- The Evolution of User-Centric Design
- AI and Automation in Web Design
- Accessibility and Inclusive Design
- Sustainable Web Design Practices
- Immersive Experiences and Interactive Elements
- Visual Design and Aesthetics
- Implementation Strategies
- Conclusion
The future of web design isn’t just about aesthetics—it’s about creating sustainable, inclusive, and intelligent digital experiences that drive business growth. As we approach 2025, web design is undergoing a fundamental shift toward user-centric, AI-powered, and environmentally conscious solutions that prioritize both functionality and innovation.
According to recent research, businesses are increasingly adopting clean, minimalist designs with straightforward navigation to enhance user experience and drive conversions (Source). This trend reflects a broader movement toward more thoughtful, purpose-driven web design that serves both business objectives and user needs.
Key trends shaping the web design landscape in 2025 include:
- AI-driven design automation and personalization
- Enhanced accessibility and inclusive design practices
- Sustainable, eco-friendly web development
- Immersive experiences through VR and AR
- Custom illustrations and thoughtful visual elements
For Chicago businesses looking to stay competitive in the digital space, understanding and implementing these trends isn’t just about staying current—it’s about creating websites that deliver measurable results. As outlined in our comprehensive web design process guide, successful web design requires a strategic approach that balances innovation with practical business needs.

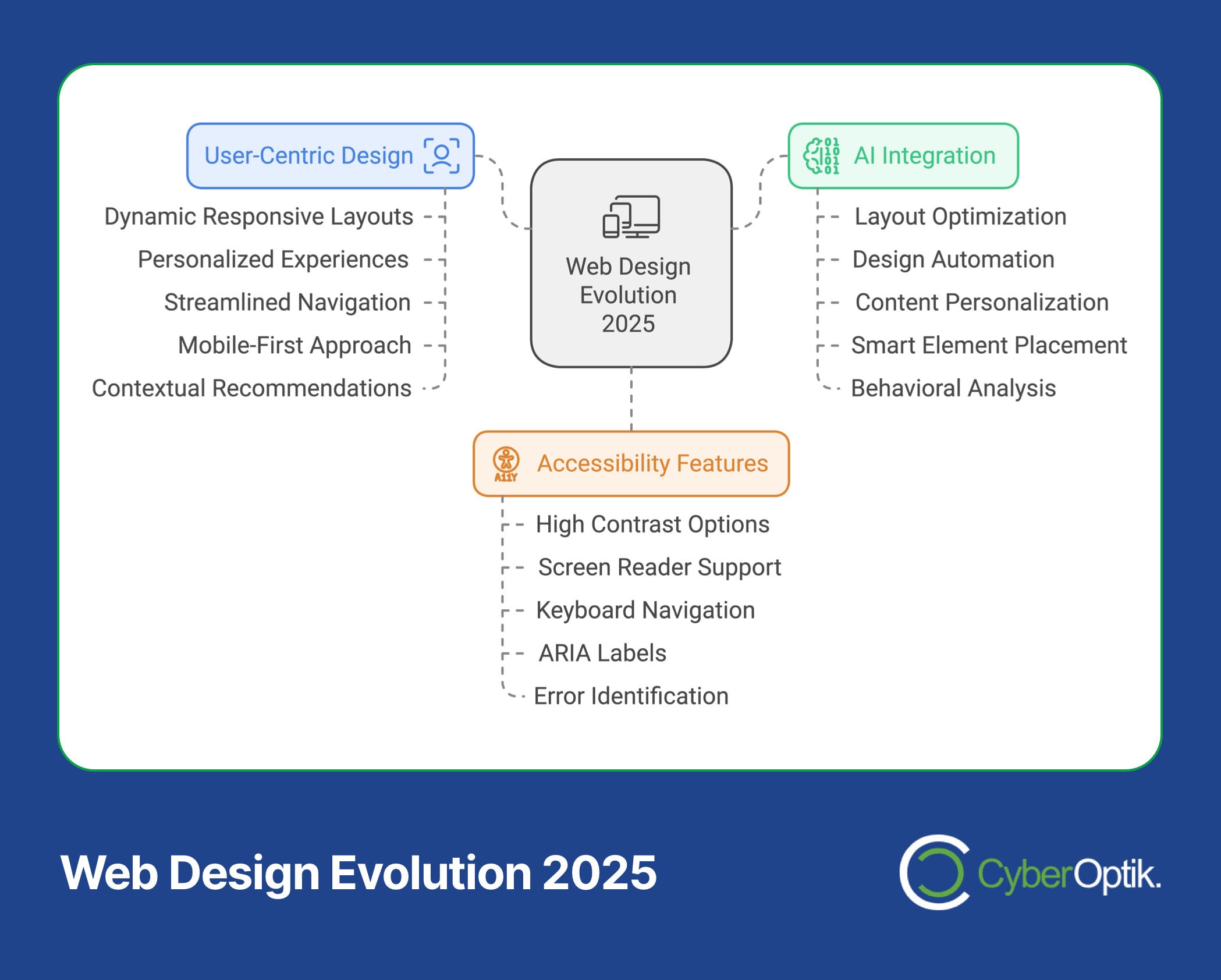
The Evolution of User-Centric Design
User-centric design has evolved from a nice-to-have feature to a critical business requirement. In 2025, websites are increasingly focusing on delivering personalized experiences that adapt to individual user preferences and behaviors (Source).
Websites are adopting clean, minimalist designs with straightforward navigation to enhance user experience by reducing clutter and distractions.
Key Elements of Modern User-Centric Design
| Traditional Approach | 2025 Evolution |
|---|---|
| Static layouts | Dynamic, responsive designs |
| Generic content | Personalized user experiences |
| Complex navigation | Streamlined, intuitive paths |
| Desktop-first design | Mobile-first approach |
Mobile-First Design Philosophy
With mobile browsing continuing to dominate user behavior, websites must prioritize mobile-first design approaches. This means creating experiences that are not just mobile-friendly, but mobile-optimized from the ground up. Learn more about the distinction between design approaches in our guide to web design vs. UX design.
Personalization Features
- Dynamic Content: Adapts based on user behavior and preferences
- Smart Navigation: Learns from user patterns to improve accessibility
- Customized Interfaces: Adjusts layout and features based on user needs
- Contextual Recommendations: Provides relevant content and suggestions
Understanding the importance of user experience goes beyond aesthetic appeal. As explained in our article about why website user experience matters, effective user-centric design directly impacts conversion rates and customer satisfaction.
AI and Automation in Web Design
Artificial Intelligence is revolutionizing web design by streamlining processes and enhancing user experiences. According to industry research, AI is playing a significant role in web design by automating tasks like layout optimization and color selection, making the design process more efficient (Source).
Key AI Applications in Web Design
- Layout Optimization
- Automated grid systems
- Smart element placement
- Responsive design automation
- Design Automation
- Color scheme generation
- Typography pairing
- Component spacing
- Content Personalization
- Dynamic content delivery
- User behavior analysis
- Automated A/B testing
Benefits of AI-Driven Web Design
The integration of AI in web design offers several key advantages:
- Increased Efficiency: Automated processes reduce design time and resource requirements
- Enhanced Consistency: AI ensures design elements remain uniform across all pages
- Data-Driven Decisions: AI analyzes user behavior to inform design choices
- Improved Performance: Automated optimization helps maintain fast loading speeds (learn more about web page loading speed)
Future Implications
As AI technology continues to evolve, we can expect to see:
- More sophisticated personalization capabilities
- Advanced predictive design features
- Improved automation of complex design tasks
- Better integration with existing design workflows
While AI streamlines many aspects of web design, human creativity and strategic thinking remain essential for creating truly exceptional user experiences.
Accessibility and Inclusive Design
In 2025, web accessibility isn’t just about compliance—it’s about creating inclusive digital experiences that serve all users effectively. Research shows a growing emphasis on making websites accessible to all users, including those with disabilities, by adhering to standards like WCAG 2.2 (Source).
Essential Accessibility Features
| Feature Category | Implementation Requirements |
|---|---|
| Visual Accessibility | - High contrast options - Scalable text - Screen reader compatibility |
| Navigation | - Keyboard accessibility - Skip navigation links - Clear focus indicators |
| Content Structure | - Proper heading hierarchy - Alt text for images - ARIA labels |
| Interactive Elements | - Form field labels - Error identification - Sufficient time limits |
Cross-Device Compatibility
Modern websites must function seamlessly across all devices and platforms. Key considerations include:
- Responsive Design
- Fluid layouts that adapt to any screen size
- Touch-friendly interface elements
- Consistent experience across devices
- Performance Optimization
- Fast loading times on all connections
- Efficient resource usage
- Optimized media delivery
Business Benefits of Inclusive Design
Implementing accessible design practices offers numerous advantages:
- Expanded user base and market reach
- Improved SEO performance
- Enhanced brand reputation
- Reduced legal risks
- Better user experience for all visitors
Understanding accessibility requirements is crucial for modern websites. Learn more about implementing these standards in our guide to ADA-compliant websites.
Inclusive design isn’t just about meeting standards—it’s about creating websites that truly serve all users, regardless of their abilities or circumstances.
Sustainable Web Design Practices
Environmental consciousness has reached the digital realm, with sustainable web design becoming a crucial trend for 2025. Research indicates a significant push towards designing websites that minimize data usage and improve load speeds, benefiting both the environment and user experience (Source).
Core Elements of Sustainable Web Design
Key practices that contribute to environmentally conscious web design:
- Efficient Resource Usage
- Optimized image compression
- Minimal server requests
- Clean code practices
- Performance Optimization
- Reduced page weight
- Efficient caching strategies
- Content delivery optimization
- Energy-Efficient Hosting
- Green hosting providers
- Renewable energy sources
- Optimized server configurations
Implementation Strategy
| Aspect | Sustainable Approach | Business Benefit |
|---|---|---|
| Images | Next-gen formats, proper sizing | Faster loading, lower bandwidth costs |
| Code | Minification, optimization | Improved performance, better UX |
| Hosting | Green providers, efficient servers | Enhanced reliability, brand reputation |
| Content | Strategic asset loading | Reduced bounce rates, higher engagement |
For detailed guidance on optimizing your website’s performance while maintaining sustainability, check out our guide on fixing website performance problems.
Business Impact of Sustainable Design
- Cost Reduction
- Lower hosting costs
- Reduced bandwidth usage
- Improved resource efficiency
- Enhanced Performance
- Faster page loads
- Better user experience
- Improved search rankings
- Brand Benefits
- Environmental responsibility
- Modern brand image
- Competitive advantage
Sustainable web design isn’t just about environmental responsibility—it’s about creating efficient, high-performing websites that deliver better results while consuming fewer resources.

Immersive Experiences and Interactive Elements
The digital landscape of 2025 is seeing a significant shift toward more immersive and interactive web experiences. Virtual Reality (VR) and Augmented Reality (AR) are becoming more prevalent, allowing users to interact with digital products in increasingly sophisticated ways (Source).
Advanced Interactive Features
- Virtual Reality Integration
- 3D product visualization
- Virtual showrooms
- Immersive brand experiences
- Augmented Reality Applications
- Product try-ons
- Space visualization
- Interactive demonstrations
Micro-Animations and Subtle Interactions
Small animations and hover effects are being used strategically to make websites feel more interactive without overwhelming users. Key applications include:
| Element Type | Purpose | User Benefit |
|---|---|---|
| Hover Effects | Visual feedback | Enhanced navigation clarity |
| Loading Animations | User engagement | Reduced perceived wait time |
| Scroll Animations | Content revelation | Improved content discovery |
| Button Interactions | Action confirmation | Better user confidence |
Engagement-Driven Design Elements
Successful interactive elements share these characteristics:
- Purposeful Implementation
- Clear user benefit
- Meaningful interactions
- Performance-conscious design
- Seamless Integration
- Natural user flow
- Intuitive interactions
- Consistent behavior
- Performance Optimization
- Efficient loading
- Smooth animations
- Device compatibility
Learn more about how interactive elements can improve your website’s effectiveness in our guide to boosting website conversion rates.
The key to successful immersive experiences lies in finding the perfect balance between innovation and usability—creating engaging interactions that enhance rather than hinder the user experience.
Visual Design and Aesthetics
Visual design in 2025 is moving away from generic stock imagery toward more authentic, branded experiences. Websites are increasingly adopting custom illustrations and thoughtful visual elements that better reflect brand identity (Source).
Custom Illustration Trends
- Brand-Specific Artwork
- Unique visual identity
- Consistent style guides
- Memorable brand elements
- Interactive Illustrations
- Animated brand elements
- Responsive illustrations
- Story-driven visuals
Color Schemes and Dark Mode
Dark mode has become a standard expectation, providing both aesthetic appeal and functional benefits (Source). Learn more about the psychological impact of colors in our guide to color psychology on websites.
| Design Element | Light Mode | Dark Mode |
|---|---|---|
| Background | Light, neutral tones | Deep, rich blacks |
| Text | Dark, high contrast | Light, optimized contrast |
| Accent Colors | Bold, vibrant | Muted, sophisticated |
| UI Elements | Subtle shadows | Glowing effects |
Typography Evolution
Modern typography trends emphasize:
- Readability
- Clear hierarchies
- Optimized line spacing
- Responsive sizing
- Brand Expression
- Custom typefaces
- Variable fonts
- Dynamic typography
For detailed guidance on selecting the right typography for your website, visit our guide to best fonts for websites.
Visual Hierarchy Best Practices
- Content Organization
- Scannable layouts
- Strategic white space
- Balanced compositions
- Visual Flow
- Intuitive reading patterns
- Clear content priorities
- Effective contrast
The most effective visual designs of 2025 combine aesthetic appeal with functional purpose, creating experiences that are both beautiful and user-friendly.
Implementation Strategies
Successfully implementing 2025’s web design trends requires a strategic approach that balances innovation with practical business considerations. Here’s a comprehensive framework for bringing these trends to life in your website.
Strategic Implementation Process
Follow these key steps to effectively implement modern web design trends:
- Assessment Phase
- Audit current website performance
- Identify priority improvements
- Analyze competitor websites
- Define specific goals
- Planning Phase
- Create implementation timeline
- Allocate resources
- Set measurable objectives
- Define success metrics
- Development Phase
- Prioritize mobile-first design
- Implement accessibility features
- Integrate sustainable practices
- Add interactive elements
Investment Considerations
| Feature Category | Implementation Complexity | Potential ROI Impact |
|---|---|---|
| Responsive Design | Medium | High |
| Accessibility Features | Medium-High | Medium-High |
| AI Integration | High | Medium-High |
| Custom Illustrations | Medium | Medium |
Before beginning your website redesign journey, review our guide on determining if it’s time for a website redesign.
Prioritization Framework
- Essential Updates
- Mobile responsiveness
- Core accessibility features
- Performance optimization
- Secondary Enhancements
- Custom visual elements
- Interactive features
- Advanced personalization
- Future Considerations
- VR/AR integration
- Advanced AI features
- Experimental technologies
For detailed guidance on selecting the right web design partner, consult our article on what to know before hiring a web design firm.
Success in implementing modern web design trends comes from strategic planning and careful prioritization—focusing first on elements that deliver the highest value to your users and business.
Conclusion
As we approach 2025, web design continues to evolve toward more intelligent, accessible, and sustainable solutions. The trends we’ve explored represent not just aesthetic changes, but fundamental shifts in how websites serve business objectives and user needs.
Key Takeaways
- User-Centric Design: Prioritize personalized experiences and intuitive navigation
- AI Integration: Leverage automation for improved efficiency and user experience
- Accessibility: Ensure inclusive design that serves all users effectively
- Sustainability: Implement eco-friendly practices that also enhance performance
- Visual Innovation: Embrace custom design elements that strengthen brand identity
Looking Ahead
The future of web design lies in creating experiences that are:
- Increasingly personalized and adaptive
- More accessible and inclusive
- Environmentally conscious
- Technology-enhanced yet human-centered
Success in 2025’s digital landscape will belong to businesses that embrace these trends while maintaining focus on their core objectives and user needs.
Taking Action
To ensure your website remains competitive and effective in 2025:
- Assess your current website against these emerging trends
- Identify priority areas for improvement
- Develop a strategic implementation plan
- Partner with experienced professionals for optimal results
Ready to Future-Proof Your Website?
CyberOptik specializes in implementing cutting-edge web design trends while maintaining focus on business results. Contact us to discuss how we can help your website thrive in 2025 and beyond.