
What the heck are WebP images, and why should you care?
If you are a business owner with a website, you certainly care about how your site affects users and whether it increases leads and customers—or doesn’t.
So, here’s everything you need to know about WebP images—and probably more than you want to know. So, we’ll get the easy, non-geeky stuff out early on. And we’ll leave the more technical aspects of this for later in the piece.
Have you ever heard the age-old adage, “Slow and steady wins the race”? When it comes to your website performance, ‘slow’ is probably the last word you want to hear.
Here are two eye-opening stats for you:
- 47 percent of users expect a maximum of 2 seconds of loading time for an average website. (Source: Currati) The longer the wait, the more users begin leaving your site.
- Also, 88 percent of online consumers are less likely to return to a site after a bad experience. (Source: InVisionApp Inc.)
A website that takes too long to load can ruin all your SEO efforts and trounce your conversion rates.
Did you know that unoptimized images are one of the biggest culprits for slow load times of web pages? The fact is, the photos you add to your website are one of the biggest pieces of your website’s weight.
If you do not optimize or deliver them properly, they can run up your bandwidth usage and strain your site performance. (Here’s where you imagine people closing your site with an exasperated look on their faces…)
So, What Exactly are WebP Images?
It has been over a decade since Google launched WebP, a next-gen image format, as a potential solution to make websites quicker and nimble.
So, should every website use WebP as its default image format already? Or are there any better alternatives out there?
Let’s find out.
Google introduced WebP (pronounced “Weppy”) image format for web graphics in September 2010 after acquiring On2 Technologies.
On2 had worked on some video compression technologies, including the VP8 video codec, which served as the basis for Google’s new free, open-source raster image format WebP.
Employing superior lossy and lossless compression (more on that in a moment), WebP images are designed to be smaller in file size than other formats such as PNG or JPEG.
The best part?
WebP format, though smaller in file size, does not compromise the quality of the image.
In other words, web pages with WebP images are able to load faster (especially on mobile devices) while also keeping their image quality intact.
What is Lossy Compression?
For the layperson, WebP’s lossy compression pares down image file size but does lose (hence the term “lossy”) some quality. For the geek, we can say lossy employs block quantization and arithmetic entropy encoding to predict the values of colors in neighboring pixels in a block. It then only encodes the difference between the actual values and predictions.
This compression method removes a certain number of pixels from an image, which results in a slightly more pixelated version of the original image that can be 80 percent smaller in size.
However, when compared with JPEGs of the same quality, the images are between 25 percent and 34 percent smaller.
What is Lossless Compression?
OK, here’s where things get geekier. Unlike lossy compression, WebP’s lossless compression reconstructs the original file’s pixels more efficiently. For this, it uses some compression techniques, including:
- Dictionary coding
- Huffman coding
- Color indexing transform
- Separate entropy codes for different color channels
- 2D locality of backward reference distances
- A color cache of recently used colors
However, because no pixel is ‘lost’, the resulting files are generally much larger than files compressed with lossy compression.
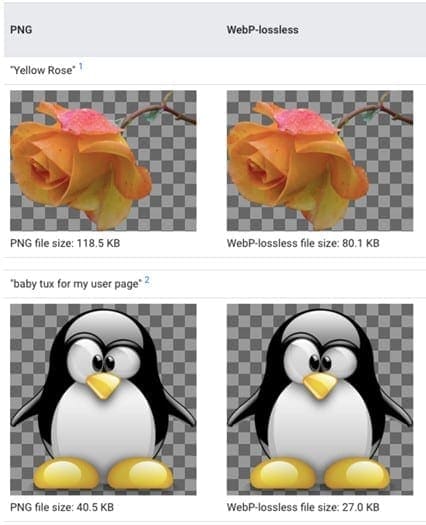
Generally, WebP’s lossless compression results in files that are roughly 26 percent smaller than PNGs of the same quality.
You can see some beautiful examples of how WebP’s lossless compression stands up against PNG in the following image.
Advantages of WebP Images: Size Does Matter
As we mentioned before, smaller image sizes can make a HUGE difference on your website.
They can help your website load faster, significantly improving your website’s user experience and, thus, its online performance.
To understand this better, let’s look at a brief explanation of JPEG (same as JPG) and PNG formats.
JPEG is a great image format that can produce a lot of colors. It is still the number one option for still images. That said, there is a downside to JPEG image format: when compressed, there is a slight loss of image quality.
PNG, on the other hand, can maintain the image quality even when it is compressed. Images with a lot of pixels, such as logos or illustrations, are best viewed in PNG format. However, this image format does not work really for photographs.
WebP combines and offers the best of both JPEG and PNG image formats.
While giving some 25 percent to 34 percent smaller size than PNG or JPEG, it also manages to retain the image quality. This makes WebP a more efficient replacement for today’s common image formats.
That’s not all.
WebP format also supports lossless transparency (also known as alpha channel) with just 22 percent additional bytes. Transparency is also supported with WebP’s lossy compression and typically provides 3x smaller file sizes compared to PNG when lossy compression is acceptable for the RGB color channels.
As a result of this powerful combo of lossless and lossy compression, animated videos can also get down to much smaller sizes than their GIF counterparts.
On average, you can see a reduction of about 64 percent of the original size of a GIF when using WebP’s lossy compression and 19 percent when using WebP’s lossless compression.
WebP’s Compatibility: Mostly There
Because WebP is developed by Google and royalty-free, it has been integrated into lots of software and applications you might already use.
Most web browsers such as Chrome, Firefox, Opera and Microsoft Edge natively support WebP images. Several graphics software such as Picasa, Gimp, ImageMagick, and IrfanView can open and save WebP files as well.
However, WebP is not universally compatible. Not yet.
Currently, Apple Safari and Microsoft Internet Explorer — which account for 18.29 percent of browser market share worldwide (Source: StatCounter) — do not natively handle WebP. This is not a big deal usually because Safari and IE users will just get JPEG versions of your images.
The main downside to compatibility when it comes to WebP is content management systems (CMS.)
If you use WordPress, Drupal, Joomla or Magento, you cannot simply start uploading WebP files to your media library. This does not mean you cannot use WebP images, though — you only need the help of a plugin to do that.
Conclusion
No matter how lean and mean your website is designed to be, unoptimized images can derail its performance, driving your site visitors away.
With WebP, however, you can be sure that your website loads more quickly.
What’s more, there does not need to be a tradeoff between image quality (or quantity!) in order to gain that speed. WebP efficiently compresses files while preserving the integrity of the image content.
Though it is not universal yet, you can always use plugins to convert the JPEGs and PNGs on your website to WebPs.