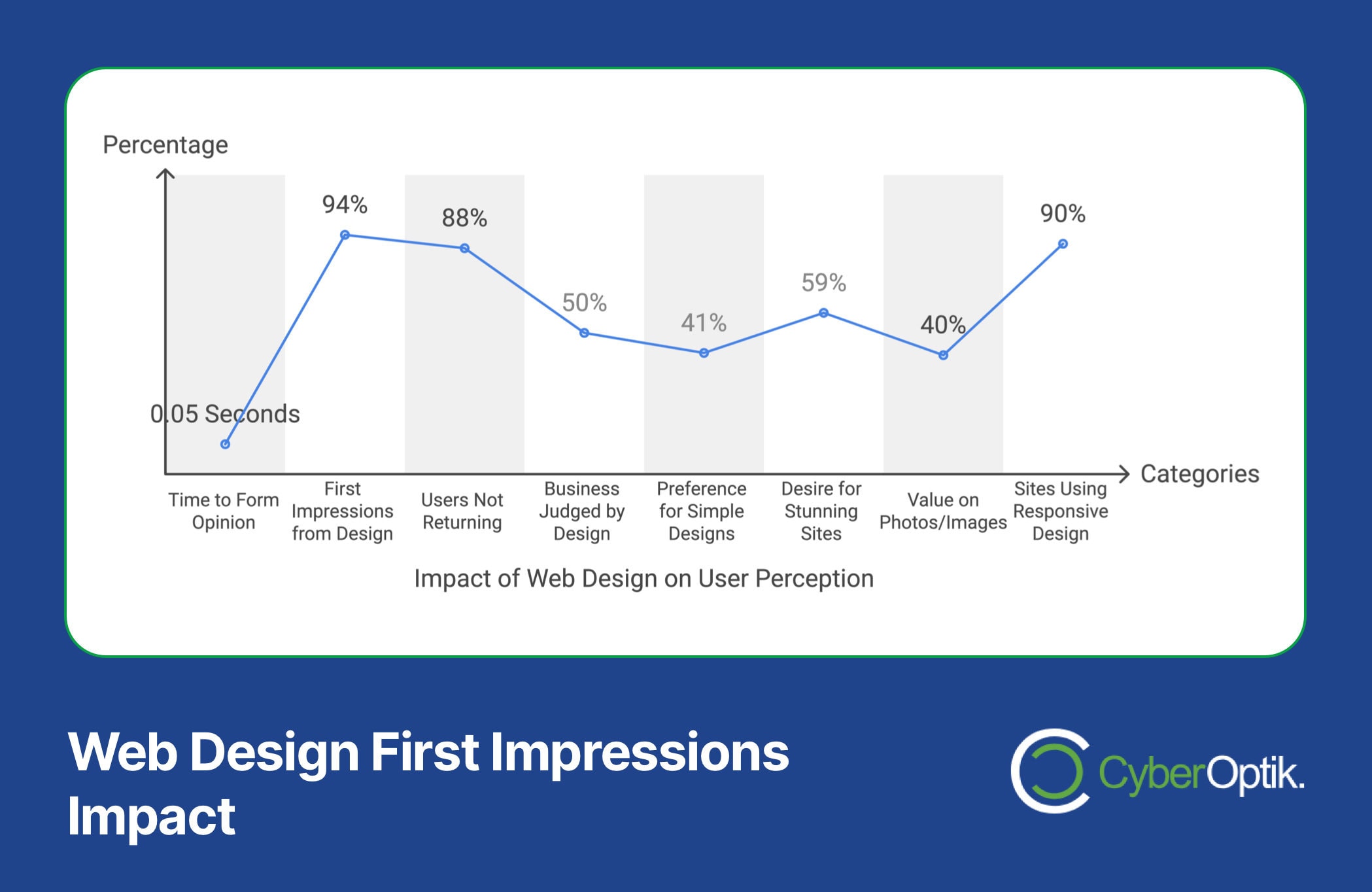
94% of first impressions about your business come from your website design – is yours making the right impact? In today’s digital landscape, effective web design isn’t just about aesthetics; it’s about creating a powerful, user-focused experience that drives business results.
Studies show that users form an opinion about your website in just 0.05 seconds, making proper implementation of web design best practices crucial for business success. (Source: WPBeginner)
- The Foundation: User-Centered Design
- Essential Design Principles
- Navigation and Accessibility
- Visual Design Elements
- Performance and User Experience
- Measuring Success
- Conclusion
Web design best practices focus on creating user-centered, accessible, and performance-optimized websites that effectively convert visitors into customers. As a Chicago-based web design agency, we’ve seen firsthand how proper implementation of these practices can transform business outcomes.
Whether you’re planning a new website or looking to improve an existing one, understanding and implementing these best practices is essential. This comprehensive guide will walk you through:
- User-centered design principles that put your visitors first
- Essential design elements that enhance user experience
- Navigation and accessibility requirements for maximum reach
- Performance optimization techniques that drive results
Before diving deep into specific practices, it’s important to understand that effective web design is a balance of art and science. As explored in our guide to web design vs. UX design, successful websites combine aesthetic appeal with functional excellence.
Ready to transform your website into a powerful business tool? Let’s explore the essential web design best practices that will set your digital presence apart.

The Foundation: User-Centered Design
User-centered design forms the cornerstone of effective web design, prioritizing visitor needs and preferences above all else. This approach isn’t just about creating attractive websites; it’s about developing digital experiences that convert visitors into customers.
Research shows that 88% of online customers are unlikely to return to a website after a poor user experience, highlighting the critical importance of user-centered design. (Source: UserGuiding)
Understanding User Needs
Successful user-centered design begins with a deep understanding of your target audience. Here’s how to implement this effectively:
- User Research: Conduct thorough research to understand your visitors’ goals, preferences, and pain points
- Behavior Analysis: Study how users interact with similar websites in your industry
- Feedback Integration: Regularly collect and implement user feedback for continuous improvement
Implementing Familiar Interactions
As explained in our guide to essential web design terms, familiarity breeds comfort. Users expect certain elements to behave in specific ways:
| Design Element | Expected Behavior | User Benefit |
|---|---|---|
| Logo | Links to homepage | Easy navigation |
| Navigation Menu | Consistent location | Intuitive browsing |
| Contact Information | Easily accessible | Quick communication |
Key Principles of User-Centered Design
To create a truly user-centered website, focus on these essential principles:
- Clarity First: Every element should serve a clear purpose
- Efficiency: Help users accomplish their goals with minimal effort
- Consistency: Maintain uniform design patterns throughout the site
- Context: Provide relevant information at the right moment
Understanding the importance of user experience is crucial, as detailed in our article about why website user experience matters. When implemented correctly, user-centered design can significantly impact your business success.
50% of consumers state that their impression of a business is influenced by its website design. (Source: WebFX)
User-centered design isn’t a one-time effort but an ongoing process of refinement based on user behavior and feedback. Regular analysis and updates ensure your website continues to meet evolving user needs and expectations.
Essential Design Principles
Effective web design balances aesthetics with functionality through proven design principles. These fundamentals ensure your website not only looks professional but also delivers results for your business.
Simplicity and Clarity
In web design, less is often more. A clean, uncluttered design helps visitors focus on what matters most – your content and calls to action.
Studies show that 41% of users prefer simple website designs, highlighting the importance of clarity over complexity. (Source: UserGuiding)
Key elements of simplicity include:
- Clear Visual Hierarchy:
- Prominent headlines
- Organized content sections
- Strategic use of white space
- Focused Content:
- One primary message per section
- Concise, scannable text
- Purpose-driven design elements
Learn more about implementing these tactics in our guide to boosting website conversion rates through design.
Visual Consistency
Consistency in design creates a professional, trustworthy impression and helps users navigate your site efficiently. As outlined in our UI design guide, maintain consistency in:
| Element | Consistency Guidelines |
|---|---|
| Typography | - Limit to 2-3 fonts - Consistent heading sizes - Readable body text |
| Color Scheme | - Brand-aligned palette - Consistent accent colors - Proper contrast ratios |
| Layout | - Uniform grid system - Consistent spacing - Aligned elements |
Design Patterns and Standards
Successful websites follow established design patterns that users already understand. This familiarity reduces cognitive load and improves user experience.
Approximately 90% of websites have implemented responsive design, showing the importance of following modern design standards. (Source: Hostinger)
Essential design patterns include:
- Navigation Patterns
- Clear menu structure
- Consistent header layout
- Logical page hierarchy
- Content Patterns
- F-pattern for text-heavy pages
- Z-pattern for commercial pages
- Card-based layouts for collections
- Interactive Elements
- Recognizable button styles
- Standard form layouts
- Familiar icon usage
While following these principles, your website should still maintain its unique identity. The goal is to create a familiar yet distinctive experience that represents your brand while meeting user expectations.
Navigation and Accessibility
Effective navigation and accessibility aren’t just best practices – they’re essential requirements for modern websites. A well-structured, accessible website ensures all users can find and interact with your content efficiently, regardless of their abilities or devices.
Creating Intuitive Navigation
Navigation should be intuitive enough that users can find what they’re looking for within three clicks. Here’s how to achieve this:
- Clear Menu Structure
- Logical grouping of related items
- Descriptive labels
- Consistent placement across pages
- Navigation Patterns
- Breadcrumb trails for deep content
- Search functionality for large sites
- Clear calls-to-action
For more insights on fixing navigation issues, check out our guide on solving common website problems.

Accessibility Guidelines
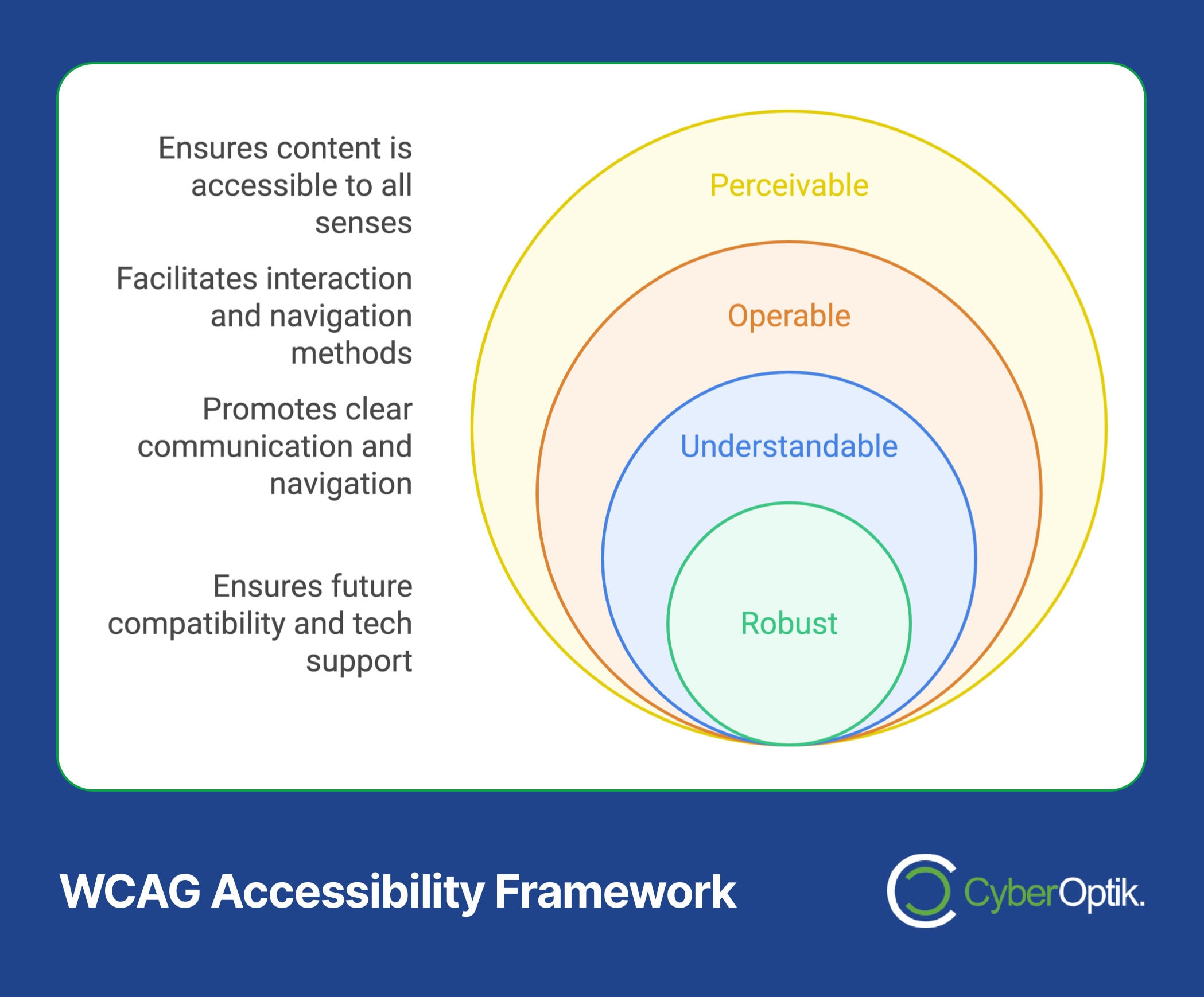
Following Web Content Accessibility Guidelines (WCAG) ensures your website is accessible to all users, including those with disabilities. Key considerations include:
| WCAG Principle | Implementation Guidelines |
|---|---|
| Perceivable | - Alt text for images - Sufficient color contrast - Text alternatives for multimedia |
| Operable | - Keyboard navigation - Adequate time limits - No flashing content |
| Understandable | - Clear instructions - Consistent navigation - Error prevention |
| Robust | - Compatible with assistive technologies - Valid HTML/CSS - Cross-browser support |
Mobile Optimization
62% of top-ranking websites prioritize mobile optimization, demonstrating its crucial role in modern web design. (Source: Hostinger)
Mobile optimization is no longer optional. Here’s what to focus on:
- Responsive Design
- Fluid layouts that adapt to screen sizes
- Touch-friendly navigation
- Readable text without zooming
- Performance Optimization
- Fast loading times
- Optimized images
- Minimal resource usage
Learn more about improving website performance in our guide to fixing website performance problems.
Testing and Validation
Regular testing ensures your navigation and accessibility features work as intended:
- Accessibility Testing
- Screen reader compatibility
- Keyboard navigation testing
- Color contrast validation
- User Testing
- Navigation usability tests
- Mobile device testing
- Cross-browser validation
Poor website performance and accessibility issues contribute to $2.6 billion in lost revenue annually. (Source: Linearity)
It’s good to keep in mind that accessibility and navigation aren’t just about compliance – they’re about creating an inclusive experience that serves all your potential customers effectively.
Visual Design Elements
Visual design elements are crucial in creating an engaging and effective website. They guide users through your content, reinforce your brand identity, and create emotional connections with your audience.
Research shows that 59% of users prefer visually stunning websites, while maintaining functionality remains crucial. (Source: UserGuiding)
Creating Effective Visual Hierarchy
Visual hierarchy guides users’ attention and helps them process information efficiently. Here’s how to implement it effectively:
- Size and Scale
- Larger elements for primary content
- Proportional heading sizes
- Strategic use of white space
- Layout Structure
- Grid-based arrangements
- Consistent spacing
- Balanced composition
Color and Contrast
As explored in our guide to color psychology in web design, colors significantly impact user behavior and brand perception.
| Color Element | Best Practices | Impact |
|---|---|---|
| Primary Colors | Brand-aligned, consistent usage | Brand recognition |
| Contrast Ratios | WCAG 2.1 compliance (4.5:1 minimum) | Readability |
| Accent Colors | Strategic use for CTAs | User engagement |
Typography and Readability
Effective typography enhances readability and user experience. Learn more about font selection in our guide to choosing the best website fonts.
- Font Selection
- Web-safe fonts for consistency
- Maximum 2-3 font families
- Readable at all sizes
- Text Formatting
- Appropriate line height (1.5-1.6)
- Optimal line length (50-75 characters)
- Consistent paragraph spacing
Image and Media Elements
40% of users appreciate photos and images the most in web design, making visual content crucial for engagement. (Source: WebFX)
Optimize your visual content for maximum impact:
- Image Selection
- High-quality, relevant imagery
- Authentic brand representation
- Optimized file sizes
- Media Placement
- Strategic positioning
- Mobile-responsive scaling
- Proper aspect ratios
Visual Consistency Tips
Maintain visual consistency across your website with these guidelines:
- Create and follow a design system
- Use consistent spacing and alignment
- Maintain uniform button and link styles
- Apply consistent hover and interaction effects
- Keep icon styles unified
Remember, while visual design should be attractive, it must always serve your website’s primary goals and enhance the user experience rather than detract from it.
Performance and User Experience
Website performance directly impacts user experience, search engine rankings, and conversion rates. A fast, smooth-running website isn’t just a luxury—it’s a fundamental requirement for business success.
Page Speed Optimization
43% of small business owners plan to improve website performance and page speed to enhance user experience and conversions. (Source: HigherVisibility)
Learn more about the importance of speed in our detailed guide to web page loading speed. Key optimization areas include:
| Performance Factor | Optimization Techniques | Impact |
|---|---|---|
| Image Optimization | - Compression - Proper formats - Lazy loading | Faster load times |
| Code Optimization | - Minification - Caching - Resource consolidation | Improved response time |
| Server Response | - Quality hosting - CDN usage - Database optimization | Better performance |
Mobile Performance Excellence
Mobile performance requires special attention, as outlined in our guide to website loading speed:
- Mobile-First Optimization
- Responsive images
- Touch-friendly elements
- Simplified navigation
- Performance Metrics
- First Contentful Paint (FCP)
- Time to Interactive (TTI)
- Cumulative Layout Shift (CLS)
User Experience Optimization
Optimize these key areas for better user experience:
- Interface Response
- Immediate feedback on actions
- Smooth animations
- Progressive loading indicators
- Content Delivery
- Prioritized content loading
- Optimized media delivery
- Efficient resource loading
- Error Handling
- Clear error messages
- Helpful recovery options
- Graceful degradation
Performance Testing and Monitoring
Implement these testing strategies to maintain optimal performance:
- Regular Testing
- Speed testing tools
- Cross-device testing
- User behavior analysis
- Performance Monitoring
- Real-time monitoring
- Performance benchmarking
- Error tracking
Performance Optimization Checklist
Use this checklist for ongoing performance maintenance:
- ✓ Optimize all images and media
- ✓ Implement browser caching
- ✓ Minify CSS, JavaScript, and HTML
- ✓ Use a content delivery network (CDN)
- ✓ Enable GZIP compression
- ✓ Reduce server response time
- ✓ Eliminate render-blocking resources
- ✓ Monitor mobile performance
As you are aware performance optimization is an ongoing process that requires regular monitoring and adjustments to maintain optimal user experience.
Measuring Success
Implementing web design best practices is only half the battle – measuring their impact is crucial for ongoing optimization and success.
Key Performance Indicators (KPIs)
| Metric Category | Key Metrics | Target Goals |
|---|---|---|
| User Engagement | - Time on page - Pages per session - Bounce rate | Increased engagement |
| Performance | - Page load time - First contentful paint - Core Web Vitals | Faster loading |
| Conversion | - Conversion rate - Goal completion - Form submissions | Higher conversions |
Testing and Analysis
Implement these testing methods to ensure continuous improvement:
- User Testing
- A/B testing
- User feedback surveys
- Heat mapping
- Technical Testing
- Performance monitoring
- Cross-browser testing
- Mobile responsiveness
Learn more about evaluating your website’s effectiveness in our guide to determining if it’s time for a website redesign.
Conclusion
Implementing web design best practices is essential for creating a website that not only looks professional but also delivers results for your business. Here’s a summary of key actions to take:
- Focus on User Experience
- Implement user-centered design principles
- Ensure intuitive navigation
- Optimize for all devices
- Maintain Design Excellence
- Follow visual hierarchy principles
- Ensure consistent branding
- Optimize visual elements
- Prioritize Performance
- Optimize page speed
- Implement mobile-first design
- Regular performance monitoring
Before starting your web design project, consider reviewing our guide on what to know before hiring a web design firm.
Remember: Your website is often the first impression potential customers have of your business. Make it count with professional, user-focused design that drives results.
Next Steps
To implement these web design best practices effectively:
- Audit your current website against these guidelines
- Identify priority areas for improvement
- Develop an implementation timeline
- Consider professional assistance for complex changes
Need expert help implementing these web design best practices? Contact our team at CyberOptik for a professional consultation. We specialize in creating user-centered, performance-optimized websites that drive business results.