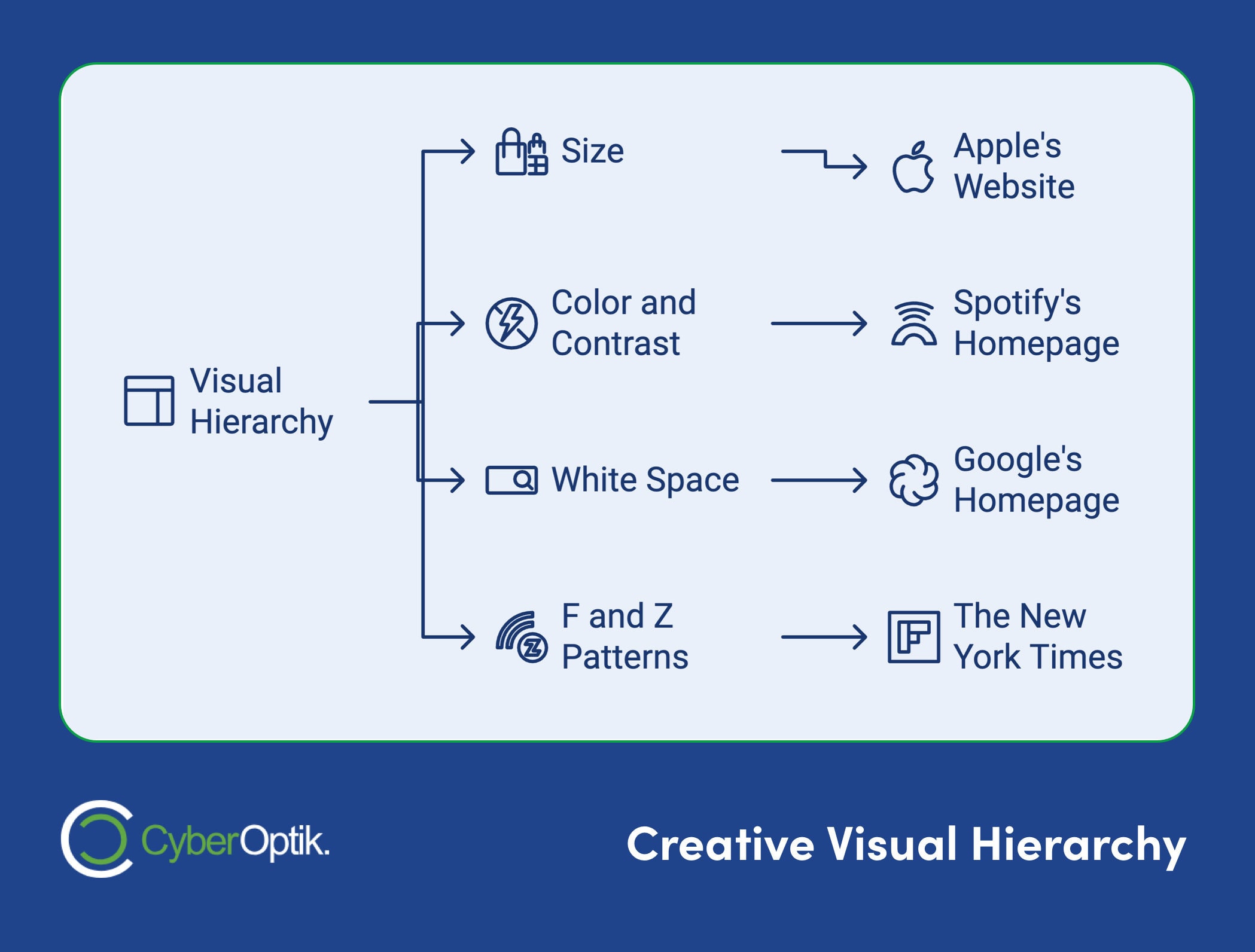
So, how do you nail visual hierarchy? Let’s break it down:
Size: Big stuff grabs eyeballs. Think Apple’s website with those massive product images. You can’t miss ’em.
Color and contrast: Want something to pop? Use bold colors. Spotify’s homepage is a perfect example. Those green buttons on a dark background? They’re impossible to ignore.
White space: Sometimes, less is more. Google’s homepage is mostly empty space. But that’s why you can’t miss the search bar.
F and Z patterns: People scan web pages like they’re reading a book – in F or Z shapes. The New York Times uses this trick, putting their hottest headlines right where your eyes naturally go.
Here’s a quick look at how these elements work:
| Element | What it does | Who does it well |
|---|---|---|
| Size | Grabs attention | Apple |
| Color | Makes things stand out | Spotify |
| White space | Focuses your eyes | |
| Layout patterns | Guides your gaze | New York Times |
But remember, visual hierarchy isn’t just about looking pretty. It’s about being useful. As Ethan Marcotte, the guy who invented responsive web design, says:
“We’re not designing pages, we’re designing systems of components.”
Your visual hierarchy should be like a well-oiled machine, guiding users through your content without them even realizing it.
Want a quick way to test your visual hierarchy? Try the squint test. Step back, squint at your design, and see what stands out. Those are probably the first things users will notice too.
7. HTML/CSS
HTML and CSS are the building blocks of every website you visit. HTML is like the skeleton, and CSS is the skin and clothes that make it look good.
HTML gives structure to web pages. It’s the framing of a house, showing where walls and windows go. CSS handles style – it’s the paint and decor that turn that frame into a home.
Here’s a simple HTML example:
<!DOCTYPE html>
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
<h1>Welcome to My Site</h1>
<p>This is a paragraph of text.</p>
</body>
</html>
This creates a basic webpage. But it’s pretty plain, right?
Let’s add some CSS:
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
h1 {
color: #333;
text-align: center;
}
p {
font-size: 16px;
line-height: 1.5;
}
This CSS changes the font, adds a background color, centers the heading, and improves the paragraph’s readability.
HTML and CSS can make a big difference in web projects. When Etsy redesigned their site in 2021 using HTML5 and CSS3, mobile conversions went up 15% and overall user engagement increased 10%.
Here are some tips for working with HTML and CSS:
- Learn the basics first
- Use semantic HTML for better accessibility and SEO
- Try flexbox and grid for layouts
- Don’t repeat yourself in CSS – use classes
- Check your code with validation tools
HTML and CSS keep changing, so stay up to date. As web design pioneer Jeffrey Zeldman said:
“Content precedes design. Design in the absence of content is not design, it’s decoration.”
This shows why you need good HTML structure before adding CSS styles. Master these languages, and you can bring your web design ideas to life.
8. Hosting
Hosting is where your website lives online. It’s the digital land your site stands on. Without it, your site wouldn’t exist on the web.
There are four main types of hosting:
- Shared Hosting: Your site shares a server with others. It’s cheap but can be slow.
- VPS (Virtual Private Server): You get your own slice of a server. More control, better performance.
- Dedicated Hosting: A whole server just for you. Fast, but pricey.
- Cloud Hosting: Your site spreads across multiple servers. Flexible and scalable.
When picking a host, look at speed, uptime, security, and support.
Here’s a quick comparison:
| Hosting Type | Best For | Starting Price/Month |
|---|---|---|
| Shared | Small sites, newbies | $2.95 - $6.99 |
| VPS | Growing sites | $10+ |
| Dedicated | High-traffic sites | $100+ |
| Cloud | Scalable projects | Varies |
Your hosting choice can make or break your site’s performance. As Emma from Website Builder Expert says:
“Shared hosting is great if you’re just looking to get started with the world of web hosting.”
For agencies juggling multiple client sites, there are special hosting solutions. These offer handy features like centralized management and white-labeling.
9. Domain/DNS
Think of a domain as your website’s address on the internet. It’s what people type into their browser to find you, like “google.com” or “apple.com”. DNS (Domain Name System) is the tech that turns these human-friendly names into IP addresses that computers use.
Why does this matter? Without DNS, we’d all be typing in number strings to visit websites. Imagine trying to remember 172.217.164.110 instead of “google.com”!
Let’s break it down:
Domains: These are web addresses you buy, usually yearly. They cost about $10 to $50 per year. When picking a domain, think about:
- Is it available?
- Does it fit your brand?
- Is it short and easy to remember?
- What extension should you use? (.com is popular, but others are gaining ground)
DNS: This system connects your domain to your website’s actual location on a server. It’s like a massive internet phone book.
Here’s how DNS works:
- You type “apple.com” in your browser
- Your request goes through DNS servers
- These servers translate “apple.com” to 17.253.144.10
- Your browser connects to that IP and loads Apple’s site
This all happens in the blink of an eye!
Some DNS facts:
- It’s spread across servers worldwide for reliability
- DNS info is cached to speed things up
- Changes can take up to 48 hours to spread globally
When setting up your site, you’ll need to set DNS records. These tell the internet where to find your site, email, and other services. Common types include:
- A Record: Points your domain to an IP
- CNAME: Creates an alias for another domain
- MX: Directs email to the right server
For example, when setting up a client’s site, a web design agency might create an A record pointing “clientsite.com” to their hosting server’s IP, and MX records for email routing.
Your domain and DNS settings are key to your online presence. As one web agency founder puts it: “Your domain is your digital real estate. Manage it well, and it’ll be the foundation of your online success.”
Pro tip: Set reminders for domain renewal dates. If a domain expires, you could face downtime or lose your web address!
10. SSL Certificates
SSL certificates are digital passports that lock down your website’s data. They’re not just tech jargon – they’re your site’s security guard.
Here’s how it works: When someone visits your site, the SSL certificate encrypts data between their browser and your server. This keeps sensitive info like passwords and credit card numbers safe from hackers.
But SSL certificates do more than just encrypt:
- They prove your website is legit
- They give you a boost in search rankings
- They show visitors your site is secure
Let’s look at some real numbers:
Back in 2014, Google started using HTTPS as a ranking factor. This pushed many sites to get on board with SSL. Fast forward to 2023, and W3Techs reports that 79.2% of all websites now use HTTPS by default.
When Shopify made SSL certificates free for all their stores in 2016, they saw conversions jump. Why? Customers felt safer buying from secure sites.
So, how do you get an SSL certificate? Here’s the quick version:
- Pick the right type of SSL for your needs
- Create a Certificate Signing Request (CSR)
- Send your CSR to a Certificate Authority (CA)
- Set up the certificate on your web server
Prices for SSL certificates vary. Some, like Let’s Encrypt, are free. Others, especially Extended Validation (EV) certificates, can cost hundreds per year.
An SSL certificate isn’t just about security – it’s about trust. That little padlock in the browser? It tells visitors their data is safe with you.
The type of SSL you need depends on your site. Here’s a quick guide:
| Website Type | SSL Type | Provider Example |
|---|---|---|
| Personal blog | Domain Validated (DV) | Let's Encrypt |
| Small business | Organization Validated (OV) | DigiCert |
| E-commerce | Extended Validation (EV) | Comodo |
In today’s online world, an SSL certificate isn’t optional – it’s a must. It protects your visitors’ data, helps your SEO, and shows you take security seriously. If your site doesn’t have one yet, it’s time to get one.
11. API
APIs are the digital glue of the web. They connect different software systems, letting them talk to each other without knowing the inner workings of each other.
For web designers, APIs are a big deal. They let you add cool features to websites without starting from scratch. Ever seen a Google Map on a website? That’s an API at work. But it’s not just maps – APIs handle everything from payments to social media stuff.
Let’s look at some real-world API wins:
“Shopify revamped its API setup in 2020. Result? App installs on their platform shot up 200% in just six months.”
“Weather.com’s parent company crunches 400 terabytes of data daily through its APIs. That’s how tons of websites and apps show you up-to-date weather info.”
“Stripe’s payment API is huge. In 2022, they processed $817 billion in transactions – up 26% from the year before.”
But APIs aren’t all sunshine and rainbows. They can be security weak spots if you’re not careful. And if an API gets overloaded or isn’t set up right, it can slow things down.
Here’s a quick look at two popular API types:
| Feature | REST API | GraphQL API |
|---|---|---|
| Data Fetching | Fixed | Flexible |
| Efficiency | Can be wasteful | More efficient |
| Caching | Easy | Trickier |
| Learning Curve | Gentler | Steeper |
When using APIs in web design, keep these tips in mind:
- Pick carefully. Not all APIs are equal.
- Watch your speed. APIs can slow your site down if you’re not careful.
- Keep up with changes. APIs evolve, so stay in the loop.
- Lock it down. Use HTTPS and proper authentication.
Ron Abrams, CTO of APImetrics, puts it well:
“APIs are the building blocks of digital transformation. They’re not just a technical detail, but a fundamental part of business strategy in the digital age.”
In web design, getting APIs right can make your projects stand out. They’re not just for the tech folks anymore – designers and project managers need to know their stuff too if they want to create cutting-edge websites.
12. Breakpoints
Breakpoints are the secret sauce of responsive web design. They’re the trigger points where your site’s layout shifts to fit different screen sizes. Without them, your site would look like a hot mess on anything but a desktop.
Think of breakpoints like those transformer toys you had as a kid. At certain points, they change form to become something new. That’s exactly what your website does at breakpoints.
Most designers stick to 2-3 main breakpoints:
- Mobile: 320px – 480px
- Tablet: 768px – 1024px
- Desktop: 1025px and up
But here’s the thing: these aren’t set in stone. Take Etsy, for example. When they revamped their site in 2018, they used breakpoints at 600px, 900px, and 1200px. This clever move let their product listings shift from a single column on mobile to multiple columns on bigger screens. The result? A sweet 15% boost in mobile conversions.
Ethan Marcotte, the guy who came up with responsive design, puts it like this:
“We’re not designing pages, we’re designing systems of components.”
This isn’t just about making things look pretty. It’s about creating a killer user experience across all devices.
Want to nail your breakpoints? Here’s the lowdown:
- Start small. Design for mobile first, then work your way up.
- Use min-width in your media queries. It’s the mobile-first way to go.
- Don’t just shrink things down. Some stuff might need to vanish, move, or change completely at different sizes.
- Test on real devices. Your browser’s responsive mode isn’t enough.
And remember, you don’t have to stick to the breakpoints that frameworks like Bootstrap give you (576px, 768px, 992px, and 1200px). Your content should dictate where your breakpoints go. It’s all about what works best for your specific site.
13. UX (User Experience)
UX is the invisible force that turns a good website into a great one. It’s all about how people feel when they use your site or app.
Think of UX as your website’s personality. It’s in everything – from how fast your pages load to how easy it is to find that “Buy Now” button. When UX is good, you don’t even notice it. But when it’s bad? Oh boy, you’ll know.
Why should you care about UX? Here’s the scoop:
First impressions happen FAST. Users judge your site in 50 milliseconds. That’s quicker than a blink!
Good UX keeps people coming back. It’s like a digital welcome mat for your visitors.
And here’s the kicker: UX isn’t just nice to have – it’s a moneymaker. When Bank of America fixed up their mobile banking UX, their online traffic shot up by 45%.
So, what’s the secret sauce of good UX? It’s part art, part science. UX designers focus on three things:
- How it looks
- How it feels to use
- How easy it is to get stuff done
Don Norman, the big cheese of UX, says:
“Design is really an act of communication, which means having a deep understanding of the person with whom the designer is communicating.”
In other words, good UX is all about getting inside your users’ heads.
Want to make your website’s UX better? Try these:
- Speed things up. If your page takes more than 3 seconds to load, half your visitors might bail.
- Make it mobile-friendly. 72% of people want websites that work well on their phones.
- Keep it simple. Clear menus, easy-to-read text, and a clean look go a long way.
- Use data. Tools like Google Analytics can show you how people actually use your site.
14. UI (User Interface)

UI is your website’s visual side – the buttons, menus, and interactive elements. It’s like a car’s dashboard. If it looks good and works smoothly, people will enjoy “driving” your site.
But good UI isn’t just about looks. It’s about creating an easy-to-use interface. Think Apple products – they’re known for clean, intuitive interfaces. That’s not by chance. It’s careful UI design at work.
Why does UI matter? Here’s the scoop:
- Users judge your site in 50 milliseconds. That’s faster than a blink!
- Good UI keeps visitors around. If they can’t figure out how to navigate, they’ll bounce.
- It can boost your business. Bank of America saw a 45% jump in online banking traffic after improving their mobile UI.
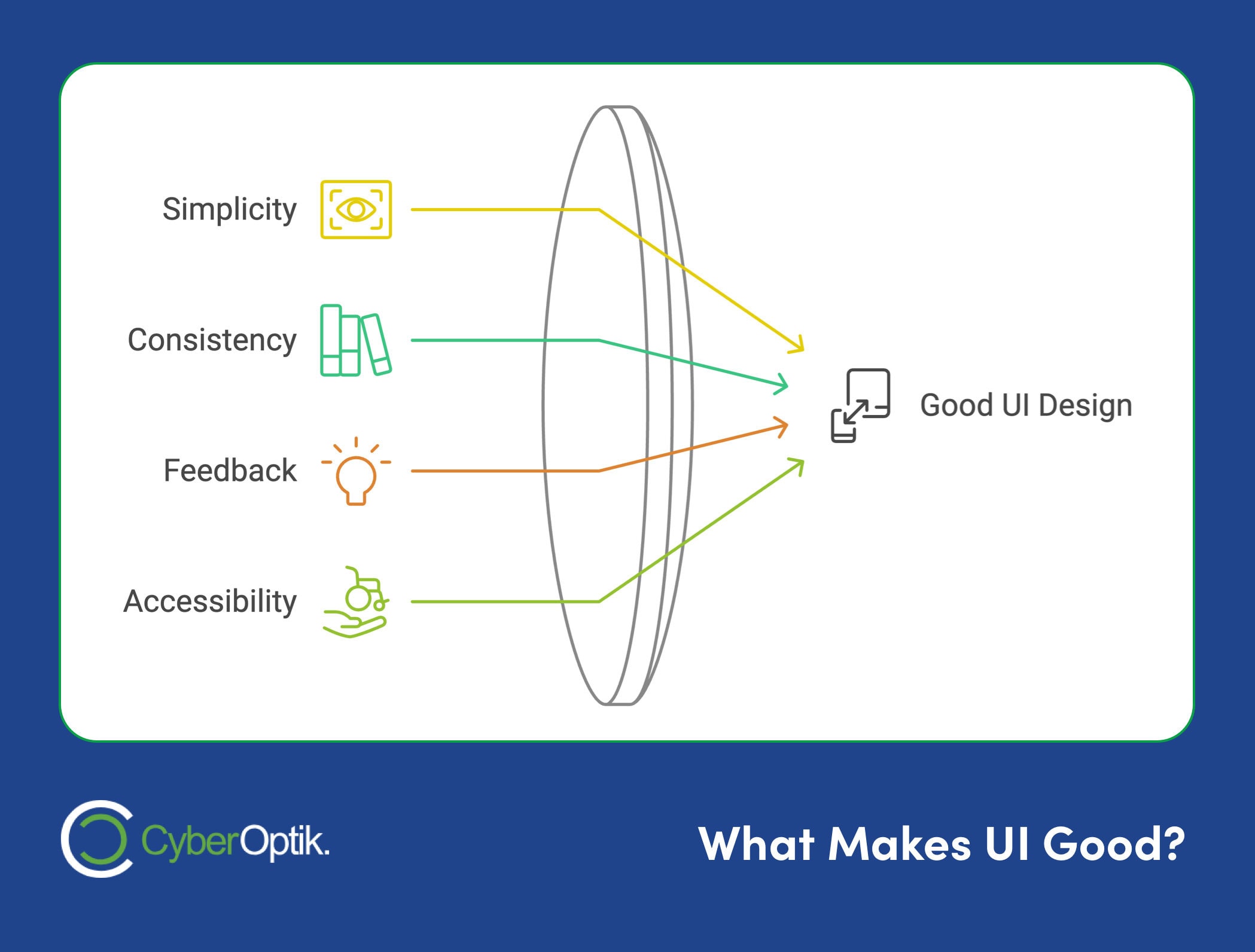
So, what makes UI good? Here are some key ideas:
- Keep it simple
Don’t overwhelm users with too many options. Focus on what’s essential.
- Be consistent
Use the same style for buttons, icons, and other elements across your site.
- Give feedback
Let users know when their actions work (or don’t).
- Make it accessible
Ensure your UI works for everyone, including those with disabilities.
Let’s look at a real example. In 2018, Etsy revamped their site UI. They used breakpoints at 600px, 900px, and 1200px for a responsive design that worked well on all devices. The result? A 15% boost in mobile conversions.
“If part of your UI design serves no practical purpose for the user, it shouldn’t be there.” – Asha, Tech Writer
This quote hits the nail on the head. Every UI element should have a purpose. If it doesn’t help users, it’s just clutter.
When designing your UI, keep these tips in mind:
- Start with mobile: Design for small screens first, then scale up.
- Test on real devices: See how your UI performs in the wild.
- Get user feedback: Ask real people what works and what doesn’t.
UI design mixes art and science. It needs creativity and an understanding of how people use digital interfaces. As you work on your website’s UI, always put your users first. They’re the ones who’ll be using it, after all.
15. Navigation
Ever felt lost on a website? That’s bad navigation. Good navigation? It’s like a friendly tour guide, helping visitors find what they need easily.
Why does it matter? Top Design Firms says 38% of people check out a site’s navigation links first. That’s a lot of first impressions riding on how easy your site is to use.
Here are some popular navigation styles:
- Horizontal Navigation Bar: The classic top-of-page menu. Blavity uses it well, with clear sections like “Entertainment” and “Culture”.
- Dropdown Menus: Great for content-heavy sites. Hover over a Sephora main link and watch a detailed menu pop up.
- Hamburger Menu: That three-line icon on mobile sites? It’s a space-saving superstar.
- Sidebar Navigation: Arbor Restaurant rocks this, with a sleek vertical menu that sticks around as you scroll.
- Footer Navigation: The New York Times crams over 50 links into its footer. It’s like a mini-sitemap on every page.
Usability guru Steve Krug puts it simply:
“Don’t make people think.”
In other words: Keep It Simple, Stupid (KISS). Your site shouldn’t need an instruction manual.
Want to nail your navigation? Try these:
- Keep it consistent
- Design for all screens (57% of web traffic is mobile!)
- Limit main menu to 7 items
- Use clear labels
- Add a search bar
Here’s a real-world win: Bank of America’s mobile banking navigation makeover boosted online traffic by 45%. That’s the power of good navigation.
Think of your site’s navigation as a roadmap. Clear and well-structured? Users will explore and convert. Confusing? They’ll bounce faster than you can say “exit”.
So give navigation the love it deserves. Your visitors (and conversion rates) will thank you.
16. Information Architecture
Information architecture (IA) is your website’s backbone. It’s how you organize content so users can find what they need. Think of it as your digital house’s blueprint – when it’s well-designed, everything flows.
Why care about IA? A confusing website is like a maze – and no one likes feeling lost. In fact, 34% of visitors leave a webpage because of poor IA. Ouch.
Here’s how to nail good IA:
- Know your users: What do they want? How do they think?
- Organize smart: Group related content. Use clear categories.
- Label clearly: Use words your users get. No jargon.
- Build a solid structure: Most sites use a hierarchical model, like a family tree. It works for content-heavy sites.
- Test and tweak: Use methods like card sorting to check if your structure makes sense to real users.
Let’s look at a real win. Zappos revamped their IA, focusing on simple categories and clear navigation. The result? Users found products faster, leading to higher conversion rates.
Good IA isn’t just about looks. It’s about function. Josh Fechter, founder of Technical Writer HQ, says:
“Without IA, the website content will remain unorganized, which will affect both the user and the business.”
And it’s not just for users. Search engines love good IA too. A well-structured site helps Google crawl and index your pages better, potentially boosting your rankings.
So, when planning a website, start with IA. Your users (and your bottom line) will thank you.
17. Accessibility
Imagine a website that’s like a party where everyone’s invited, but some folks can’t get through the door. That’s what happens when we ignore web accessibility. It’s not just about being nice – it’s about making sure everyone can join the online party.
Here’s a mind-blowing fact: about 26% of American adults have some type of disability, according to the CDC. That’s a lot of people who might struggle with your site if it’s not accessible.
But here’s the cool part: making your site accessible often makes it better for everyone. It’s like those sidewalk ramps – they’re great for wheelchairs, but they also help people with strollers or rolling luggage.
So, how do we roll out the digital welcome mat? Here are some key moves:
- Picture this: Add alt text to images. It’s like whispering a description to someone who can’t see the image.
- Get your headings in order: It’s not just about looking pretty. Screen readers use these to navigate, like a table of contents for your site.
- Play with contrast: Make sure your text pops against the background. Aim for a contrast ratio of at least 4.5:1 for most text.
- Keyboard is king: Not everyone uses a mouse. Make sure your site works smoothly with just a keyboard.
- Caption it: Add captions to your videos. It’s like subtitles for the web.
Now, brace yourself for this: WebAIM checked out a million homepages and found that 98% had at least one accessibility hiccup. Yikes! But don’t panic – tools like the WAVE Web Accessibility Evaluation Tool can spot these issues faster than you can say “accessible”.
Remember, this isn’t just about ticking boxes. It’s about opening doors. As disability rights lawyer Lainey Feingold puts it:
“Digital accessibility is a civil right and a human right of disabled people around the globe.”
So, let’s make the web a place where everyone’s welcome. After all, the best parties are the ones where everyone can join in, right?
18. Page Templates
Page templates are the backbone of web design. They’re ready-to-go layouts that make creating different pages a snap. Think of them as your website’s blueprint – ready to use and super efficient.
In WordPress, these templates shape your site’s structure. They decide how your content looks, from top to bottom. Each template file has HTML and CSS that tells WordPress exactly how to show your stuff.
Why do page templates matter? Here’s the deal:
- They keep your site looking consistent
- They save you time – no starting from scratch
- They let you create unique designs for different content
WordPress themes come with some standard templates:
- index.php for your homepage
- single.php for blog posts
- page.php for static pages
- archive.php for post archives
- 404.php for “Page Not Found” errors
But here’s the cool part: you’re not stuck with just these. You can make your own templates for specific needs. Want a full-width layout for landing pages? Or a special design for your portfolio? You can do that.
Making a custom template is pretty simple:
- Make a new PHP file in your theme folder
- Add this line at the top: <?php /* Template Name: CustomPage */ ?>
- Save it as custompage.php
Boom! You’ve got a custom template you can use on any page.
Not into coding? No problem. Many WordPress themes come with ready-made templates. The Uncode theme, for example, has over 400 pre-designed options. It’s like having a pro designer on speed dial.
“Learning how to create a WordPress page template can help you save time and effort.” – Will Morris, WordCandy staff writer
The key with page templates is balance. They should give structure without boxing in your creativity. Use them wisely, and they’ll make your WordPress life a whole lot easier.
Conclusion
Knowing web design terms isn’t just about sounding smart. It’s about making better websites and working well with clients and agencies. It’s like learning a new language – the language of the digital world.
Here’s something to think about: 26% of American adults have some type of disability. That’s a lot of people who might have trouble with poorly designed sites. When you understand terms like “accessibility” and “responsive design”, you’re not just checking boxes. You’re making the web a place where everyone can join in.
But it’s not all tech talk. Knowing these terms helps you share your ideas clearly. It’s like having a secret code to understand what designers are saying. When they talk about “white space”, you’ll know they’re not just leaving things empty – they’re giving your content room to breathe.
Take Etsy’s 2018 redesign, for example. They used smart breakpoints at 600px, 900px, and 1200px. The result? They saw 15% more conversions on mobile. That’s what happens when you understand and use web design concepts.
Want to get better at web design? Here are some things you can do:
- Learn more: Check out online courses on Coursera or Udemy. They teach everything from basic HTML to advanced UX design.
- Keep up: Follow web design blogs and podcasts. Things change fast in this field, so staying updated is important.
- Get your hands dirty: Try building a simple website. Nothing beats actually doing it yourself.
- Join in: Talk to other designers on forums like Stack Overflow or Reddit’s r/web_design.
As Aman Bhati, a Digital Marketing Manager, says:
“You don’t need to know everything when working with a digital agency. But understanding the basics helps things go smoothly and makes sure you get what you’re expecting.”



