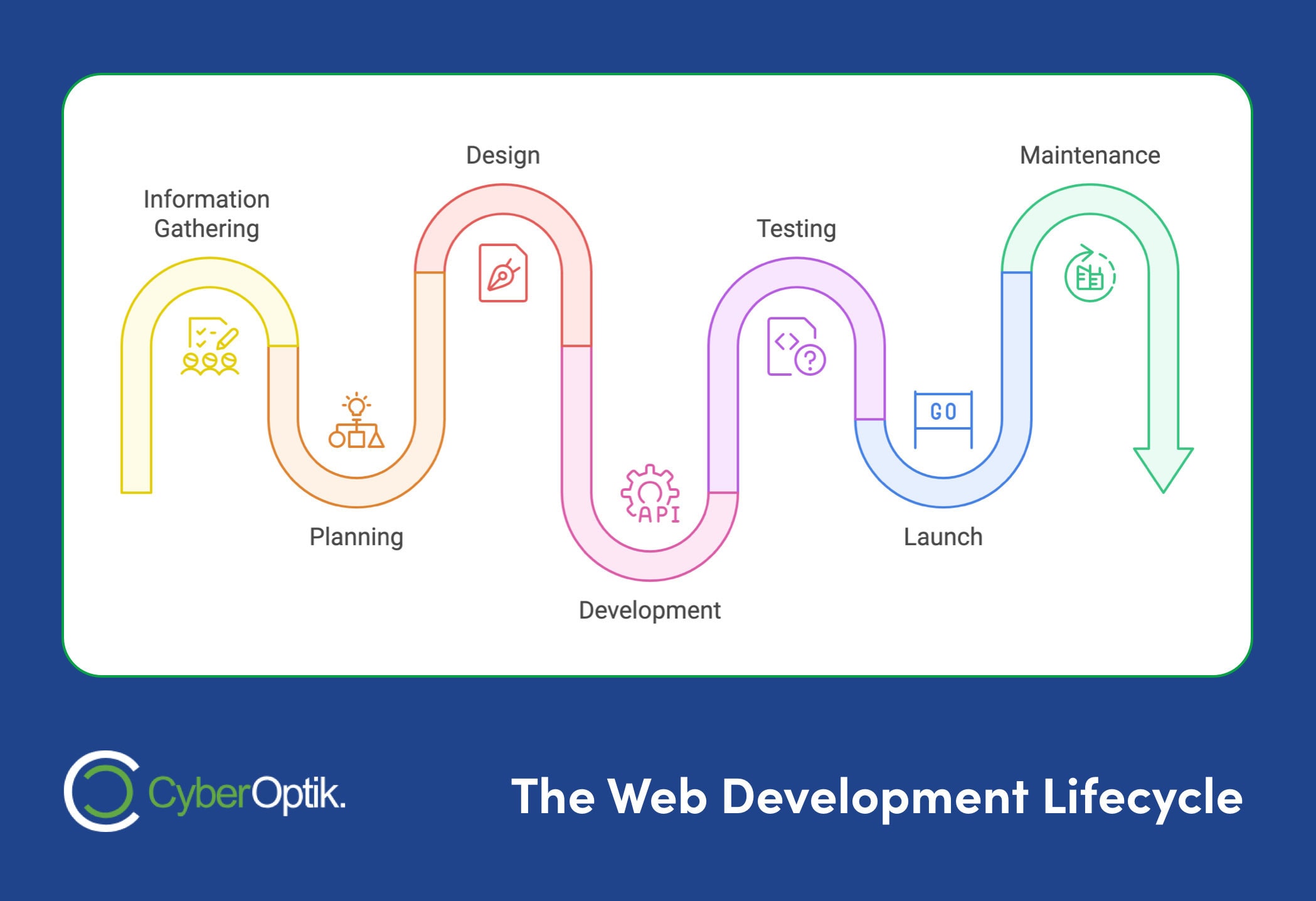
The web development life cycle turns ideas into working websites through 7 key stages:
- Information Gathering
- Planning
- Design
- Development
- Testing
- Launch
- Maintenance

Here’s why businesses should care:
- Better online presence
- More customer engagement
- Global reach
- Brand building
- Increased revenue
Key things to know:
- Planning is crucial – map out requirements, set boundaries, and allocate resources
- Design focuses on user experience and creating test designs
- Development involves coding and keeping code clean
- Testing checks speed, security, and functionality
- Launch requires careful preparation and monitoring
- Ongoing maintenance and updates are essential
Working with web professionals can save time/money and provide expertise in areas like SEO and mobile optimization.
The web development process helps create sites that look good, work well, and drive business results. Following best practices at each stage is key to success.
The Web Development Process
Planning Your Website
Planning sets the stage for web development success. It’s where you map out your project, making sure everyone’s on the same page about goals, scope, and timeline. Let’s break down the key parts of planning your website.
Getting Project Requirements
To nail down project requirements, you need to sync up with your client. Start with an onboarding questionnaire and a discovery call to get the full scoop.
“Website planning is about defining the purpose, structure, and functionality of a website to meet your audience’s needs and hit your business goals”, says Samantha Digital, a web dev pro.
Make life easier with a central project plan that includes:
| Component | Description |
|---|---|
| Project Brief | Outline of the project’s goals, target audience, and scope. |
| Customer Personas | Profiles representing the target user base. |
| Sitemap | Visual representation of the website's structure. |
| Website Content | Breakdown of content needed for each page. |
| Task Checklist | List of tasks and milestones throughout the project. |
| Client Feedback | Procedures for gathering and implementing client feedback. |
This keeps everyone in the loop and makes info easy to find throughout the project.
Setting Project Boundaries
Clear boundaries keep your project on track and on time. Create a solid Scope of Work (SoW) that spells out:
- What you’re delivering
- Tech you’re using
- Hosting solutions
- Deadlines for client materials (like SEO copy and design assets)
Don’t forget to cover the basics. Orbit Media suggests asking:
- Is the site SEO-friendly?
- Does it convert leads?
- Is it hooked up to necessary systems?
- Can you measure how it’s doing?
- Is it easy to update content?
- Does it work on mobile and meet accessibility standards?
- Does it follow privacy rules?
- Does it load fast?
- Does it match the brand?
Tackle these questions early, and you’ll build a site that works for both clients and users.
Planning Time and Resources
Smart time and resource management keeps your project rolling. Here’s how:
- Map out a realistic timeline: Break the project into stages and estimate time for each. Add some wiggle room for surprises or client feedback.
- Assign resources wisely: Figure out who’s doing what and when. Make sure their schedules line up with your timeline.
- Set clear milestones: Create checkpoints to measure progress and keep everyone in the loop.
- Use project management tools: Try software like Wrike to streamline planning. Their template includes:
- A form for gathering client info
- Folders for managing client stuff and contracts
- Gantt charts to visualize timelines
- Dashboards to track progress
- Plan your communication: Decide how and when you’ll update your team and clients. It keeps everyone engaged and informed.
Follow these strategies, and you’ll set your project up for success from the get-go. As the Wrike team puts it:
“Missing info or fuzzy priorities set your team up for failure, delays, and unhappy clients.”
Take the time to plan well, and you’ll dodge a lot of common web development headaches.
Website Design Steps
The website design phase is where your project starts to take shape. It’s when you blend creativity with technical planning to build a site that looks good and works well.
Building the User Experience
User Experience (UX) design is the backbone of a great website. It’s all about making your site easy and enjoyable to use.
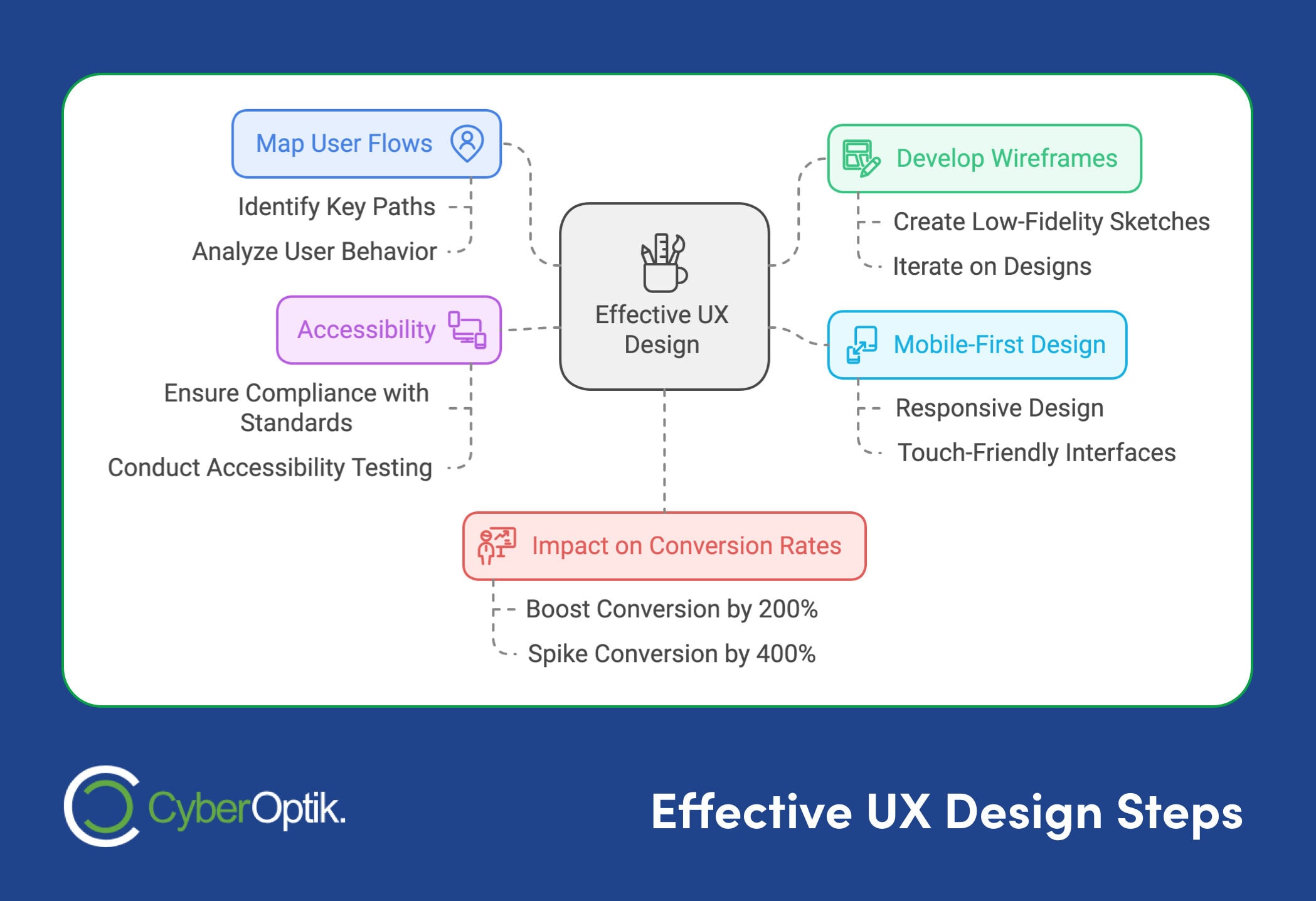
Here’s how to nail your UX:
- Map out user flows
- Develop wireframes
- Think mobile-first
- Make it accessible

Good UX isn’t just nice to have – it’s a game-changer. Forrester Research found that a well-designed interface could boost your conversion rate by up to 200%. Even better? Great UX design could spike it up to 400%.
Creating Test Designs
With your UX sorted, it’s time to make your site look awesome. This is where UI (User Interface) design comes in.
To create killer test designs:
- Build a mood board
- Design multiple variants
- Use a design system
- Get feedback early and often
- Test with real users
Want proof that good design pays off? Look at Airbnb. In 2014, they overhauled their website and app. They focused on big, beautiful images and a cleaner interface. The result? A 30% jump in bookings within a year.
“Every design process starts with the existence of a problem. Before designers develop a solution, they must understand the problem they’re trying to solve and the objectives they want to achieve.” – UX Design Institute
Building the Website
Let’s dive into the exciting part: bringing your website to life through coding. This is where your vision becomes a reality.
Coding the Website
Coding is the heart of your website. It’s what makes everything work. Here’s how to tackle it:
- Pick Your Tools
Choose the right programming languages and frameworks for your project. Building a WordPress site? You’ll be working with PHP, HTML, CSS, and JavaScript.
- Start with What People See
Begin by coding the visual stuff – the parts users interact with. Turn your designs into HTML and CSS that looks good on any device.
- Build the Behind-the-Scenes Stuff
Next, focus on the server-side programming. This handles things like processing data and user logins.
- Set Up Your Data Storage
If you need to store info (like user accounts or product details), get your databases ready and connected.
- Lock It Down
Security is a big deal. The average data breach cost $4.35 million globally in 2023, according to IBM. Here’s how to protect yourself:
- Clean up any info users input to stop nasty attacks
- Use HTTPS everywhere to keep sensitive data safe
- Make sure passwords are strong and encourage extra security steps
- Make It Fast
Nobody likes a slow website. Make sure your code is efficient. Use tools like Google PageSpeed Insights to find and fix speed bumps.
Keeping Your Code Clean
Good code is like a well-organized closet – it makes life easier in the long run. Here’s how to keep things tidy:
- Follow the Rules
Stick to coding standards for your languages and frameworks. As Matt Mullenweg, the big boss of WordPress, says:
“Using code standards make your code look like solid, professional code.”
- Track Your Changes
Use a system like Git to keep tabs on your code changes. It’s like a time machine for your project.
- Get a Second Opinion
Have other developers look at your code regularly. They might catch things you missed.
- Let Robots Help
Set up automated tests to catch problems quickly. It’s like having a proofreader that never sleeps.
- Use Code-Checking Tools
Tools like phpcs can scan your code for potential issues and make sure you’re following the rules.
- Automate Your Checks
Set up a system that automatically runs tests whenever you update your code. It’s like having a safety net.
- Fix Problems Like a Pro
Use debugging tools to find and squash bugs efficiently.
By focusing on both writing good code and keeping it clean, you’ll build a website that’s solid, secure, and easy to update. As Jeremy Holcombe from Kinsta points out:
“Automated testing can assist with certain areas that WordPress developers often find particularly difficult to manage.”
This approach makes your life easier now and in the future when you need to make changes or updates.
Testing and Launch
Let’s talk about the final push before your website goes live. It’s all about making sure everything works perfectly.
Speed and Security Checks
Before you launch, you need to focus on two key things: speed and security.
Speed: A fast website isn’t just nice – it’s crucial. Did you know that making your site load just 0.1 seconds faster can increase conversions by 8%? That’s a big deal.
Here’s how to speed things up:
- Use tools like Google’s PageSpeed Insights or GTmetrix to check your site’s performance.
- Compress your images. Big image files often slow things down.
- Combine files where you can to reduce HTTP requests.
Security: With more online threats these days, you can’t skimp on security. In fact, 95% of WordPress hacks happen because of vulnerabilities.
To keep your site safe:
- Get an SSL certificate. It encrypts data between your site and visitors.
- Use a tool like MalCare to spot potential security issues early.
- Keep your CMS, plugins, and themes up to date to fix known security problems.
Website Launch Steps
Launching your site isn’t just flipping a switch. Here’s how to do it right:
- Soft Launch
Do a soft launch about two weeks before your official launch. This gives people time to check the site and catch any issues.
- Final Checks
Go through this checklist:
- Check all content for errors
- Test all forms and payment systems
- Make sure the site works well on mobile
- Check it works in different browsers
- Use the W3C Validator to check your code
- Analytics Setup
Set up Google Analytics before you launch. This way, you’ll start collecting useful data right away.
- Backup Plan
Make a backup of your site before launching. Here’s what Rahul Paragi, who started Names Pilot, learned:
“When we were getting ready to launch, it felt like chaos. Then a developer friend gave me a launch checklist. Suddenly, everything made sense. We went from feeling overwhelmed to having a clear plan.”
- Go Live
Once everything looks good, it’s time to make your site public.
- Post-Launch Monitoring
Keep watching your site closely after launch. Look for any unexpected problems and fix them quickly.
Website Care and Updates
Launching a website is just the start. Keeping it fresh, secure, and user-friendly is key for long-term success. Here’s how to maintain and improve your site after it goes live.
Making Website Improvements
Your website needs regular updates, just like a car needs oil changes. Why? It’s all about security, performance, and features.
In 2022, 95% of WordPress hacks happened because of outdated components. Keeping everything up-to-date is your best defense against cyber threats.
Updates often make your site faster too. And speed matters – a tiny 0.1-second improvement in load time can boost conversions by 8%.
Plus, updates bring new features that can make your site better for users and keep you ahead of the competition.
Regular maintenance isn’t just fixing what’s broken. It’s about making your site better to meet changing user needs and business goals.
So, how do you keep improving your site?
- Set a Schedule
Check your site at least twice a month. This helps you catch and fix issues quickly.
- Focus on Mobile
Most people browse on their phones now. Make sure your site works great on small screens. Use Google’s Mobile-Friendly Test to see where you can improve.
- Listen to Your Users
Use tools like Hotjar or UserTesting to get feedback. What users tell you is gold for making your site better.
- Speed It Up
Use Google PageSpeed Insights to find what’s slowing your site down. Simple things like compressing images can make a big difference.
- Keep Content Fresh
Update your content regularly, especially your contact page. It’s often the most visited page after your homepage.
- Watch Your Analytics
Use Google Analytics to see how people use your site. If people are leaving quickly or not spending much time on a page, that’s a sign you need to make changes.
- Do Regular Checks
Every month, look for broken links, old info, and ways to improve your SEO. Tools like Screaming Frog can do a lot of this work for you.
Here’s a real-world example of why this matters:
In 2021, Notion (a workspace tool) started making improvements every two weeks based on what users told them. The result? They got 35% more daily users and people stuck around longer.
Tip: Think about get a website maintenance package. Many agencies offer these to handle updates, security, and speed improvements. This lets you focus on running your business.
Working with Web Professionals
Teaming up with web pros can make or break your online presence. Let’s dive into why partnering with experts like us at CyberOptik is a smart move for your website’s success and long-term support.
We Know Our Stuff
Web pros like us have seen it all. We’ve tackled design challenges, technical hiccups, and business needs of all shapes and sizes. This means we can whip up solutions that fit you like a glove.
We offer custom WordPress design, ecommerce solutions, and page speed optimization. It’s not just about making your site look pretty – we make sure it performs like a champ too.
Save Time and Money
Sure, DIY-ing your website might seem cheaper at first. But working with pros can actually save you cash in the long run. Newfound Marketing puts it this way:
“A good web developer will also help you analyze your traffic once your site is up and running and make suggestions for how to optimize your site and content to keep increasing those conversions.”
That ongoing support and fine-tuning can lead to more traffic and sales. Ka-ching!
SEO Savvy
Pro web designers know SEO inside and out. They can work their magic to boost your site’s visibility on search engines. And let’s face it, that’s crucial for reeling in new customers.
Mobile-First Mindset
In 2021, nearly 57% of global online traffic came from mobile devices. That’s huge! Web pros make sure your site looks and works great on all devices. No more squinting at tiny text or tapping the wrong button.
Ongoing TLC
Launching a website is just the beginning. Abhinay Kansal, AVP – Technology, nails it:
“A website is a living entity that requires ongoing maintenance and updates and it ensures that your website remains functional, current, safe, and in line with the business’s changing objectives.”
Many web design agencies, including CyberOptik, offer ongoing support to keep your site fresh and secure.
User-Friendly Design
Pro designers are obsessed with creating intuitive, easy-to-use interfaces. And that’s a big deal. Get this: about 90% of visitors won’t come back after a bad experience, and 61% will bounce if they can’t find what they need in about five seconds. Yikes!
FAQs
What are the 7 steps of the web development project cycle?
The web development project cycle has 7 key steps:
- Information Gathering
- Planning
- Design
- Content Writing and Assembly
- Coding
- Testing, Review and Launch
- Maintenance
Each step is crucial for creating a website that works for users and meets business goals.
What is project management in web development?
It’s the process of overseeing a website’s creation from start to finish. A project manager coordinates designers, developers, and QA engineers to keep everything on track.
“A project manager has all the necessary skills to manage not only the project itself but also a team of people working on different aspects of the project at the same time.” – Techreviewer
Good project management keeps timelines in check, uses resources wisely, and makes sure the final website matches what the client wanted.