Website accessibility matters. Having an inclusive website isn’t just good practice – it’s increasingly becoming a legal requirement for businesses across all industries. As a web design and development agency specializing in WordPress sites, we’ve seen firsthand how proper accessibility implementation can transform the user experience while protecting businesses from potential litigation.
WordPress powers 43.5% of all websites as of March 2025, making it by far the most popular content management system in the world. (Source: Barn2) With such widespread adoption, ensuring WordPress sites meet accessibility standards is critical for millions of businesses. Fortunately, several excellent plugins can help simplify this process.
In this comprehensive guide, we’ll explore the best ADA compliance plugins for WordPress, their features, limitations, and how to implement them effectively. Let’s make the web more accessible together.
Understanding Website Accessibility and ADA Compliance
Website accessibility refers to designing and developing websites that people with disabilities can use effectively. This includes visitors with visual, auditory, motor, or cognitive impairments. An accessible website works with assistive technologies like screen readers and provides alternatives for various types of content.
The Americans with Disabilities Act (ADA) prohibits discrimination against individuals with disabilities. While websites aren’t explicitly mentioned in the original 1990 legislation, courts have increasingly interpreted the ADA to apply to online spaces. This means businesses with inaccessible websites may face legal action.

The Web Content Accessibility Guidelines (WCAG) provide the technical standards for website accessibility. Let’s look at the different conformance levels:
| WCAG Level | Description | Recommended For |
|---|---|---|
| Level A | Minimum level of compliance addressing major accessibility barriers | Basic starting point but insufficient for full compliance |
| Level AA | Addresses significant and common barriers; widely recognized compliance standard | Most businesses and organizations (including government websites) |
| Level AAA | Highest level of accessibility requiring significant resources and expertise | Organizations specifically serving people with disabilities |
Most organizations aim for WCAG 2.1 AA compliance, as this level is widely recognized as the standard for ADA compliance. (Source: Elementor) This provides reasonable accessibility while being achievable for most websites.
Beyond legal compliance, accessible websites offer several significant benefits:
- Expanded audience reach – Approximately 26% of adults in the U.S. have some type of disability
- Improved user experience for everyone – Accessibility features often benefit all users
- Enhanced SEO performance – Many accessibility practices align with SEO best practices
- Positive brand reputation – Demonstrates corporate social responsibility
- Reduced legal risk – Protects against potential lawsuits
Why WordPress Sites Need Accessibility Plugins
WordPress offers a solid foundation for creating accessible websites. The core software includes many accessibility features, and WordPress development teams continuously work to improve accessibility with each release. However, several factors can still compromise a WordPress site’s accessibility.
Most WordPress websites rely on themes and plugins that may not prioritize accessibility. While the WordPress theme directory has an “accessibility-ready” tag, only a small percentage of themes meet these requirements. Even when using accessible themes, added plugins, custom code, or content can introduce accessibility issues.

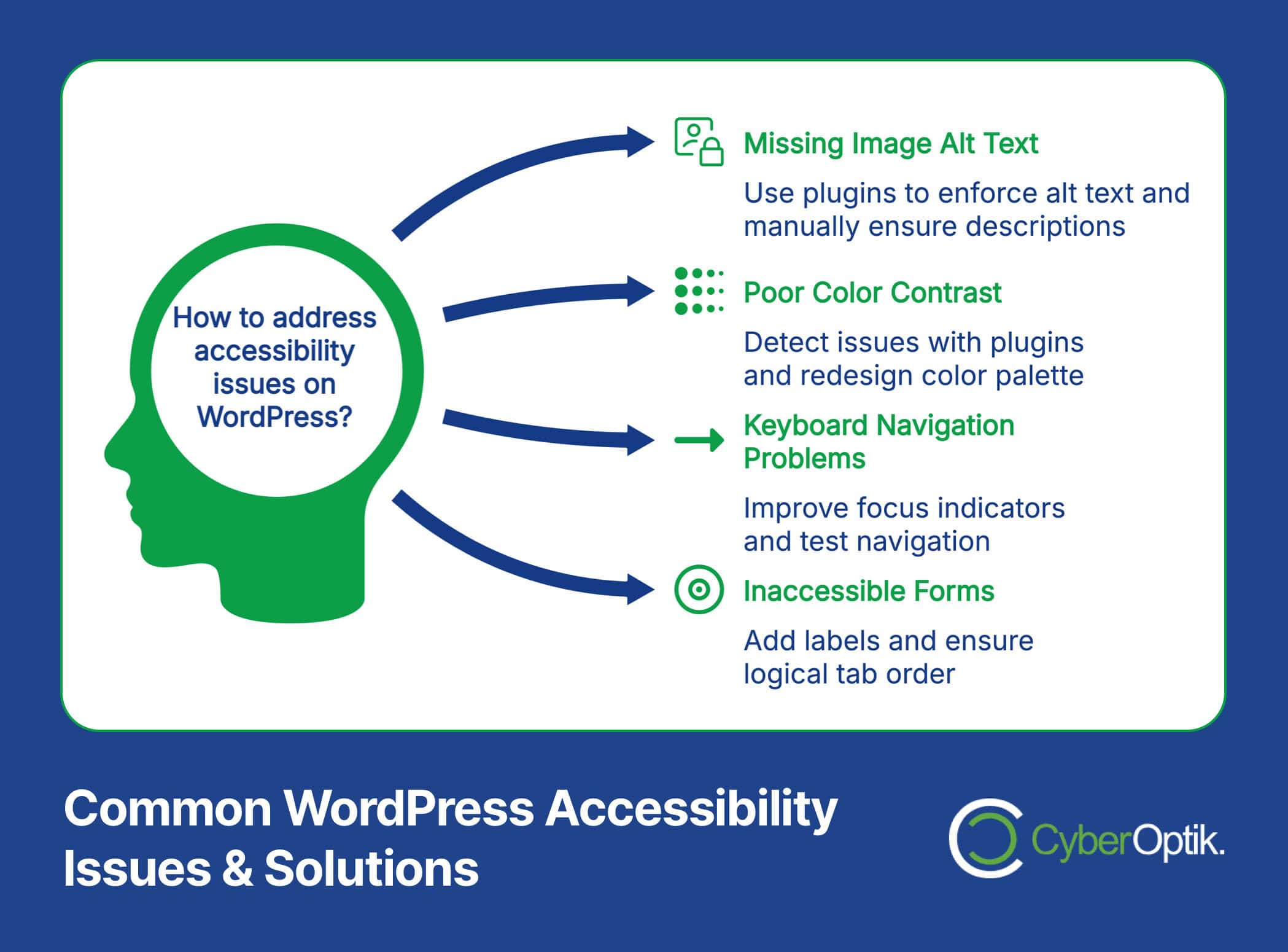
Common accessibility problems on WordPress sites include:
| Accessibility Issue | Impact on Users | How Plugins Can Help |
|---|---|---|
| Missing image alt text | Screen reader users cannot understand image content | Force alt text, scan for missing alts, provide automation |
| Poor color contrast | Difficult to read for users with visual impairments | Detect contrast issues, offer contrast adjustment tools |
| Keyboard navigation problems | Users who can't use a mouse cannot navigate the site | Fix focus indicators, improve tab navigation |
| Inaccessible forms | Users with disabilities cannot complete forms | Add proper labels, error identification, and keyboard support |
These challenges explain why dedicated accessibility plugins have become essential tools for WordPress site owners. They can automatically fix many common issues and provide tools to identify problems that require manual attention.
Top ADA Compliance Plugins for WordPress
When selecting an ADA compliance plugin, consider several factors. Look for regular updates, compatibility with your theme and other plugins, level of automation, and effectiveness of fixes. Remember that different plugins take different approaches to accessibility.
We’ve evaluated the top options based on their features, ratings, user base, and effectiveness. Here are our recommended ADA compliance plugins for WordPress:
1. WP Accessibility
WP Accessibility stands as the most widely installed free ADA compliance plugin, with over 50,000 WordPress sites using it to improve accessibility. (Source: Hostinger) It earns an impressive 4.8/5 rating from users, making it both popular and highly regarded.
This plugin takes a toolkit approach to accessibility, offering multiple features that address specific issues rather than trying to be an all-in-one solution. This targeted approach helps it effectively solve the problems it addresses.
Key features include:
- Alt text enforcement – Identifies and flags missing alternative text for images
- Keyboard navigation improvements – Enhances focus styles and fixes tab order issues
- Remove title attributes – Eliminates redundant titles that can cause screen reader issues
- Add skip links – Allows keyboard users to bypass navigation menus
- Add language attributes – Improves screen reader pronunciation
Best for: Site owners who want a targeted approach to fixing specific accessibility issues without changing the site’s appearance or functionality. Works well as part of a broader accessibility strategy.
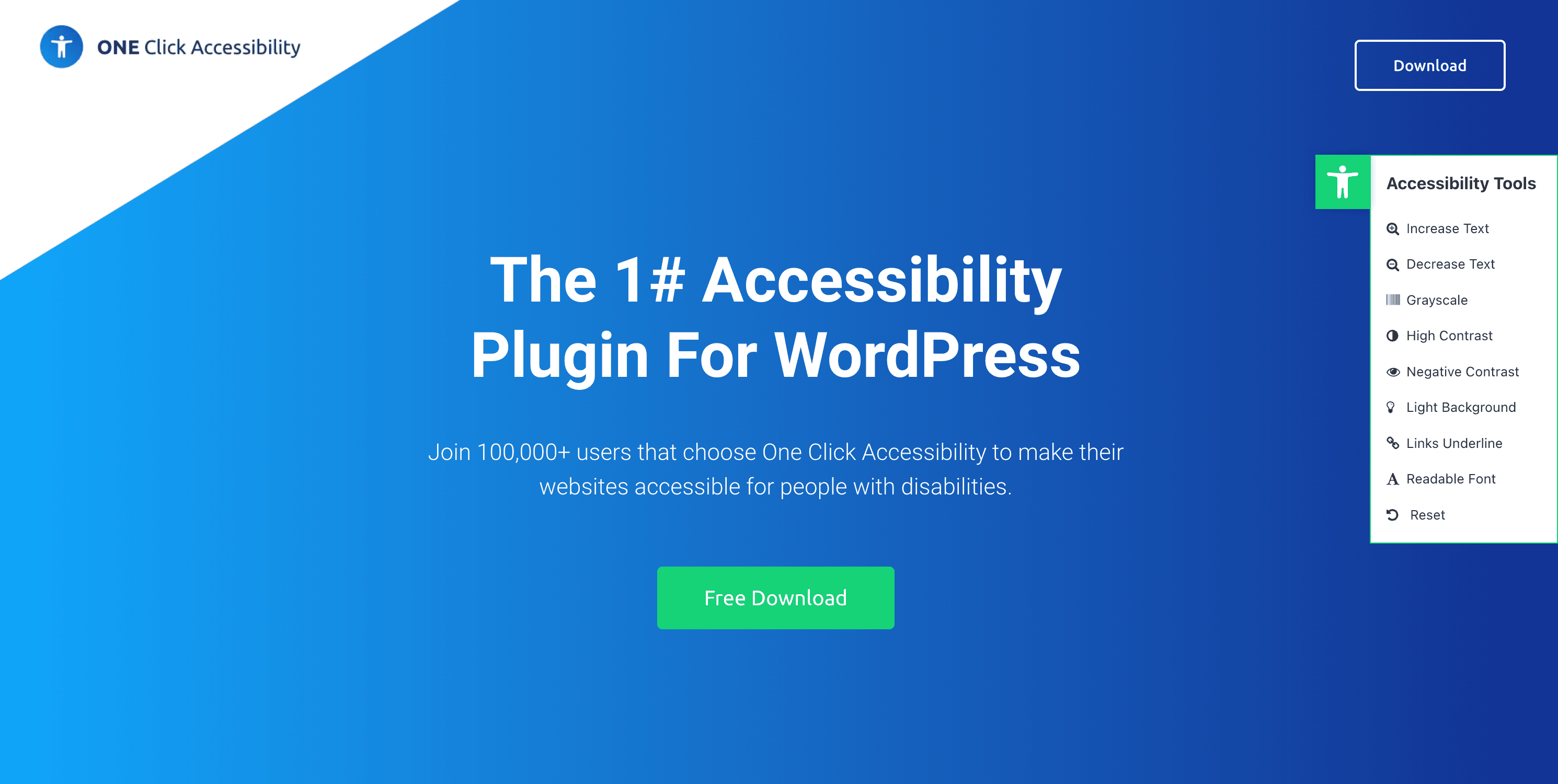
2. Accessibility by UserWay

UserWay‘s accessibility widget takes a different approach by adding an accessibility menu to your website. This overlay-style solution offers users the ability to customize their experience according to their needs. It provides color contrast adjustments and screen reader compatibility. (Source: CHRS Interactive)
The plugin offers both free and premium versions, with the premium version providing more features and removing UserWay branding. The interface is user-friendly and can be quickly implemented on any WordPress site.
Key features include:
– Accessibility interface with multiple adjustment options
– Screen reader optimization
– Keyboard navigation support
– Content scaling options
– Color contrast adjustments
Best for: Small to medium businesses looking for a quick solution that gives users control over accessibility options. The free version provides basic functionality, while premium unlocks advanced features.
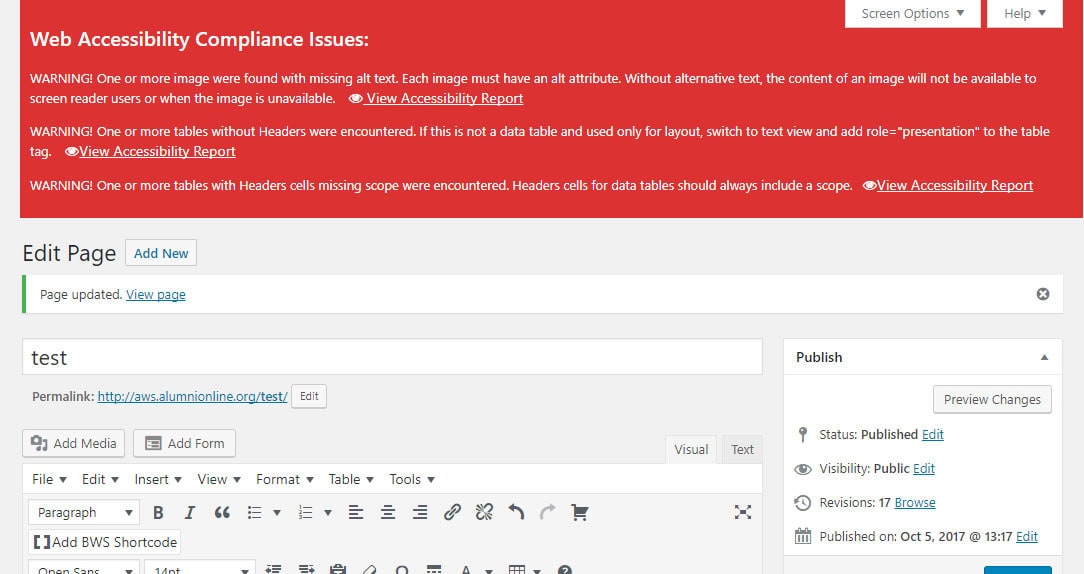
3. WP ADA Compliance Check Basic

This plugin focuses on identifying accessibility issues rather than fixing them automatically. It scans your WordPress site for potential ADA compliance problems and generates detailed reports with recommendations for improvements.
WP ADA Compliance Check Basic uses a freemium model with the premium version (WP Accessibility Helper Pro) starting at $199/year, offering more comprehensive scanning and remediation options. (Source: iZooto) The investment provides access to more advanced tools for ensuring compliance.
Let’s compare the free and premium versions:
| Feature | Free Version | Pro Version ($199/year) |
|---|---|---|
| Accessibility Scanner | Basic scan | Comprehensive scan |
| Compliance Reports | Limited | Detailed PDF reports |
| Remediation Tools | Basic widget | Advanced tools and fixes |
| Support | Community forums | Priority support |
Best for: Website owners who want to identify specific issues and take a more hands-on approach to fixing them. The detailed reports are particularly valuable for larger organizations with dedicated web teams.
4. All in One Accessibility

All in One Accessibility offers real-time remediation and WCAG compliance monitoring for WordPress sites. Starting at $49/month based on the underlying AudioEye pricing structure, this solution provides comprehensive accessibility features. (Source: Meetanshi)
The plugin combines automated fixes with monitoring tools, helping site owners maintain compliance over time rather than treating it as a one-time fix. This approach aligns with best practices for accessibility maintenance.
Key features include:
– Automated accessibility fixes
– Compliance monitoring dashboard
– Regular scanning and reporting
– User experience tools
– Accessibility statement generator
Best for: Medium to large businesses that need comprehensive compliance solutions and are willing to invest in ongoing accessibility maintenance. The monitoring features make it particularly valuable for sites that update frequently.
Limitations of Accessibility Plugins
While accessibility plugins offer valuable tools for improving website compliance, they’re not a complete solution. It’s crucial to understand their limitations to develop a comprehensive accessibility strategy.
The most significant concern involves overlay plugins. These tools add a widget or toolbar that enables users to adjust settings like contrast, text size, or enable screen reader functionality. While they appear to offer quick fixes, they often fall short of true compliance. In fact, 20% of 2023 website accessibility lawsuits involved sites using overlay plugins like accessiBe and UserWay, suggesting they don’t provide complete legal protection. (Source: WPZoom)
Common limitations of WordPress accessibility plugins include:
| Limitation | Explanation | Additional Steps Needed |
|---|---|---|
| Structure and semantic issues | Plugins struggle to fix improper heading hierarchies or content structure | Manual content review and restructuring |
| Complex interactive elements | Custom JavaScript widgets often remain inaccessible despite plugins | Custom development with accessibility in mind |
| Content-related issues | Plugins can't improve unclear content or add proper descriptions | Content audit and revision by humans |
| False sense of security | Passing automated checks doesn't ensure full compliance | Manual testing with actual assistive technologies |
Even “accessibility-ready” WordPress themes require manual testing for color contrast and navigation, as these elements are often customized during site development. (Source: Global Tech Stack) The theme alone cannot guarantee compliance if customizations introduce new issues.
Best Practices for WordPress ADA Compliance
Achieving true ADA compliance requires a comprehensive approach that goes beyond simply installing plugins. Here are best practices to ensure your WordPress site truly meets accessibility standards:
Start with an Accessible Foundation
Begin with an accessibility-ready WordPress theme. These themes have passed a specific review process focusing on accessibility features. While they still require some customization and testing, they provide a stronger foundation than non-accessible themes.
When selecting plugins for your site, prioritize those that specifically mention accessibility compliance. Review their documentation for any accessibility notes or certifications.
Combine Automated and Manual Testing
Manual testing with tools like AudioEye is critical for compliance, as automated tools can only identify about 30% of accessibility issues. (Source: accessiBe) Regular human review remains essential.
Consider this testing approach:
- Run automated scans using your chosen accessibility plugin
- Address all issues identified in the scan
- Conduct manual testing using keyboard navigation only
- Test with a screen reader like NVDA or VoiceOver
- Check color contrast throughout the site
- Verify form accessibility and error handling
Create an Accessibility Statement
An accessibility statement demonstrates your commitment to inclusion while setting appropriate expectations. It should include:
– Your commitment to accessibility
– The standards you’re following (e.g., WCAG 2.1 AA)
– Known limitations or issues you’re working to address
– Contact information for accessibility feedback
– The date when the statement was last updated
Train Content Creators
Anyone who adds content to your WordPress site should understand basic accessibility principles. This includes using proper heading structures, adding alt text to images, creating descriptive link text, and avoiding reliance on color alone to convey information.
Implementing ADA Compliance on Your WordPress Site
Ready to improve your WordPress site’s accessibility? Follow this step-by-step implementation guide:
Step 1: Assess Your Current Accessibility
Before making changes, understand your starting point. Run an initial accessibility audit using tools like WAVE (Web Accessibility Evaluation Tool) or the built-in auditing features of browsers like Chrome. This baseline helps you measure improvement.
Step 2: Choose and Install the Right Plugin
Based on your site’s specific needs and your team’s technical capabilities, select the most appropriate plugin from our recommendations above. Consider these factors when making your choice:
| If Your Priority Is | Consider This Plugin | Why It's a Good Match |
|---|---|---|
| Budget-friendly solution | WP Accessibility | Free with effective targeted fixes |
| User-controlled experience | UserWay Accessibility | Interface allows visitors to adjust to their needs |
| Identifying specific issues | WP ADA Compliance Check | Detailed scanning and reporting capabilities |
| Enterprise-level compliance | All in One Accessibility | Comprehensive monitoring and remediation |
| Dynamic content support | XCompliant | AI-powered adapting to changing content |
To install your chosen plugin:
- Log into your WordPress dashboard
- Navigate to Plugins → Add New
- Search for your chosen plugin by name
- Click “Install Now” then “Activate”
- Follow the setup instructions specific to your plugin
Step 3: Configure and Customize
Most accessibility plugins require some configuration after installation. Take time to explore all available settings and customize them to your site’s specific needs. Pay particular attention to:
– Color contrast settings
– Form field enhancements
– Navigation improvements
– Image handling preferences
– Scanning schedules (if applicable)
Step 4: Test Thoroughly
After configuring your plugin, test your site again using the same tools from your initial assessment. Additionally, perform these specific tests:
– Navigate your entire site using only your keyboard (no mouse)
– Turn off images and see if your content still makes sense
– Use a screen reader to listen to how your site is presented
– View your site in high contrast mode
– Test all forms with keyboard-only input
Step 5: Address Remaining Issues
Your plugin won’t fix everything. Use the results of your testing to identify remaining issues, then address them manually. Common areas requiring manual intervention include:
– Proper heading structure (H1, H2, H3, etc.)
– Meaningful link text (avoiding “click here” or “read more”)
– Complex tables with proper headers and structure
– Custom JavaScript components
– PDF and document accessibility
Step 6: Maintain Compliance
Accessibility isn’t a one-time project. As you add content or make changes to your site, you must maintain compliance. Implement these ongoing practices:
– Run regular accessibility scans (at least quarterly)
– Include accessibility checking in your content workflow
– Keep your accessibility plugin updated
– Stay informed about evolving accessibility standards
– Collect and act on accessibility feedback from users
When to Seek Professional Help
While plugins can address many issues, some situations call for professional assistance from a web development agency with accessibility expertise:
– Your site has complex interactive elements like advanced forms or custom applications
– You’re in a high-risk industry with specific compliance requirements
– Automated tools identify numerous complex issues
– You need to meet specific certification requirements
– You’ve received a legal complaint related to accessibility
In these cases, consult with accessibility specialists who can provide customized solutions beyond what plugins can offer.
Conclusion
Implementing ADA compliance on your WordPress website is both a legal necessity and an ethical responsibility. The right accessibility plugin can significantly simplify this process, but remember that plugins alone aren’t enough for complete compliance.
By combining quality plugins with manual testing, ongoing maintenance, and a commitment to accessibility principles, you can create an inclusive website that serves all users while protecting your business from potential legal issues.
We recommend starting with WP Accessibility for most sites due to its solid feature set and free availability. For larger organizations with more complex needs, consider the premium options like All in One Accessibility or XCompliant.
Remember that accessibility is a journey, not a destination. As your site evolves and accessibility standards continue to develop, maintaining compliance requires ongoing attention and commitment.
Have questions about how to make your specific WordPress site ADA compliant while maintaining its design integrity? Contact us today for a personalized accessibility consultation.