Fire departments play a critical role in keeping our communities safe, and it’s no surprise that many departments are modernizing their digital presence to better connect with the public. Fire department websites can empower citizens with vital information by offering real-time resources, safety tips, and a glimpse into their day-to-day operations. Beyond their role in emergency response, these websites can also serve as invaluable recruitment tools, making it easier than ever to join the ranks of the firefighting service.
If you’re looking for a robust fire department website design, it’s essential to consider visual appeal and functionality. Incorporating up-to-date fire safety tips, community news, and an easy-to-navigate interface ensures you deliver genuine value to your audience. Today, we’re diving into 20 examples of the best fire department websites to inspire you in crafting an engaging digital home base for your department and community.
Successful fire department websites must prioritize fast-loading content, consistent branding, and accessible design features. Whether in a busy metro area or a small town, a website can help you share critical information quickly—such as the latest fire prevention campaigns, fundraising events, or annual performance reports. From volunteer opportunities to fire station open-house announcements, having a centralized online hub can make a difference in boosting public engagement.
Examples of the Best Fire Department Website Designs
- Atlanta Fire Rescue Department: The Atlanta Fire Rescue Department’s website welcomes visitors with a clean, professional design that effectively captures their commitment to public safety. The layout spotlights essential resources like fire safety tips, community outreach programs, and recruitment information, ensuring that both citizens and aspiring firefighters can easily find what they need. Its modern imagery, displayed in a prominent rotating banner, provides clear calls to action that guide users toward important services. An organized menu structure further refines navigation, making it simple to learn about everything from open station tours to disaster preparedness initiatives.

- Austin Fire Department: The Austin Fire Department’s site uses striking photography to highlight the daily activities and brave personnel behind their operations. Large headlines direct visitors toward timely topics, from wildfire prevention efforts to local community events. Each section is intuitively arranged, ensuring that crucial resources—like fire prevention guides and recruitment procedures—are never more than a few clicks away. Their emphasis on straightforward design makes it easy to locate contact information or station locations. A clean color scheme and well-placed images tie the entire user experience together, projecting trust and transparency.

- Boston Fire Department: The Boston Fire Department’s website blends tradition with modern functionality, showcasing the department’s storied history alongside current events and initiatives. Upon arrival, visitors encounter an easy-to-read interface packed with vital information on community training programs, charitable events, and instructions for scheduling fire safety inspections. The site’s bold typography and official color scheme lend a professional air, while large buttons streamline the process of contacting the department. This emphasis on user experience also extends to the mobile version, making it just as simple to navigate on a phone or tablet.

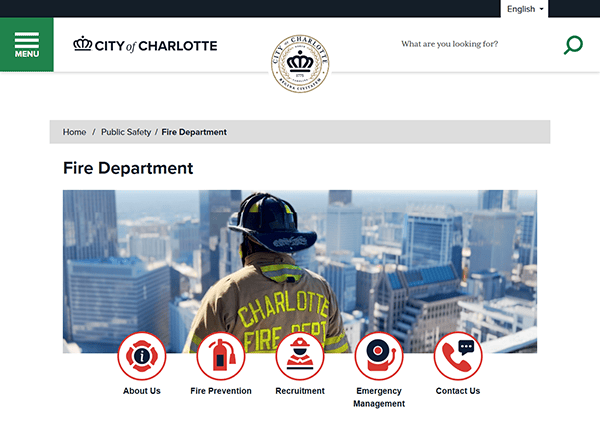
- Charlotte Fire Department: Charlotte Fire Department’s web presence stands out with its vibrant visuals, featuring slideshows of firefighters in action (see screenshot) to humanize their work and foster a sense of community pride. The homepage quickly directs visitors toward critical services, such as incident reports, permit applications, and safety education. Essential links across the top and bottom navigation bars ensure no question goes unanswered—whether you’re looking to schedule a station tour or explore career opportunities. By blending professionalism with approachability, Charlotte Fire Department’s site forms a compelling example of top-tier fire department website design.

- Chicago Fire Department
The Chicago Fire Department’s website embraces a straightforward layout that puts important resources right at your fingertips. Announcements about community outreach, recruitment drives, and fire safety campaigns are clearly featured on the homepage, backed by robust menu options for deeper exploration. Embedded videos and photos showcase the department’s rich history and ongoing activities throughout the city. Of particular note is the “Get Involved” section, which clearly outlines volunteer opportunities and ways to engage with local neighborhood initiatives. With reliable, up-to-date content, the Chicago Fire Department site underscores the importance of immediate public engagement.
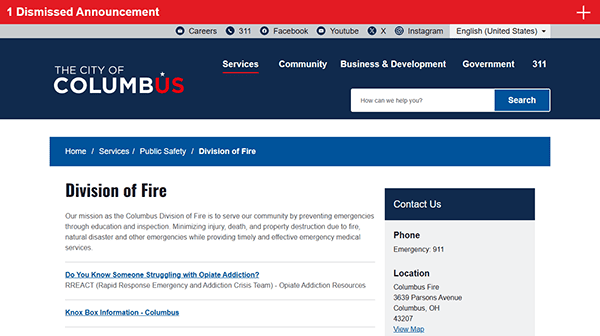
- Columbus Division of Fire: The Columbus Division of Fire presents a crisp, contemporary site design aimed at delivering practical information as swiftly as possible. Menu categories such as “Prevention,” “Education,” and “Recruitment” ensure that diverse user needs are met efficiently. The homepage features appealing visuals (see screenshot) that showcase fire station life and high-quality training programs, helping to paint a realistic picture of the department’s daily operations. The inclusion of an interactive map to locate fire stations is particularly helpful for residents, while detailed contact info ensures that scheduling a fire inspection or registering for community classes is a breeze.

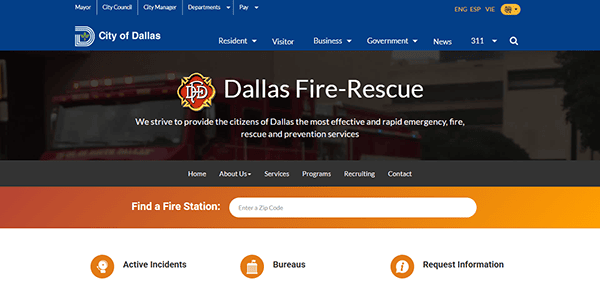
- Dallas Fire-Rescue Department: Balancing straightforward design with robust content, the Dallas Fire-Rescue Department’s website offers comprehensive resources for local residents. A clean top navigation bar presents sections such as “Administration,” “Prevention,” and “Community Programs.” The homepage’s large, rotating banner (see screenshot) highlights timely announcements or campaigns, such as smoke alarm giveaways and local fundraising events. An easy-to-navigate layout guides you toward frequently asked questions, departmental statistics, and helpful guides for emergency preparedness. Whether you’re a Dallas resident or a visitor seeking more information, the site fosters a confident and user-friendly environment.

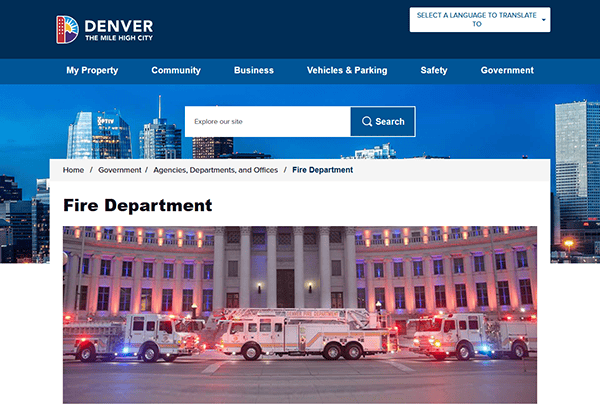
- Denver Fire Department: The Denver Fire Department’s platform uses a streamlined design approach that places vital data front and center. Clear, concise text boxes explain fire safety policies, recruitment opportunities, and specialized services such as hazardous materials response. Eye-catching photos of firefighting teams at work, accompanied by a snapshot of the city skyline, reflect Denver’s commitment to community engagement. A dedicated news section keeps the public informed about upcoming events and departmental achievements. Even the color scheme—dominated by warm reds and calming blues—reinforces the department’s focus on safety and readiness.

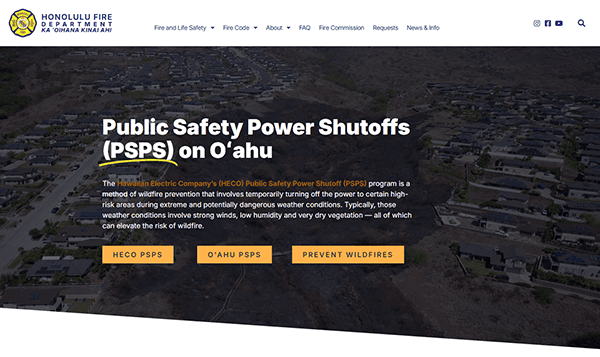
- Honolulu Fire Department: Reflecting the spirit of its island locale, the Honolulu Fire Department’s website integrates a welcoming color palette and imagery of local firefighters in action to showcase the unique environment they serve. Clean navigation menus lead users to sections like “Fire Prevention,” “Volunteer Opportunities,” and “Community Events.” Easy access to station locations and contact information ensures that both residents and tourists find the help they need. By balancing cultural authenticity and professional presentation, the Honolulu Fire Department delivers one of the best fire department websites for blending community identity with essential public services.

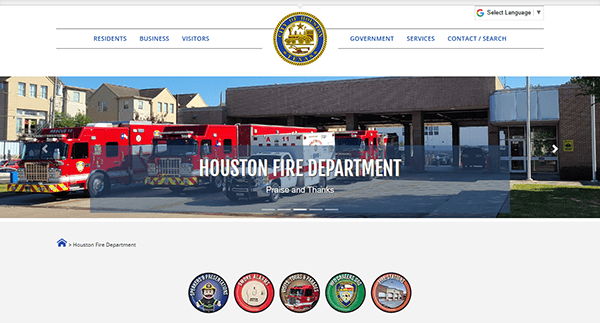
- Houston Fire Department: The Houston Fire Department’s website is both engaging and straightforward, embodying the “everything’s bigger in Texas” motto through large typography and bold graphics. Organized drop-down menus direct users to critical information, including fire code regulations, safety education, and ways to support the department’s volunteer programs. A prominent search bar at the top simplifies discovering specialized content for individuals or businesses. Important alerts are also displayed prominently for immediate visibility, ensuring that the public remains informed about potential hazards like weather-related emergencies or citywide safety campaigns.

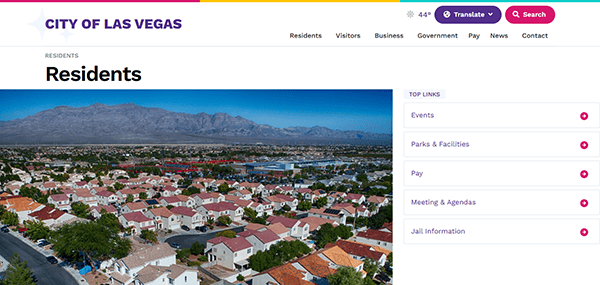
- Las Vegas Fire & Rescue: Las Vegas Fire & Rescue’s website radiates the city’s vibrant energy while staying true to its commitment to public safety. A bright color scheme, featuring vivid reds against a neutral background, draws visitors into its myriad offerings. Key sections, including “Emergency Preparedness,” “Fire Prevention,” and “Recruitment,” are grouped for quick access. Videos, slideshows, and testimonials further enhance user engagement, providing a closer look at firefighter life and community events. The thoroughness of the site’s content—from child safety workshops to senior citizen fire prevention—demonstrates a clear focus on diverse community needs.

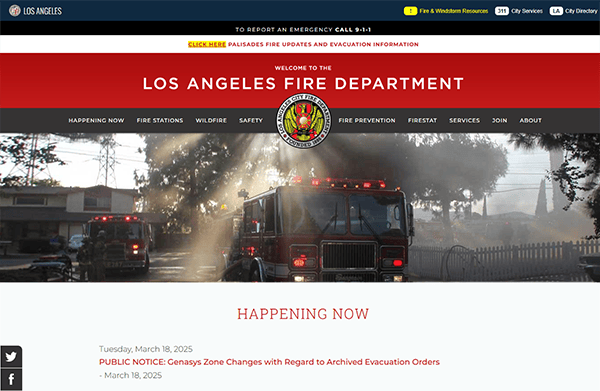
- Los Angeles Fire Department: The Los Angeles Fire Department site highlights an elegant blend of visual storytelling and practical functionality. A sleek homepage design underpinned by high-resolution imagery (see screenshot) effectively sets the tone for visitors, providing quick links to emergency reporting tools, station locators, and detailed recruitment guidelines. The color scheme mixes bold reds and soft grays, reflecting both urgency and calm professionalism. This design approach underscores how a fire department website design can convey large volumes of information without overwhelming the user. Blogs, community news, and safety tips round out the site’s offerings.

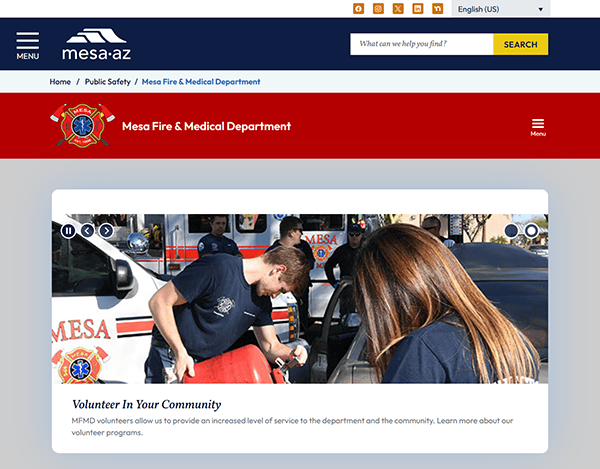
- Mesa Fire & Medical Department: Mesa Fire & Medical Department’s site stands out for its focus on integrated health services, featuring both firefighting and medical operations. The homepage showcases current news articles, safety guidelines, and volunteer opportunities in a user-friendly layout. Clean navigation menus break down critical categories like “Emergency Medical Services,” “Community Education,” and “Station Locations.” Their color palette—primarily blues and reds—reinforces brand consistency while helping users easily distinguish core sections. The site’s consistent updates and thorough approach to shared public safety responsibilities make it an excellent resource for residents of Mesa.

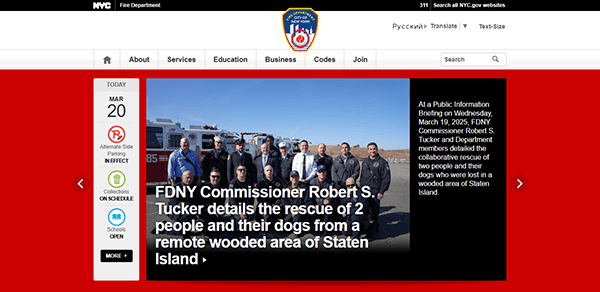
- New York City Fire Department (FDNY): FDNY’s website is a functional masterpiece, reflecting the department’s iconic reputation. From the bold banner highlighting current public safety announcements to quick links for recruitment and training information, the site ensures visitors can locate what they need fast. Detailed menus, subdivided into specialized areas like fire prevention, EMS resources, and local station information, help streamline user navigation. Crisp photographs (see screenshot) celebrating FDNY’s storied history and modern capabilities enhance public trust. With its regularly updated newsfeed and robust features, FDNY is a perfect example of the best fire department websites at work.

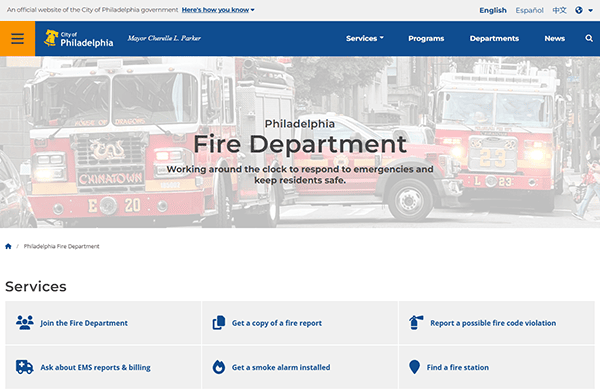
- Philadelphia Fire Department: The Philadelphia Fire Department’s online platform emphasizes community integration through a prominent section dedicated to safety tips, fire station open house events, and local neighborhood partnerships (see screenshot). A bright, orderly layout ensures that even new visitors can effortlessly locate urgent announcements or program details. Bold labels, straightforward navigation bars, and succinct text segments minimize confusion while highlighting key calls to action, such as volunteering or scheduling a fire safety inspection. This seamless approach to both design and information sharing underscores the Philadelphia Fire Department’s dedication to clear communication and public outreach.

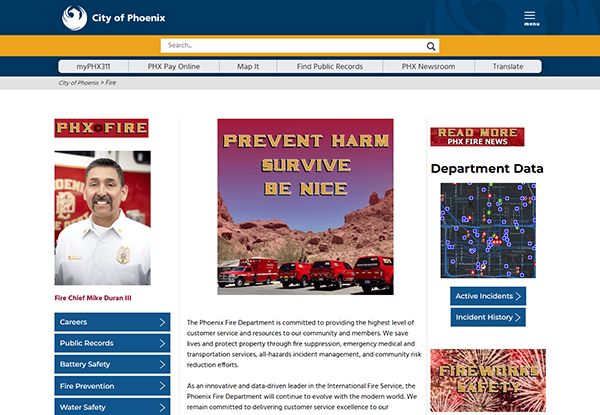
- Phoenix Fire Department: The Phoenix Fire Department’s website provides an engaging overview of how the city battles scorching desert conditions while protecting residents. Dynamic visuals, including slideshows of firefighters tackling brush fires, greet visitors on the homepage. Straightforward navigation leads to sections for “Fire Prevention,” “Recruitment,” and “Community Outreach.” Each category contains detailed explanations and how-to guides, ensuring visitors can easily discover the department’s range of services and educational materials. The site’s minimalistic design and use of white space allow the striking photography and vibrant, red-themed branding to truly pop.

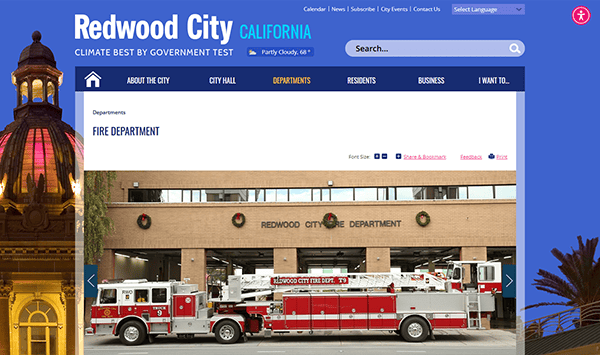
- Redwood City Fire Department: Redwood City Fire Department’s site embodies a friendly, neighborhood feel that instantly resonates with local residents. Pictures of community engagement events and open house gatherings (see screenshot) line the homepage, reinforcing the department’s close relationship with the public. Concise menu tabs present everything from permit services and safety codes to tips on wildfire preparedness—a crucial aspect in their region. The mobile-responsive design ensures that vital information is accessible on various devices, reflecting the Redwood City Fire Department’s commitment to making critical resources readily available. User-friendly language and step-by-step guides further streamline the visitor experience.

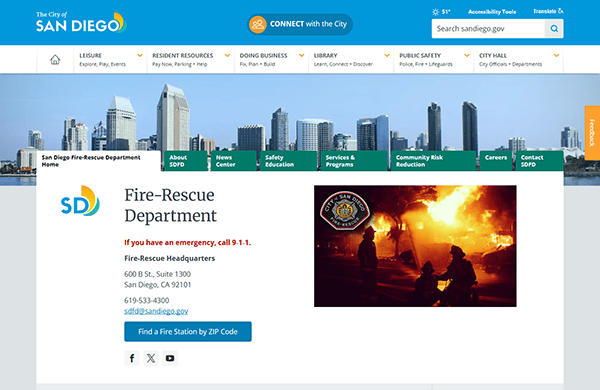
- San Diego Fire-Rescue Department: The San Diego Fire-Rescue Department showcases a well-organized platform highlighting topics like brush management, lifeguard services, and station tours. Its layout employs large, easy-to-read fonts, immediately making important safety news or community events noticeable. Navigation is broken into logical sections, including “Fire Stations & Apparatus,” “Recruitment,” and “Prevention & Safety.” A robust FAQ page answers common questions about permits, inspections, and how to become a firefighter. This thoughtful, thorough approach ensures that whether you’re a San Diego resident or visitor, the site helps you stay informed and prepared.

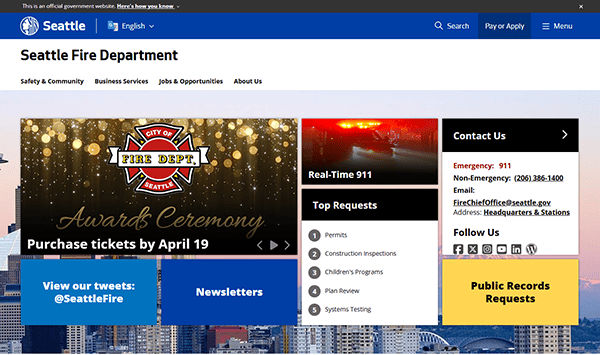
- Seattle Fire Department: The Seattle Fire Department’s website highlights a sophisticated yet approachable design. Crisp images, including operational footage of firefighters (see screenshot), are balanced with factual content about the city’s unique fire risks and prevention strategies. Users can easily access a library of educational resources on topics such as earthquake readiness and best practices for smoke alarms. The site also features a convenient station locator tool and direct contact information for scheduling inspections or requesting public education programs. Seattle Fire Department’s online presence exemplifies how a well-crafted design can foster greater transparency and trust.

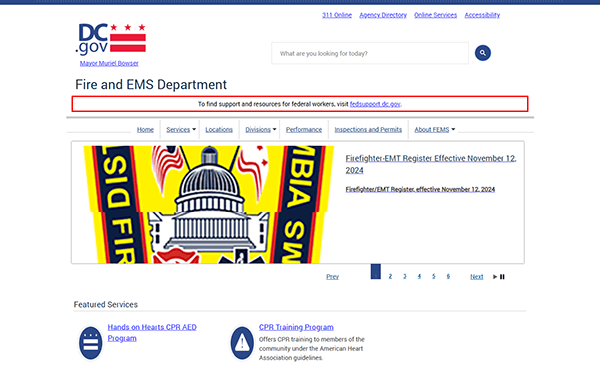
- Washington D.C. Fire and EMS: Washington D.C. Fire and EMS merges modern design with robust functionality, offering a comprehensive destination for the nation’s capital. Large icons (see screenshot) assist in quick navigation to popular services, including emergency reporting, career opportunities, and community risk reduction programs. The site showcases a news ticker for real-time updates, alongside embedded social media feeds to keep the public engaged. Detailed explanatory pages reveal the department’s procedures and protocols, further reinforcing trust among residents. Overall, it’s a stellar example of a fire department website design that bridges clarity, accessibility, and public awareness.

Whether you’re an established metropolis or a smaller town, these outstanding websites prove how essential a well-designed online presence is for modern fire departments. By showcasing their operations, communicating safety guidelines, and providing a direct line to local communities, the best fire department websites go far beyond aesthetics. Instead, they serve as critical hubs of information and public engagement.
Any fire department aiming to enhance its community interaction or recruitment efforts will benefit from a purposeful digital strategy. Prioritizing user-friendly design, mobile responsiveness, and timely, relevant updates can transform a website into a powerful extension of your station’s mission. By taking note of best practices—like prominent calls to action, easily accessible contact details, and educational content—your website can better serve constituents and encourage lasting support.
Investing in a robust website is not just about promoting your fire department’s reputation; it’s about ensuring public safety and awareness. With the constant evolution of digital platforms, a well-maintained and strategically designed site can make the difference between timely resource dissemination and missed opportunities to educate the public. Understanding the balance between professional presentation and helpful engagement is key to building trust within your local community.
Top 10 Most Important Aspects of a Fire Department Website
- User-Friendly Navigation: Straightforward menu structures and clearly labeled categories help visitors find critical information quickly, from safety tips to recruitment details.
- Mobile Responsiveness: Ensuring your site functions well on smartphones and tablets allows residents to stay informed and access emergency services on the go.
- Prominent Contact Information: Easily visible phone numbers, station addresses, and online forms make requesting help or additional information straightforward.
- Regularly Updated Content: Keeping pages current with new alerts, community events, or safety guidelines encourages repeat visits and fosters trust.
- Visual Storytelling: Using high-quality images and videos provides insight into daily operations, highlights community involvement, and keeps visitors engaged.
- Clear Calls to Action: Guide users toward critical actions—such as applying to volunteer, subscribing to alerts, or scheduling a station tour—with bold, clickable buttons.
- Educational Resources: Offering fire prevention tips, detailed safety guides, and interactive content can help reduce fire risks in the community.
- Community Event Promotion: Posting open houses, fundraising initiatives, or safety workshops encourages resident participation and strengthens public relations.
- Search Engine Optimization (SEO): Optimizing content ensures your website ranks well, making it easier for locals to find important information when needed.
- Strong Brand Consistency: A cohesive design, featuring department logos and color palettes, solidifies recognition and trust in your fire department’s identity.
FAQs About Fire Department Web Design
How can I make my Fire Department website stand out from competitors?
A strong visual identity, regularly updated content, and clear navigation will help you showcase your department’s mission and engage the public more effectively.
What platform is best for building a Fire Department website?
WordPress is highly recommended for its user-friendly interface, robust customization options, and extensive community support.
How much does it typically cost to design a Fire Department website?
Basic websites can begin around $2,000 and increase from there depending on the complexity of features like interactive maps, event calendars, and custom design elements.
How often should I update my Fire Department website?
Regularly updating the site with relevant news, safety tips, and upcoming events is vital, but only do so when it provides real value to your visitors.
Why is responsive design important for a Fire Department website?
Responsive design ensures that your site is easily accessible on various devices, which is crucial for delivering emergency information to users at any time.
Ready to elevate your Fire Department’s website? Contact CyberOptik for a free proposal for your new Fire Department website design and set your business up for success.