In 2025, your website isn’t just a digital business card – it’s your most powerful marketing tool. A well-designed website can be the difference between capturing leads and losing potential customers to competitors.
For small businesses, implementing the right web design strategies is crucial for standing out in an increasingly competitive digital landscape.
Effective web design for small businesses in 2025 requires focusing on mobile optimization, user-friendly navigation, fast loading speeds, and brand consistency. With over 50% of users accessing websites via mobile devices, a responsive design approach is no longer optional but essential. (Source)
As a Chicago-based web design agency with extensive experience across various industries, we’ve identified the most impactful strategies that help small businesses succeed online. This comprehensive guide will walk you through essential web design elements that drive results, from understanding your audience to implementing technical optimizations.
- Understanding Your Target Audience
- Developing a Strong Brand Strategy
- Mobile-First Design Approach
- Creating Intuitive Navigation
- Optimizing Site Performance
- Content Strategy and Implementation
- Technical Considerations
Before diving into specific strategies, it’s important to understand that effective web design combines both aesthetics and functionality. Learn more about this balance in our detailed step-by-step guide to the web design process.
If you’re new to web design terminology, you might want to familiarize yourself with common industry terms in our guide to essential web design terms everyone should know.
Understanding Your Target Audience
The foundation of effective web design lies in understanding who you’re designing for. Your website needs to resonate with your specific audience while meeting their unique needs and preferences. This understanding shapes every aspect of your design, from color choices to functionality.
Key Audience Considerations
- Demographics: Age, location, and professional background influence design preferences and user behavior
- Technical Proficiency: Your audience’s comfort level with technology affects navigation complexity
- Device Usage: Understanding whether users primarily access your site via desktop or mobile devices
- Industry Expectations: Different sectors have varying design conventions and user expectations
Analyzing User Behavior
Understanding how visitors interact with your website is crucial for optimization. Learn more about the relationship between design and user experience in our detailed guide on web design vs. UX design.
Key Takeaway: Your website design should reflect your audience’s preferences and behaviors, not just your personal taste. This user-centric approach leads to better engagement and higher conversion rates.
Industry-Specific Considerations
Different industries require different approaches to web design:
- E-commerce: Focus on product visualization and seamless checkout processes
- Professional Services: Emphasize credibility and clear contact information
- Healthcare: Prioritize accessibility and clear information hierarchy
- Technology: Showcase innovation while maintaining usability
Practical Implementation Steps
- Conduct audience research through surveys and analytics
- Create detailed user personas
- Map typical user journeys
- Test designs with actual users from your target demographic
- Regularly review and adjust based on user feedback
Developing a Strong Brand Strategy
Your website serves as the digital face of your business, making brand consistency crucial for building trust and recognition. A well-executed brand strategy ensures that your online presence aligns perfectly with your business values and resonates with your target audience.
“A cohesive brand strategy across all pages, including consistent color schemes, typography, and design elements, is essential for establishing brand identity and trust.” – Wix.com
Essential Brand Elements for Your Website
| Element | Purpose | Implementation |
|---|---|---|
| Color Scheme | Brand Recognition | Use consistent colors across all pages |
| Typography | Readability & Style | Select 2-3 complementary fonts |
| Logo Placement | Brand Visibility | Consistent position on all pages |
| Voice & Tone | Brand Personality | Maintain consistent messaging style |
Building Trust Through Design
Learn more about creating a memorable brand identity in our guide to 5 key characteristics of a stellar brand.
- Visual Consistency: Maintain the same design elements throughout your site
- Professional Imagery: Use high-quality photos and graphics that reflect your brand
- Clear Value Proposition: Communicate your unique benefits effectively
- Social Proof: Include testimonials, reviews, and client logos
Warning: Common Brand Strategy Mistakes to Avoid
- Inconsistent color usage across pages
- Mixing different design styles
- Unclear or conflicting messaging
- Poor quality images or graphics
- Inconsistent logo versions
Implementing Your Brand Strategy
- Create a brand style guide for your website
- Document specific color codes and typography
- Develop templates for consistent page layouts
- Establish guidelines for image selection
- Define your brand voice for web content
Remember that your brand strategy should evolve with your business while maintaining its core identity. Regular audits of your website’s brand consistency can help identify areas needing attention.
Mobile-First Design Approach
In today’s digital landscape, mobile optimization isn’t just an option—it’s a necessity. With over 50% of website traffic coming from mobile devices (Source), your small business website must prioritize the mobile user experience.
Understanding Mobile-First Design
Mobile-first design means developing your website for mobile devices first, then scaling up to larger screens. Learn more about this approach in our guide on what makes a website mobile-friendly.
Essential Mobile Design Principles
- Responsive Layouts: Content automatically adjusts to screen size
- Touch-Friendly: Elements sized appropriately for finger tapping
- Simplified Navigation: Clear menus that work on small screens
- Optimized Media: Images and videos that load efficiently on mobile
Key Breakpoints for Responsive Design
| Device Type | Screen Width | Design Considerations |
|---|---|---|
| Mobile Phones | 320px - 480px | Single column layout, large touch targets |
| Tablets | 481px - 768px | Two-column layouts, adaptive navigation |
| Desktops | 769px+ | Multi-column layouts, expanded features |
Mobile Performance Optimization
- Image Optimization:
- Use responsive images
- Implement lazy loading
- Choose appropriate file formats
- Content Prioritization:
- Show most important information first
- Use collapsible sections for secondary content
- Implement progressive disclosure
- Navigation Optimization:
- Use hamburger menus effectively
- Implement clear back-to-top buttons
- Ensure easy thumb-reach navigation
Warning: Mobile Design Pitfalls to Avoid
- Non-responsive images that overflow screens
- Tiny touch targets that frustrate users
- Heavy media files that slow loading
- Complex navigation systems
- Unreadable font sizes on small screens
Testing Your Mobile Design
Regular testing across different devices and browsers is crucial for maintaining an effective mobile presence. Key testing areas include:
- Loading speed on various mobile networks
- Touch target accessibility
- Content readability
- Navigation usability
- Form functionality on mobile devices
Creating Intuitive Navigation
Effective website navigation is crucial for user engagement and conversion. According to web design experts, a well-organized menu structure with clear labels and intuitive features like search bars and breadcrumbs significantly improves user experience.
Essential Navigation Elements
Before diving into specific strategies, explore our guide on improving website user experience for additional insights.
| Navigation Element | Purpose | Best Practice |
|---|---|---|
| Main Menu | Primary Navigation | Limit to 7±2 items |
| Search Bar | Direct Access | Visible placement, clear search icon |
| Breadcrumbs | Location Tracking | Show clear hierarchy |
| Footer Navigation | Secondary Access | Include all important links |
Menu Structure Best Practices
- Primary Navigation:
- Use clear, descriptive labels
- Maintain consistent ordering
- Highlight active pages
- Include home link or logo
- Secondary Navigation:
- Group related items logically
- Use dropdown menus sparingly
- Provide clear visual hierarchy
- Include utility links
Critical Navigation Elements for Small Business Websites
- Homepage link (usually logo)
- Products/Services section
- About Us page
- Contact information
- Call-to-action buttons
Optimizing User Flow
Create clear paths to conversion by implementing these strategies:
- Strategic CTA Placement:
- Position CTAs in visible locations
- Use contrasting colors for buttons
- Write clear, action-oriented text
- Maintain consistent styling
- Visual Hierarchy:
- Use size and color to indicate importance
- Implement consistent spacing
- Create clear content sections
- Guide users with visual cues
Warning: Navigation Mistakes to Avoid
- Complex dropdown menus
- Hidden navigation on desktop
- Inconsistent menu placement
- Unclear labeling
- Too many menu items
Mobile Navigation Considerations
When adapting navigation for mobile devices:
- Use hamburger menus appropriately
- Ensure touch targets are large enough
- Simplify menu structure
- Keep important links easily accessible
- Test navigation thoroughly on various devices
Remember that effective navigation should be intuitive enough that users don’t have to think about how to use it. Regular user testing and feedback collection can help identify areas for improvement.
Optimizing Site Performance

Website performance directly impacts user experience and conversion rates (Source). A slow-loading website can drive visitors away before they even see your content. Learn more about the importance of speed in our detailed guide on web page loading speed.
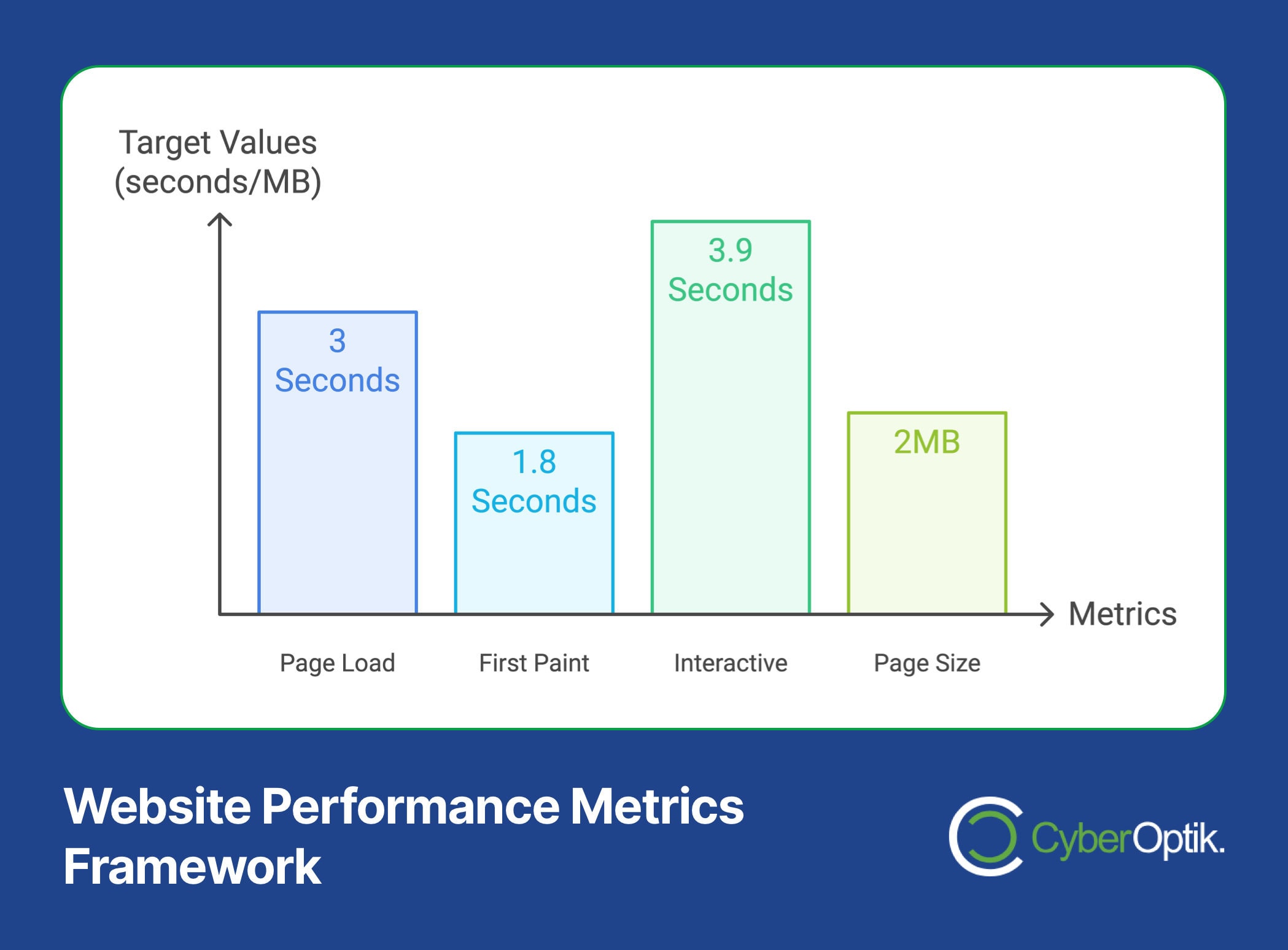
Core Performance Metrics
| Metric | Target | Impact |
|---|---|---|
| Page Load Time | Under 3 seconds | User retention, SEO ranking |
| First Contentful Paint | Under 1.8 seconds | User perception |
| Time to Interactive | Under 3.9 seconds | User engagement |
| Total Page Size | Under 2MB | Loading speed, mobile performance |
Essential Speed Optimization Techniques
To effectively address performance issues on your website, a strategic approach is essential. For a detailed guide on resolving website performance problems, explore our comprehensive resource.
Image Optimization plays a crucial role in enhancing website speed. Start by compressing all images without compromising quality and choose appropriate formats, such as WebP, whenever possible. Implement lazy loading to ensure images load only when visible to the user, and always specify image dimensions to reduce layout shifts.
Code Optimization is another critical area to focus on. Minify CSS, JavaScript, and HTML to reduce file sizes, and remove any unused code that may slow down your site. Optimizing the critical rendering path and reducing server response times are additional measures to streamline code efficiency.
Caching Implementation can significantly enhance performance by reducing load times. Enable browser caching to store static resources locally, and use server-side caching to speed up dynamic content delivery. Implementing CDN (Content Delivery Network) caching further accelerates content delivery to users worldwide. Additionally, configure cache expiration settings to ensure timely updates without compromising speed.
Critical Performance Factors for Small Business Websites
For small business websites, several performance factors deserve attention. The quality and configuration of hosting services can greatly influence speed and reliability. Evaluating the efficiency and necessity of plugins ensures they don’t bloat your site or introduce unnecessary delays. Media optimization, particularly for images and videos, is vital for maintaining fast load times.
Mobile performance must not be overlooked, as an increasing number of users access websites via mobile devices. Lastly, minimizing server response time ensures your website responds quickly to user requests, providing a smooth and seamless experience.
Plugin Management
Effective plugin management is crucial for maintaining optimal site performance:
- Plugin Audit:
- Remove unused plugins
- Combine plugins with overlapping functions
- Update plugins regularly
- Monitor plugin impact on performance
Warning: Common Performance Pitfalls
- Unoptimized images and videos
- Too many active plugins
- Poor quality hosting
- Lack of caching
- Unminified code
Performance Monitoring and Maintenance
Regular performance monitoring is essential for maintaining optimal site speed:
- Use performance monitoring tools
- Conduct regular speed tests
- Monitor mobile performance separately
- Track core web vitals
- Implement performance budgets
Remember that performance optimization is an ongoing process, not a one-time task. Regular monitoring and maintenance are essential for maintaining optimal site speed and user experience.
Content Strategy and Implementation
Quality content is the cornerstone of an effective website. According to web design experts, regular updates with relevant, keyword-optimized content significantly improve user engagement and search engine rankings (Source).

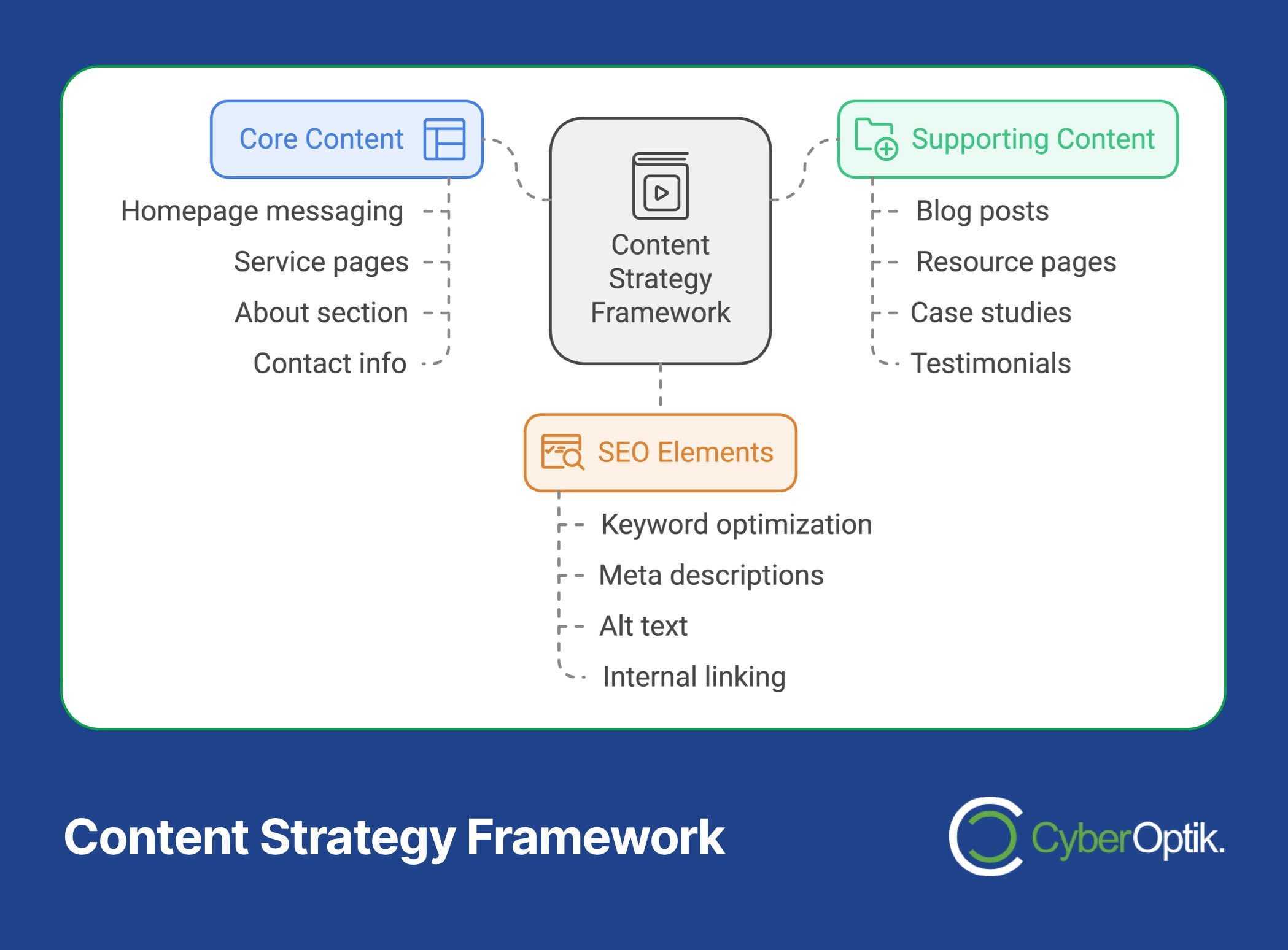
Content Strategy Fundamentals
Before diving into specific tactics, explore our guide on making web content user-friendly for foundational principles.
| Content Type | Purpose | Best Practices |
|---|---|---|
| Core Pages | Brand & Service Information | Clear, concise, action-oriented |
| Blog Posts | Education & SEO | Regular updates, keyword-focused |
| Product/Service Pages | Conversion | Detailed benefits, clear CTAs |
| Resource Content | Authority Building | In-depth, valuable information |
Creating Engaging Content
Learn more about crafting compelling content in our guide to engaging website content tips.
Essential Content Elements for Small Business Websites
- Homepage:
- Clear value proposition
- Key benefits and features
- Trust indicators
- Strong calls-to-action
- Service/Product Pages:
- Detailed descriptions
- High-quality images
- Pricing information
- Customer testimonials
- About Page:
- Company story
- Team information
- Mission and values
- Achievements and credentials
SEO Content Optimization
- Keyword Integration:
- Research relevant keywords
- Use natural placement
- Include long-tail variations
- Optimize meta descriptions
- Content Structure:
- Use proper heading hierarchy
- Include descriptive alt text
- Create internal links
- Optimize URL structure
Content Implementation Timeline
- Month 1: Core page development and optimization
- Month 2: Blog strategy implementation
- Month 3: Resource content creation
- Ongoing: Regular updates and optimization
Content Maintenance Best Practices
- Regular Audits:
- Check for outdated information
- Update statistics and references
- Review and refresh CTAs
- Monitor content performance
- Content Calendar:
- Plan regular updates
- Schedule seasonal content
- Coordinate with marketing campaigns
- Track content metrics
Warning: Content Strategy Pitfalls to Avoid
- Inconsistent publishing schedule
- Keyword stuffing
- Duplicate content
- Poor quality writing
- Lack of clear purpose
Remember that effective content strategy requires consistent effort and regular updates. Focus on creating value for your audience while maintaining SEO best practices for optimal results.
Technical Considerations
Selecting the right technical foundation for your website is crucial for long-term success. According to experts, using appropriate website builders or content management systems can significantly simplify the process of creating and maintaining a professional website (Source).
CMS and Website Builder Selection
| Platform Type | Best For | Considerations |
|---|---|---|
| WordPress | Flexibility & Scalability | Higher learning curve, extensive capabilities |
| Website Builders | Quick Launch | Limited customization, easier setup |
| Custom Development | Unique Requirements | Higher cost, complete control |
For more insights on managing your website’s technical aspects, check our guide to WordPress plugins and functionality.
Essential Security Measures
Critical Security Requirements
- Basic Security:
- SSL certification
- Regular backups
- Strong password policies
- Security plugin implementation
- Advanced Protection:
- Firewall configuration
- Malware scanning
- Login attempt monitoring
- Regular security audits
Maintenance Requirements
Understanding the importance of regular maintenance is crucial. Learn more in our article about why keeping your website up to date is essential.
- Regular Updates:
- CMS core updates
- Plugin updates
- Theme updates
- Content refreshes
- Performance Monitoring:
- Speed testing
- Error checking
- Analytics review
- User experience assessment
Future Scalability
Planning for Growth
- Choose scalable hosting solutions
- Implement expandable site architecture
- Select flexible CMS platforms
- Plan for content expansion
- Consider future functionality needs
Conclusion
Creating an effective small business website requires careful attention to multiple elements, from user experience to technical infrastructure. By implementing these essential web design strategies, you can create a website that not only looks professional but also drives real business results.
Key Implementation Steps
- Start with thorough audience research
- Develop a consistent brand strategy
- Prioritize mobile-first design
- Create intuitive navigation
- Optimize site performance
- Implement strong content strategy
- Maintain technical excellence
Remember that your website is an evolving asset that requires regular attention and updates to maintain its effectiveness. Whether you’re building a new site or improving an existing one, these strategies will help ensure your online presence supports your business goals.
Next Steps
Ready to implement these strategies for your small business website? Contact CyberOptik for a professional consultation on creating or optimizing your web presence. Our team of experts can help you develop a website that drives results and supports your business growth.