The difference between a struggling developer and a highly efficient one often comes down to their toolkit. These 15 essential web development tools are what industry professionals actually use to deliver outstanding results.
Professional developers understand that selecting the right tools directly impacts code quality, project timelines, and overall development efficiency.
Whether you’re building complex web applications or maintaining multiple client websites, having the right development tools can reduce coding time by up to 40% while significantly improving code quality and maintainability. This carefully curated selection represents the most impactful tools that consistently prove their worth in professional development environments.
- Essential Code Editors and IDEs
- Version Control and Collaboration Tools
- Frontend Frameworks and Libraries
- Debugging and Testing Tools
- Performance Optimization Tools
- Design and User Experience Tools
- Task Automation Tools
- Responsive Design Testing Tools
- FAQs About Web Development Tools
- Maximizing Development Efficiency with the Right Tools

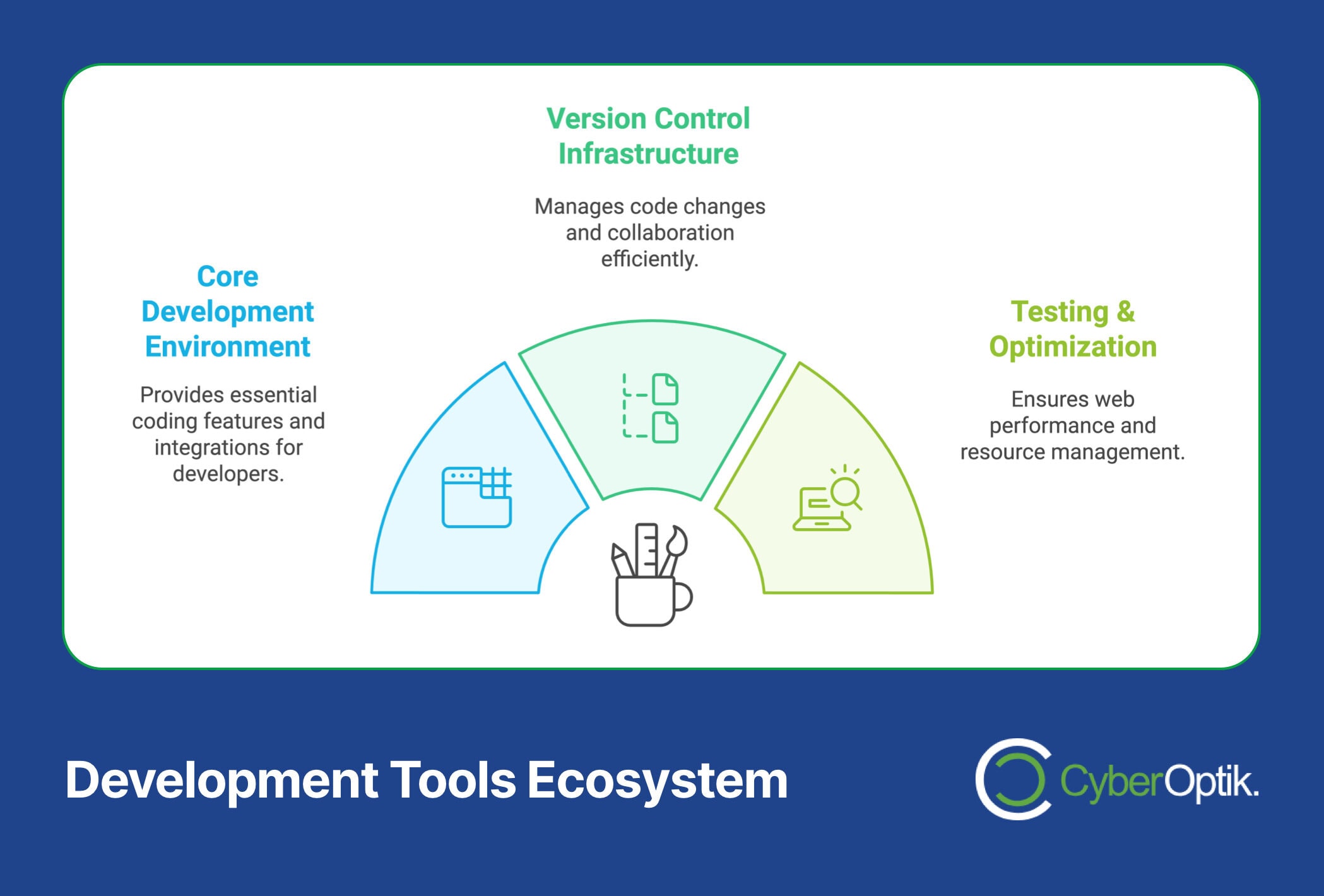
Essential Code Editors and IDEs: The Foundation of Professional Development
Visual Studio Code (VS Code) stands as the premier code editor for professional web development, offering an optimal balance of performance, functionality, and customization options. This lightweight yet powerful editor has become the standard choice for developers who need to maintain high productivity across multiple projects and programming languages.
The key to VS Code’s effectiveness lies in its intelligent code completion and debugging capabilities, which significantly reduce common coding errors and speed up development workflows. Its built-in Git integration streamlines version control processes, while the extensive marketplace of extensions allows developers to customize their development environment precisely to their needs.
| Feature | Professional Impact |
|---|---|
| IntelliSense | Reduces coding errors by up to 30% through smart code completion and syntax highlighting |
| Integrated Terminal | Saves 2-3 hours weekly by eliminating context switching between applications |
| Debug Console | Cuts debugging time in half with real-time code inspection and breakpoint management |
Professional developers particularly value VS Code’s ability to handle multiple programming languages and frameworks seamlessly. This versatility eliminates the need to switch between different editors for different languages, maintaining a consistent development experience across various projects. For businesses managing multiple web properties, this consistency is crucial for maintaining code quality and development standards.
The editor’s performance optimization features, such as lazy loading of extensions and minimal CPU usage, ensure that development machines remain responsive even when handling large projects. This resource efficiency, combined with regular updates and strong community support, makes VS Code an invaluable tool for both individual developers and development teams. Learn more about the importance of choosing the right development tools in our guide to the web development life cycle.
Version Control and Collaboration Tools: Essential for Team Development
Git and GitHub form the backbone of modern web development collaboration, enabling teams to manage code changes efficiently while maintaining project stability. These tools have become non-negotiable in professional development environments, serving as both a safety net for code changes and a collaboration hub for development teams.
Professional developers rely on Git’s distributed version control system to track changes, manage different development branches, and maintain a complete history of their codebase. This systematic approach to code management prevents common issues like code conflicts and lost work, while enabling teams to experiment with new features without risking the stability of their main codebase.
- Branch Creation and Management: Create isolated environments for new features
- Code Commits and Reviews: Document changes and ensure code quality
- Pull Requests and Merging: Integrate new features safely
- Deployment Management: Control release cycles effectively
GitHub extends Git’s capabilities by providing a centralized platform for code hosting and collaboration. Its interface simplifies complex version control concepts, making it accessible to developers of all experience levels. The platform’s issue tracking, project management, and code review features create a comprehensive development environment that streamlines team workflows and improves code quality.
Professional teams particularly value GitHub’s advanced collaboration features, such as Actions for automation and Codespaces for consistent development environments. These tools integrate seamlessly with modern web development workflows, similar to how design and development processes complement each other in creating successful web projects.
| Collaboration Feature | Development Benefit |
|---|---|
| Pull Requests | Facilitates code review and maintains code quality standards |
| Issue Tracking | Organizes bug fixes and feature requests systematically |
| Project Boards | Visualizes development progress and team workflows |
The integration capabilities of Git and GitHub with other development tools create a seamless workflow that professional developers rely on daily. Whether it’s continuous integration/continuous deployment (CI/CD) pipelines or code quality checks, these version control tools serve as the foundation for reliable and efficient web development processes.
Frontend Frameworks and Libraries: Building Blocks of Modern Web Development

Frontend frameworks and libraries serve as the architectural foundation for modern web applications, providing structured approaches to building responsive and interactive user interfaces. These tools significantly reduce development time while ensuring consistency and maintainability across web projects.
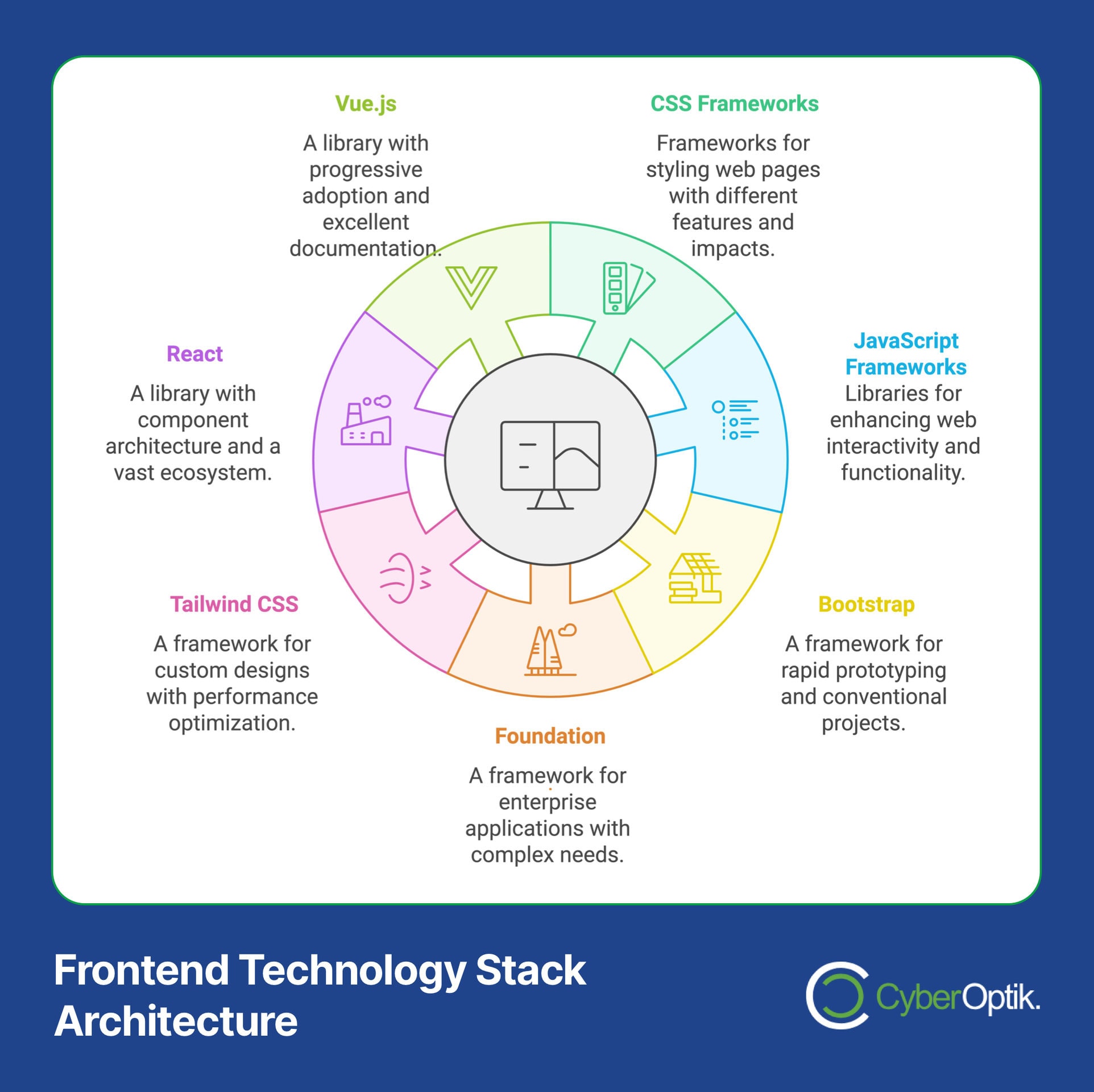
CSS Frameworks: Streamlining Design Implementation
Professional developers leverage CSS frameworks to establish consistent design systems and accelerate the development of responsive layouts. Bootstrap, Foundation, and Tailwind CSS lead the industry in providing robust solutions for creating modern, mobile-first websites that maintain performance and accessibility standards.
Tailwind CSS has revolutionized the approach to styling with its utility-first methodology, enabling rapid UI development without sacrificing customization options. This framework is particularly effective for teams working on performance-optimized websites, as it allows for precise control over the final CSS bundle size.
| CSS Framework | Best Use Case | Performance Impact |
|---|---|---|
| Bootstrap | Rapid prototyping and conventional web projects | Moderate - requires optimization for production |
| Foundation | Enterprise-level applications with complex requirements | Moderate - flexible configuration options |
| Tailwind CSS | Custom designs with performance requirements | Minimal - built-in purging capabilities |
JavaScript Frameworks: Powering Interactive Web Applications
The landscape of JavaScript frameworks continues to evolve, with React, Angular, and Vue.js establishing themselves as the primary choices for building sophisticated web applications. According to recent trends highlighted by Lambda Test, React and Vue.js have surpassed Angular in adoption rates for single-page web development, particularly in new projects.
React’s component-based architecture and extensive ecosystem make it particularly valuable for building scalable applications. Its virtual DOM implementation and efficient rendering strategies help ensure optimal performance, crucial for maintaining high search engine rankings and user engagement. Learn more about optimizing your web presence in our guide to improving website visibility.
Vue.js has gained significant traction among developers for its gentle learning curve and excellent documentation. Its progressive framework approach allows teams to adopt features incrementally, making it an excellent choice for both small projects and large-scale applications. The framework’s reactivity system and composition API provide powerful tools for managing complex application state while maintaining code organization.
Angular, while requiring a steeper learning curve, offers a complete solution for enterprise-level applications. Its comprehensive feature set, including dependency injection and powerful CLI tools, makes it particularly suitable for large teams working on complex business applications where structured development approaches are essential.
Debugging and Testing Tools: Essential for Code Quality and Performance
Professional developers rely heavily on sophisticated debugging and testing tools to identify and resolve issues efficiently. Chrome DevTools and React Developer Tools stand out as indispensable resources for maintaining code quality and optimizing website performance. With Chrome commanding 63.55% of web traffic (according to Influencer Marketing Hub), mastering its developer tools has become crucial for professional web development.
Chrome DevTools provides comprehensive debugging capabilities that extend far beyond simple console logging. Its advanced features enable developers to analyze network performance, debug JavaScript execution, and optimize rendering performance in real-time. This integrated approach to debugging significantly reduces the time required to identify and resolve complex web application issues.
| Debug Feature | Primary Use Case | Performance Impact |
|---|---|---|
| Network Panel | Analyzing request timing and optimization | Critical for page load speed |
| Performance Panel | Runtime performance analysis | Essential for smooth user experience |
| Memory Panel | Memory leak detection | Crucial for application stability |
React Developer Tools extends Chrome’s debugging capabilities specifically for React applications, providing deep insight into component hierarchies and state management. This specialized toolset enables developers to inspect component props, state changes, and render cycles, making it invaluable for optimizing React application performance and troubleshooting complex component interactions.
Professional developers particularly value the ability to track state changes and component updates in real-time, which is essential for maintaining optimal performance in dynamic web applications. When combined with proper debugging strategies, these tools can help identify and resolve common issues that affect e-commerce websites and other complex web applications.
The integration between Chrome DevTools and React Developer Tools creates a powerful debugging environment that supports both general web development and framework-specific debugging needs. This combination enables developers to maintain high code quality standards while ensuring optimal application performance across different browsers and devices.
Performance Optimization Tools: Ensuring Peak Website Efficiency
Website performance directly impacts user engagement, conversion rates, and search engine rankings. Professional developers leverage specialized tools like PageSpeed Insights and WebPageTest to identify performance bottlenecks and implement targeted optimizations. These tools have become essential as websites grow more complex and user expectations for speed continue to rise.
PageSpeed Insights, developed by Google, provides comprehensive performance analysis based on both lab and field data. This dual approach offers invaluable insights into real-world website performance across different devices and network conditions. The tool’s integration with Core Web Vitals metrics makes it particularly valuable for maintaining optimal loading speeds and user experience.
| Performance Metric | Target Value | Business Impact |
|---|---|---|
| Largest Contentful Paint (LCP) | Under 2.5 seconds | Direct correlation with bounce rates |
| First Input Delay (FID) | Under 100ms | Critical for user engagement |
| Cumulative Layout Shift (CLS) | Under 0.1 | Impacts user experience and conversions |
WebPageTest offers more detailed analysis capabilities, allowing developers to test website performance under various conditions and locations worldwide. This tool’s advanced features, including video capture of page loads and waterfall charts, help identify specific optimization opportunities that might be missed with simpler tools. For businesses experiencing performance issues, these insights are crucial for implementing effective website performance solutions.
The Geeks For Geeks website states that Modern web architectures like Jamstack, used by companies such as Adidas, Twitch, and The New Yorker, demonstrate the importance of performance optimization in contemporary web development. These architectures leverage performance optimization tools to maintain fast load times and optimal user experiences across all devices.
Professional developers particularly value these tools’ ability to provide actionable recommendations based on real performance data. This evidence-based approach to optimization ensures that development resources are focused on improvements that will have the most significant impact on user experience and business metrics.
Design and User Experience Tools: Bridging Creativity and Development
Professional web development increasingly relies on sophisticated design and UX tools to create seamless user experiences. Figma has emerged as the industry standard for interface design, enabling collaborative design workflows that integrate smoothly with modern development processes. This shift towards integrated design tools reflects the growing importance of user experience in successful web projects.
Figma’s browser-based platform revolutionizes the design-to-development workflow by eliminating traditional barriers between designers and developers. Its real-time collaboration features align with current trends in low-code development, which Hubspot believes is projected to generate over $65 billion by 2027. This integration is crucial for maintaining consistency across web design best practices.
| Design Feature | Development Benefit | Collaboration Impact |
|---|---|---|
| Component Libraries | Consistent UI implementation | Reusable design systems |
| Auto Layout | Responsive design patterns | Reduced development time |
| Design Tokens | Streamlined styling | Design-development sync |
Professional developers particularly value Figma’s ability to generate accurate CSS code and export assets optimized for web use. This feature significantly reduces the time required to translate designs into functional websites while maintaining design fidelity. For teams focused on creating exceptional user interfaces, these capabilities are essential for implementing effective UI design strategies.
The platform’s prototyping capabilities enable teams to validate design decisions before committing development resources. This approach to design validation helps prevent costly revisions during the development phase and ensures that the final product meets both user needs and technical requirements. Interactive components and advanced animations can be tested and refined within Figma, providing a clear blueprint for development implementation.
Version control and design history features in Figma mirror the systematic approach used in code development, creating a cohesive workflow between design and development teams. This alignment of tools and processes helps maintain project momentum while ensuring that design decisions are properly documented and implemented.
Task Automation Tools: Streamlining Development Workflows
Task automation tools like Grunt and Gulp have become essential for professional developers seeking to optimize their workflows and maintain consistent code quality. These JavaScript task runners eliminate repetitive tasks, reduce human error, and significantly improve development efficiency through automated processes.
Grunt, as a mature task runner, provides a robust ecosystem of plugins and configurations that automate crucial development tasks. Its configuration-based approach makes it particularly suitable for projects with complex build requirements and established workflow patterns. For teams managing multiple projects, Grunt’s standardized approach to task automation ensures consistency across different development environments.
- Initial Setup: Configure project dependencies and task definitions
- Build Process: Automate compilation, minification, and optimization
- Quality Assurance: Run automated tests and code quality checks
- Deployment: Execute deployment procedures and post-deployment tasks
Gulp takes a different approach to task automation by utilizing code streams, which can significantly improve build performance for larger projects. This streaming-based architecture makes Gulp particularly effective for projects requiring complex file transformations and real-time processing. When integrated with other tools, Gulp can help address common website performance problems through automated optimization processes.
| Automation Task | Time Saved | Quality Impact |
|---|---|---|
| CSS/JS Minification | 2-3 hours weekly | Consistent file optimization |
| Image Optimization | 4-5 hours weekly | Standardized image quality |
| Code Linting | 3-4 hours weekly | Maintained code standards |
Professional developers integrate these automation tools with their existing workflows, including popular platforms like WordPress, where automation can significantly enhance development efficiency. Just as WordPress plugins extend functionality, task runners extend development capabilities through automated processes.
The choice between Grunt and Gulp often depends on specific project requirements and team preferences. While Grunt excels in projects requiring detailed configuration and established patterns, Gulp’s code-over-configuration approach offers more flexibility for custom build processes. Both tools support extensive plugin ecosystems that can be tailored to meet specific project needs.
Responsive Design Testing Tools: Ensuring Cross-Device Compatibility
Responsive design testing tools have become crucial as websites must perform flawlessly across an ever-expanding range of devices and screen sizes. Responsively leads the industry in providing comprehensive testing solutions that enable developers to validate design implementations across multiple device configurations simultaneously.
The tool’s ability to display multiple device views in real-time revolutionizes the testing process, allowing developers to identify and resolve responsive design issues efficiently. This capability is particularly valuable for maintaining mobile-friendly websites that meet modern user expectations and search engine requirements.
| Testing Scenario | Critical Checkpoints | Business Impact |
|---|---|---|
| Mobile Breakpoints | Navigation, content flow, touch targets | Mobile user engagement |
| Tablet Layouts | Content scaling, image resolution, form usability | Tablet conversion rates |
| Desktop Experiences | Feature parity, performance optimization | Professional user satisfaction |
Professional developers particularly value Responsively’s feature set for maintaining consistent user experiences across devices. The tool’s synchronized scrolling and click mirroring capabilities enable efficient testing of interactive elements, while its customizable layout options accommodate specific testing requirements for different projects.
The platform’s element inspector and network throttling features provide crucial insights into how websites perform under various conditions.
This comprehensive approach to testing helps ensure that responsive designs maintain both visual integrity and functional reliability across different devices and network speeds.
Advanced features like CSS debugging tools and real-time style editing make Responsively an invaluable asset for fine-tuning responsive designs. The ability to instantly see how style changes affect different device views significantly reduces the time required to optimize cross-device compatibility while maintaining design consistency.
Frequently Asked Questions About Web Development Tools
How do I choose the right development tools for my project?
Select development tools based on your project’s specific requirements, team expertise, and scalability needs. Consider factors such as:
- Project size and complexity
- Team size and skill level
- Budget constraints
- Integration requirements with existing systems
- Long-term maintenance needs
Start with essential tools like VS Code and Git, then gradually incorporate additional tools as your needs evolve.
Are these tools suitable for beginners?
Many of these tools offer excellent documentation and community support, making them accessible to beginners. VS Code, for example, provides a user-friendly interface while maintaining powerful capabilities for advanced users. Start with the basic features and gradually explore more advanced functionality as your skills develop. Consider following established development workflows to maximize tool effectiveness.
How do free tools compare to paid alternatives?
Free tools like VS Code and Chrome DevTools often provide comprehensive functionality that rivals or exceeds their paid counterparts.
The key difference typically lies in enterprise-level features, support options, and specialized capabilities.
Many professional developers successfully rely on a combination of free and paid tools, choosing paid options only when they offer specific advantages for their workflow.
What are the most common tool integration challenges?
Common integration challenges include:
- Version compatibility issues
- Configuration complexities
- Learning curve for team members
- Workflow disruptions during implementation
Address these challenges by thoroughly testing integrations in a development environment and providing adequate team training before full implementation.
How do these tools impact website performance?
When properly implemented, these tools should improve website performance through optimized code, efficient asset management, and automated optimization processes.
However, improper configuration or overreliance on certain tools can negatively impact performance. Regular monitoring and optimization through tools like PageSpeed Insights helps maintain optimal performance levels.
Conclusion: Maximizing Development Efficiency with the Right Tools
The selection and implementation of professional web development tools directly impacts project success, team productivity, and code quality. By leveraging the tools discussed in this guide, development teams can significantly improve their workflow efficiency while maintaining high standards for code quality and performance.
Modern web development demands a balanced approach to tool selection and integration. The key lies in choosing tools that complement each other and align with your team’s workflow while supporting your project’s specific requirements. Regular evaluation and optimization of your toolset ensures continued efficiency and effectiveness in your development process.
For businesses looking to enhance their online presence, understanding and implementing these professional development tools is crucial for maintaining competitive advantage. Consider how these tools can be integrated into your existing workflows to improve website optimization and development efficiency.
Start by implementing the essential tools that address your immediate needs, then gradually expand your toolkit as your requirements evolve. Remember that the most effective development environments are those that balance automation and control, enabling teams to focus on creating exceptional web experiences while maintaining consistent quality standards.