- Why a Structured Web Design Process Matters
- Phase 1: Digital Strategy Development
- Phase 2: Planning Your Website Structure
- Phase 3: Design and User Experience
- Phase 4: Development and Testing
- Phase 5: Launch and Post-Launch Activities
- Conclusion
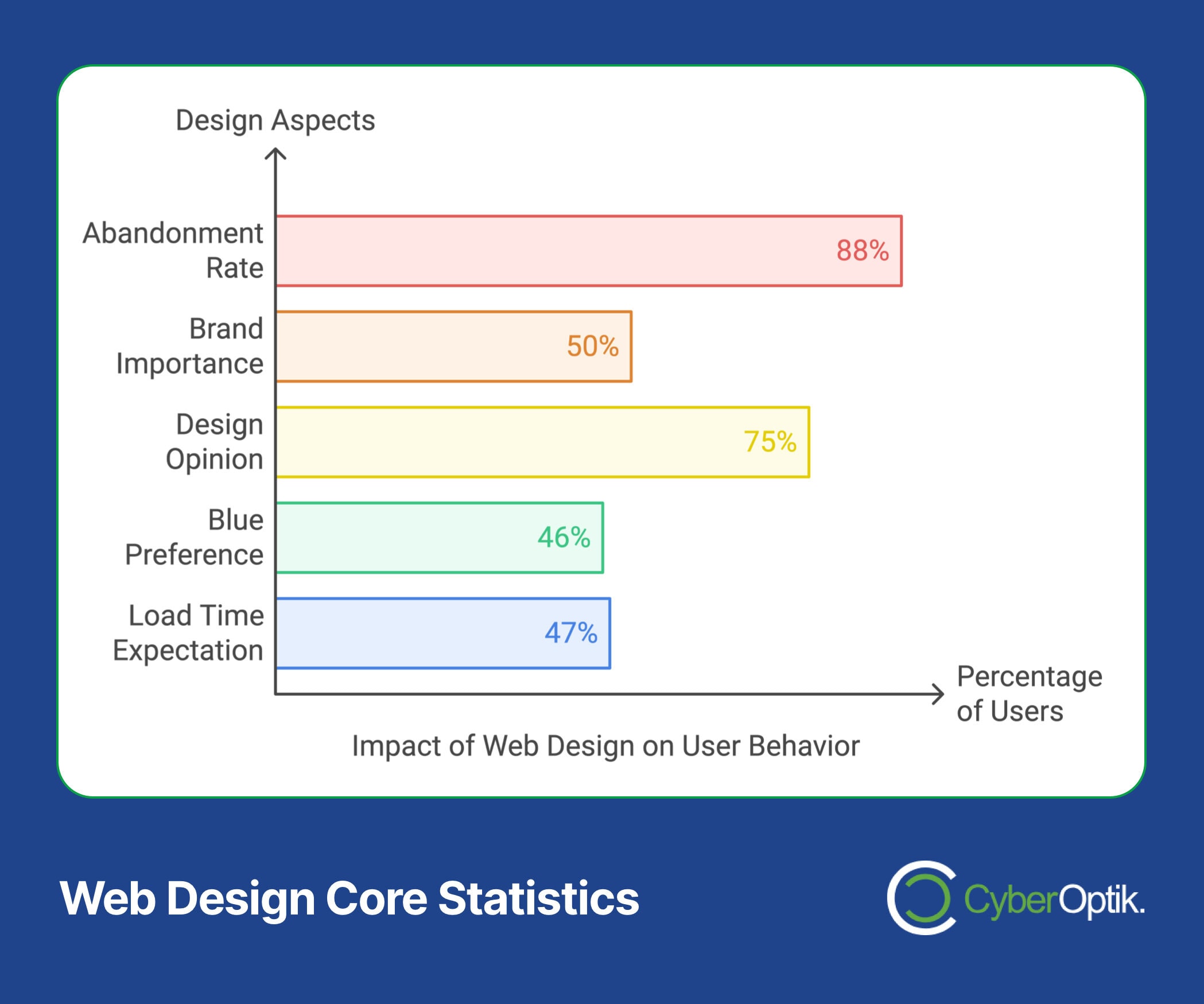
With 88% of online shoppers abandoning websites after a poor user experience, following a proven web design process isn’t just good practice—it’s essential for business survival.
A professional web design process typically takes 4-8 weeks and involves multiple phases from strategy to launch, ensuring every aspect of your website effectively serves your business goals.
50% of consumers believe that website design is crucial to a business’s overall brand (Source: WPBeginner)

Why a Structured Web Design Process Matters
A well-defined web design process helps businesses avoid costly mistakes and ensures their online presence effectively serves their goals. As discussed in our article about web design vs UX design, each phase plays a crucial role in creating a successful website.
Following a structured process offers several key benefits:
- Reduced Risk: Minimize costly revisions and ensure project success
- Better User Experience: Create websites that truly serve your target audience
- Improved ROI: Maximize return on your web design investment
- Faster Launch: Avoid delays and scope creep through proper planning
Understanding the complete web development lifecycle, as detailed in our comprehensive overview, helps businesses prepare for each stage of their website project.
Phase 1: Digital Strategy Development
The foundation of any successful website begins with a solid digital strategy. With users forming opinions about your website in just 50 milliseconds (Source: WPBeginner), your strategy must be precise and well-thought-out from the start.
Key Components of Digital Strategy
| Component | Purpose | Deliverable |
|---|---|---|
| Discovery Session | Understand business goals and requirements | Project brief |
| Audience Analysis | Define target user personas | User personas document |
| Competitive Research | Identify market opportunities | Competitive analysis report |
| Content Strategy | Plan content structure and messaging | Content outline |
Strategic Planning Steps
- Business Objective Definition
- Identify primary business goals
- Set measurable KPIs
- Define success metrics
- Target Audience Analysis
- Create detailed user personas
- Map user journeys
- Identify pain points
- Content Requirements
- Determine content types
- Plan content hierarchy
- Define messaging strategy
- Technical Requirements
- Choose platform and technologies
- Define functionality needs
- Plan integration requirements
38.5% of web designers believe that outdated design is a top reason why visitors leave a website (Source: WPBeginner)
As explained in our guide about website user experience, a well-planned strategy ensures your website not only looks great but also delivers meaningful results for your business.
Phase 2: Planning Your Website Structure
Effective website structure planning is crucial for both user experience and search engine optimization. A well-organized website can dramatically improve conversion rates, with good UI and UX design potentially increasing conversions by up to 400% (Source: WPBeginner).
Creating an Effective Sitemap
A sitemap serves as your website’s blueprint, organizing content in a logical hierarchy. Here’s how to develop one:
- Main Navigation Categories
- Home Page
- Products/Services
- About Us
- Resources/Blog
- Contact
Content Organization Best Practices
As detailed in our website organization guide, effective content structure follows these principles:
- Logical Hierarchy: Organize content from general to specific
- Clear Navigation: Ensure no page is more than 3 clicks away
- Consistent Structure: Maintain similar patterns across sections
- Mobile-First Planning: Consider mobile navigation patterns
Mobile Responsiveness Planning
With mobile users making up a significant portion of web traffic, mobile-first planning is essential. Consider these factors:
47% of visitors expect loading time to be less than 2 seconds (Source: WPBeginner)
| Mobile Consideration | Implementation Strategy |
|---|---|
| Navigation | Hamburger menus, simplified structure |
| Content Display | Stackable layouts, flexible grids |
| Page Speed | Optimized images, minimal scripts |
| Touch Elements | Adequate spacing, clear CTAs |
Learn more about optimizing your website’s performance in our guide to web page loading speed.
Information Architecture Guidelines
- User Flow Mapping
- Map primary user journeys
- Identify key conversion points
- Plan content placement
- Navigation Structure
- Design intuitive menu systems
- Plan secondary navigation
- Include search functionality
- Content Relationships
- Define content categories
- Plan internal linking structure
- Create content hierarchies
Phase 3: Design and User Experience
The design phase transforms your structural planning into a visually compelling website. With 75% of people forming their opinion of a website based on its design (Source: WPBeginner), this phase is crucial for creating a positive first impression.
Wireframe Development
Wireframes serve as the blueprint for your website’s visual layout. Here’s the process:
- Low-Fidelity Wireframes
- Basic layout structure
- Content placement
- Navigation flow
- High-Fidelity Wireframes
- Detailed interface elements
- Interactive components
- Responsive layouts
Visual Design Elements
As explored in our color psychology article, color choices significantly impact user perception:
46% of consumers prefer blue for website design, while 30% prefer green (Source: HigherVisibility)
| Design Element | Best Practices | Impact on Users |
|---|---|---|
| Typography | Maximum 2-3 fonts, clear hierarchy | Readability and brand personality |
| Color Scheme | 60-30-10 rule, brand alignment | Emotional response and recognition |
| Imagery | High-quality, relevant visuals | Engagement and message reinforcement |
| White Space | Strategic spacing, clean layout | Focus and comprehension |
User Experience Principles
Learn more about implementing these principles in our comprehensive UI design guide.
- Accessibility
- WCAG compliance
- Color contrast ratios
- Screen reader compatibility
- Usability
- Intuitive navigation
- Clear call-to-actions
- Consistent interface patterns
- Performance
- Fast loading times
- Smooth interactions
- Optimized assets
Style Guide Development
Create a comprehensive style guide that includes:
- Brand Elements
- Logo usage and placement
- Color palette with hex codes
- Typography specifications
- Image guidelines
- Component Library
- Button styles
- Form elements
- Navigation components
- Content modules
Phase 4: Development and Testing
The development phase transforms designs into a fully functional website. With WordPress powering 43.4% of all websites (Source: WPBeginner), choosing the right platform and development approach is crucial for long-term success.
Development Process
- Environment Setup
- Development server configuration
- Version control implementation
- Development tools setup
- Front-end Development
- HTML/CSS implementation
- Responsive design coding
- JavaScript functionality
- Back-end Development
- Database setup
- CMS integration
- Server-side functionality

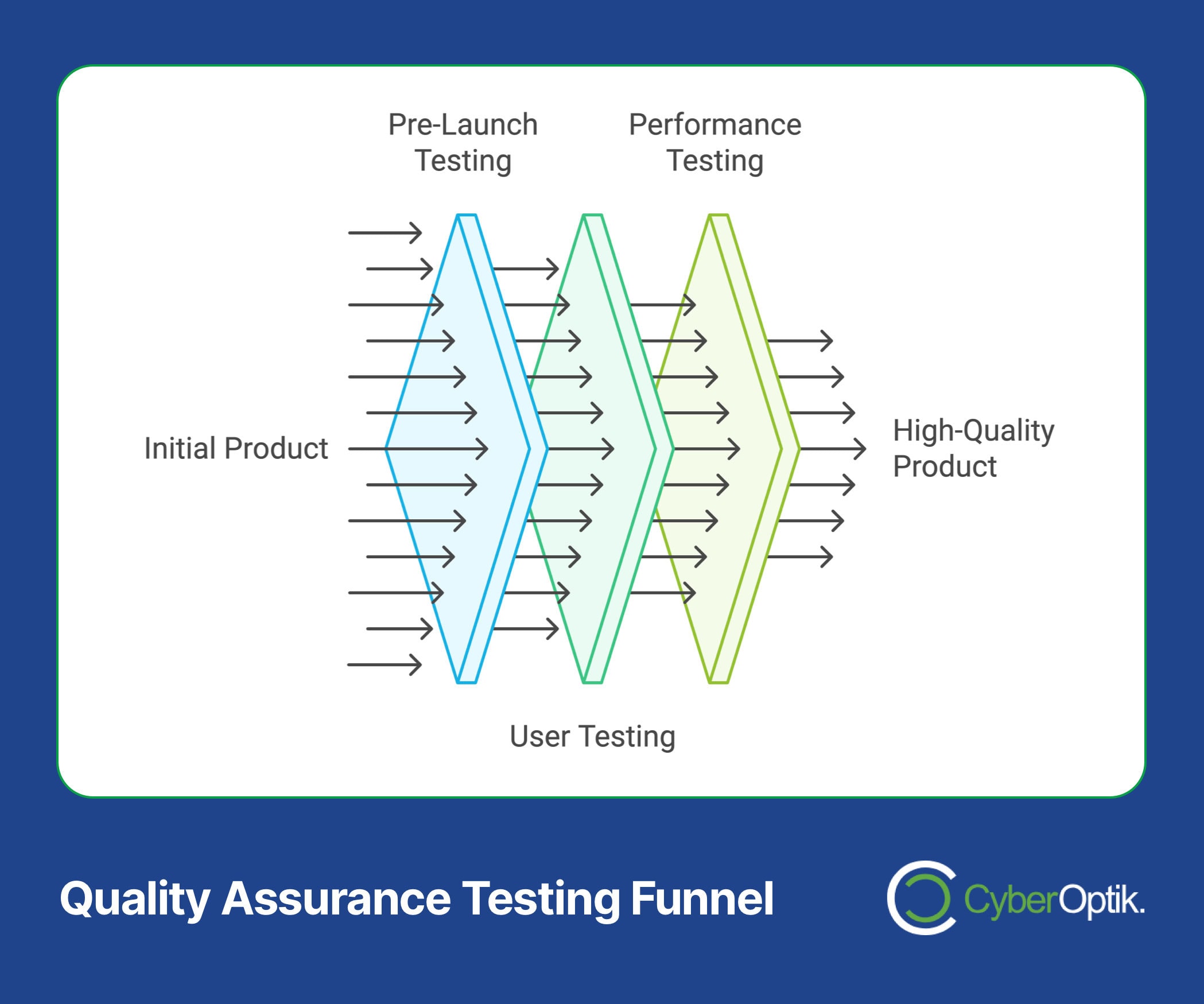
Quality Assurance Testing
85% of all website-related issues can be solved by testing with 5 users (Source: HigherVisibility)
Learn more about fixing common issues in our guide to website performance problems.
| Testing Type | Focus Areas | Tools Used |
|---|---|---|
| Functionality Testing | Forms, links, features | Manual testing, automated scripts |
| Compatibility Testing | Browsers, devices, platforms | BrowserStack, CrossBrowserTestin |
| Performance Testing | Load times, optimization | GTmetrix, PageSpeed Insights |
| Security Testing | Vulnerabilities, data protection | Security scanners, penetration testing |
Performance Optimization
- Image Optimization
- Compression techniques
- Lazy loading implementation
- Next-gen format usage
- Code Optimization
- Minification
- Cache implementation
- Resource optimization
Security Implementation
As detailed in our website security guide, implement these essential security measures:
- SSL Certificate Installation
- Security Headers Configuration
- Regular Security Updates
- Backup System Implementation
Testing Checklist
- Pre-Launch Testing
- Cross-browser compatibility
- Mobile responsiveness
- Form functionality
- Payment processing (if applicable)
- User Testing
- Navigation flow
- Content accessibility
- Error handling
- User feedback collection
Phase 5: Launch and Post-Launch Activities
The launch phase requires careful planning and execution to ensure a smooth transition. With businesses losing over $6.8 billion annually due to slow page speed (Source: HigherVisibility), proper launch and maintenance procedures are crucial for business success.
Pre-Launch Checklist
- Technical Verification
- SSL certificate activation
- DNS configuration
- Backup system testing
- Security scan completion
- Content Review
- Spelling and grammar check
- Link verification
- Image optimization confirmation
- Meta data implementation
- Functionality Testing
- Forms and submissions
- E-commerce functions
- User account systems
- Search functionality
Launch Process
43% of small business owners plan to improve website performance and page speed (Source: HigherVisibility)
Follow our guide to fixing website performance problems to ensure optimal launch performance.
| Launch Phase | Key Activities | Success Metrics |
|---|---|---|
| Soft Launch | Limited access testing | Error logs, user feedback |
| Full Launch | Public access enabled | Traffic, performance metrics |
| Post-Launch | Monitoring and optimization | Conversion rates, engagement |
Post-Launch Monitoring
Monitor these key metrics as outlined in our website traffic guide:
- Performance Metrics
- Page load times
- Server response times
- Resource usage
- User Behavior
- Navigation patterns
- Conversion rates
- Bounce rates
- Technical Health
- Error logs
- Security alerts
- Backup status
Ongoing Maintenance Plan
| Maintenance Type | Frequency | Activities |
|---|---|---|
| Regular Updates | Monthly | Software updates, security patches |
| Content Updates | As needed | Content refresh, new features |
| Performance Review | Quarterly | Speed optimization, UX improvements |
| Security Audit | Bi-annually | Vulnerability scanning, penetration testing |
Conclusion
A successful web design process requires careful planning, execution, and ongoing maintenance. By following these structured phases and implementing proper monitoring and maintenance procedures, businesses can ensure their websites continue to serve their goals effectively and provide value to their users.
Ready to start your web design project? Contact our team of experts to discuss how we can help bring your vision to life while following industry best practices and ensuring long-term success.